Accessibilité numérique : Enjeux et bonnes pratiques

Aujourd’hui, il ne nous viendrait pas à l’idée de construire une structure physique sans se questionner sur l’accessibilité. Mais quand il s’agit du numérique et de la création d’un site web, cela est loin d’être aussi évident. L’accessibilité numérique est pourtant un élément clé" à prendre en compte. L'objectif de l'accessibilité numérique est de rendre les contenus et les fonctionnalités numériques accessibles à tous, de manière à ce que toute personne puisse percevoir, comprendre, naviguer et interagir avec le web quelle que soit sa situation. Dans cet article nous allons donc vous parler des enjeux de l'accessibilité numérique et vous donner des pistes pour rendre votre site plus accessible.
Lire l'article Accessibilité numérique : Expertise technique
Le cadre légal
Avant toute chose, il faut savoir qu'il existe un cadre légal. Le World Wide Web Consortium (W3C), qui œuvre pour le développement de normes web, a mis en place une série de recommandations pour rendre le contenu web plus accessible : ce sont les « Web Content Accessibility Guidelines » (WCAG). Ces critères sont facultatifs mais sont considérés comme la norme mondiale pour la création de sites et de supports web accessibles. Ils reposent sur 4 principes fondamentaux :
- Le contenu doit être perceptible par tous les utilisateurs
- Les éléments de l’interface utilisateur doivent être utilisables
- Les informations doivent être compréhensibles
- Le contenu doit pouvoir être interprété de manière fiable, quel que soit l’outil de navigation utilisé
En France, c'est le RGAA (Référentiel Général d'Accessibilité pour les Administrations) qui définit les règles à appliquer pour assurer l’accessibilité d’un site internet. Elles sont basées sur les normes du W3C et doivent être respectée afin de garantir un premier niveau d’accessibilité.
Quels sont les enjeux de l'accessibilité numérique?
Au-delà de ce cadre légal, il y a aussi des enjeux stratégiques.
Augmenter le nombre de visiteurs
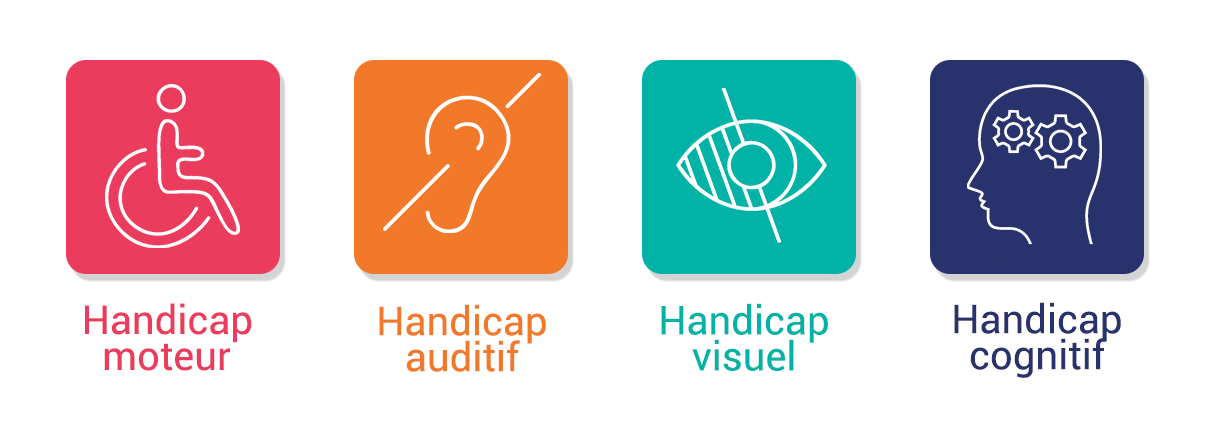
Créer un site plus accessible va vous permettre de toucher davantage de personnes. Aujourd’hui, 20% de la population française est confrontée à une situation de handicap, ce qui équivaut à 12 millions de personnes. Ce sont des individus présentant un handicap moteur, visuel, auditif ou cognitif, et qui rencontrent donc des difficultés à interagir avec un contenu web non adapté.

Les handicaps qui rendent difficile l'interaction avec le contenu
L'accessibilité numérique concerne également les personnes âgées, car le vieillissement entraîne une baisse de leurs facultés visuelles, auditives et motrices. Ainsi, cela constitue une proportion non négligeable de personnes qui quitteront votre site si celui-ci n’est pas suffisamment accessible.
Améliorer l’expérience utilisateur de tous les visiteurs
Respecter les recommandations permet de proposer une meilleure expérience utilisateur à tous les visiteurs, et pas uniquement aux personnes en situation de handicap. L’accessibilité numérique profite à tout le monde. En effet, un contenu bien structuré, clair, lisible et facilement compréhensible apporte un meilleur confort de lecture, simplifie la navigation et aide les utilisateurs à trouver plus facilement les informations qu'ils recherchent.
Améliorer le référencement naturel
Bien souvent, les règles à respecter pour améliorer l’accessibilité d’un site sont communes aux règles SEO. Un contenu accessible va favoriser le travail d'indexation des moteurs de recherche, et donc améliorer le référencement naturel de votre site. Par exemple, remplir la balise ALT d’une photo va permettre aux personnes présentant des déficiences visuelles de savoir ce qui est représenté sur l’image. Cela sera également très utile pour les moteurs de recherche car ils ne sont pas capables de comprendre une image sans cette balise.

Un exemple de balise alt
Quelques bonnes pratiques à mettre en place
Maintenant que vous avez connaissance du cadre légal et des enjeux, nous allons vous parler de certaines règles que vous pouvez appliquer pour rendre votre contenu plus accessible. Concrètement que faut-il faire ?
Lire l'article Choisir une typographie accessible
Le contraste des couleurs
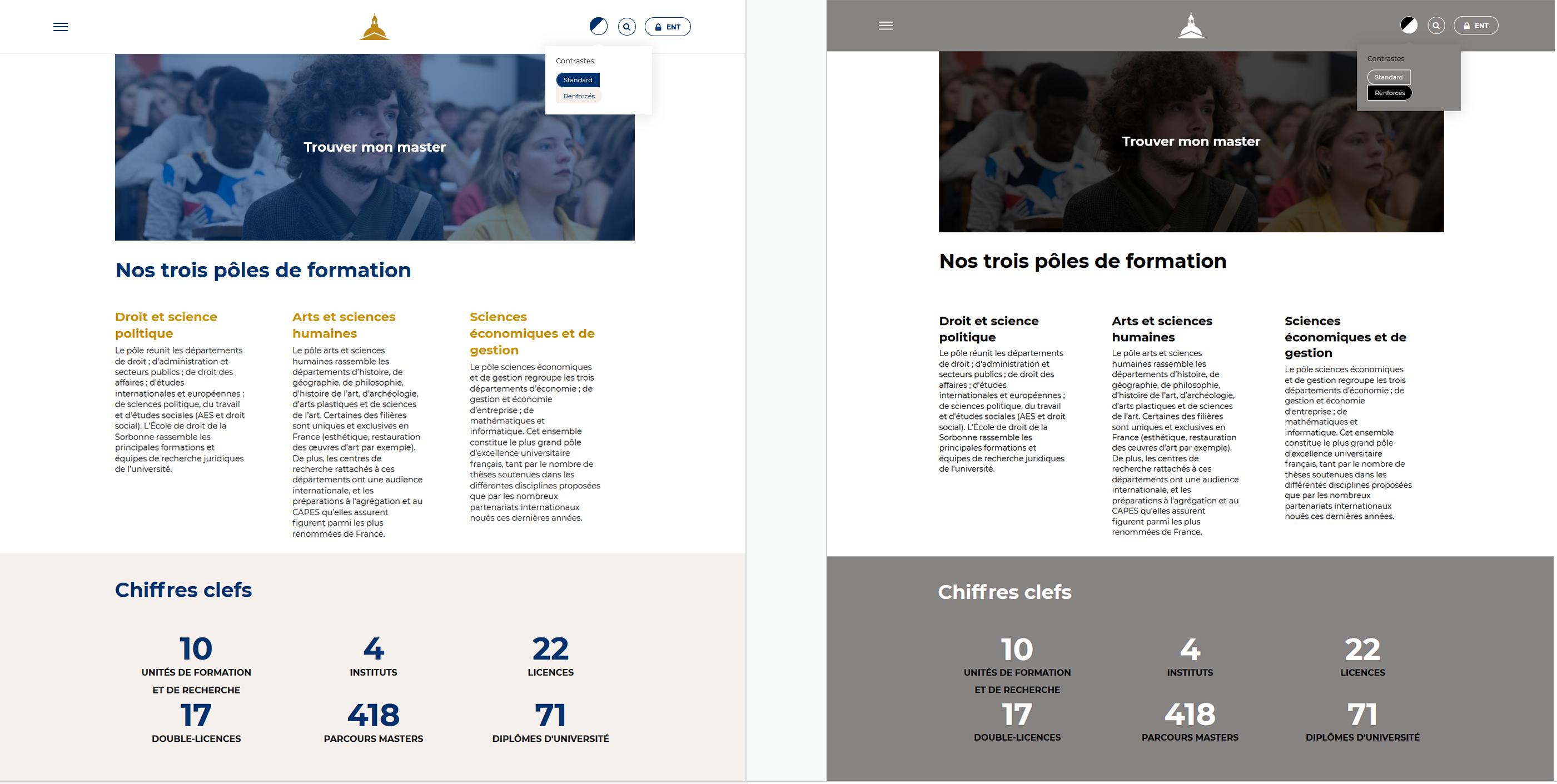
Tout le monde ne perçoit pas les couleurs de la même manière. Deux couleurs qui contrastent vivement pour une personne ayant une bonne vision, peuvent être beaucoup moins différenciées pour une autre personne présentant un trouble visuel. Afin de rendre une page lisible par tout le monde, la première chose à faire est de produire un contraste suffisamment élevé entre la couleur du texte et celle de l’arrière-plan, et d’utiliser avec vigilance les dégradés, la transparence et les images en arrière-plan. Même si vous aimez écrire en rouge sur un fond rose pâle, il vaut mieux éviter de le faire sur votre site... Si vous souhaitez tester les couleurs de votre site, vous pouvez utiliser l'outil Contrast Finder. Celui-ci calculera automatiquement le rapport de contraste entre plusieurs couleurs et vous proposera des combinaisons plus adaptées si nécessaire. Vous pouvez également proposer une charte graphique alternative qui sera davantage contrastée. Dans l'exemple ci-dessous, l'Université Paris 1 Panthéon-Sorbonne permet aux visiteurs de renforcer les contrastes de son site via un bouton en haut de la page.

A gauche on retrouve un contraste standard, à droite un contraste renforcé
La lisibilité des liens
Les liens que vous utilisez dans votre contenu doivent être rapidement perceptibles par tous. De ce fait, vous devez les différencier visuellement du reste du texte. Vous pouvez faire en sorte qu’il y ait un bon rapport de contraste entre les liens et la couleur du texte, ou appliquer un effet de gras ou de soulignement. Par exemple, sur le blog Concept Image, les liens s'affichent comme ceci. En revanche, il est déconseillé de souligner d'autres éléments que les liens.
L'interaction avec le contenu multimédia
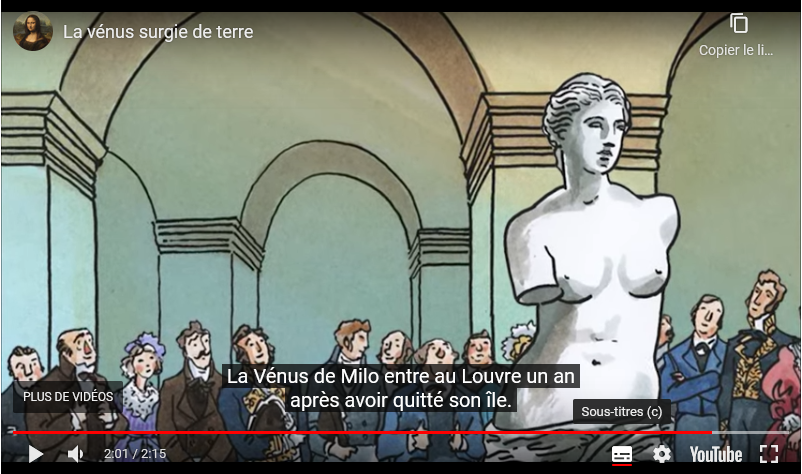
Il est essentiel de fournir un moyen d’accès à l’information visuelle et auditive à tous les individus, quelle que soit leur situation. Il est ainsi conseillé de donner une alternative textuelle à toutes les images, une description détaillée si nécessaire et un titre à chaque tableau. Concernant les vidéos et le contenu audio, il peut être judicieux de prévoir un moyen d’accéder à la transcription textuelle, et le contenu doit pouvoir être contrôlé à tout moment par l’utilisateur, notamment via des boutons permettant d'activer la lecture, ou de régler le niveau sonore. Pour une vidéo, vous devez donner la possibilité d’afficher des sous-titres, et prévoir une mise en forme lisible peu importe l’arrière-plan. Afin de garantir un niveau de contraste suffisamment élevé, vous pouvez par exemple ajouter un fond noir derrière des sous-titres blancs ou un contour sombre. Enfin, vous pouvez permettre aux utilisateurs qui ne peuvent pas visualiser correctement votre vidéo d’activer l’audiodescription. Cela va ainsi restituer les informations qui ne sont pas véhiculées par l’image sous forme de voix off.

Sur le site du Louvre, un bouton permet d'afficher des sous-titres, qui sont bien visibles grâce à leur mise en forme.
L’accessibilité des formulaires
Un formulaire a pour objectif de créer un lien avec les utilisateurs, et de récolter leurs données pour être en mesure de les recontacter. Il doit être optimisé afin de minimiser la perte de clients potentiels. Vous avez donc tout intérêt à le rendre accessible car cela facilitera le remplissage pour tous vos visiteurs. Dans un premier temps, il est important de choisir des intitulés explicites pour chaque champ. On doit comprendre en une seconde l’information que vous attendez. Vous pouvez même simplifier la saisie en précisant le format (8 caractères minimum, JJ/MM/AAAA pour une date). Certains champs peuvent être obligatoires, et cela doit être clairement indiqué par un signe distinctif tel qu’un astérisque (*) ou la mention « obligatoire ». A la fin de l’inscription, il est conseillé de prévoir un message de confirmation, pour que les visiteurs sachent que leur inscription a bien été prise en compte, ainsi qu'un message d’erreur explicite pour indiquer que le formulaire n’a pas été correctement rempli. A sa lecture, on doit pouvoir identifier le champ concerné, la cause de l’erreur, et des suggestions de correction peuvent être proposées celle-ci est due à un format de saisi incorrect.

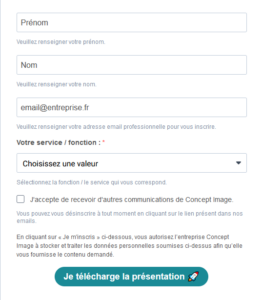
Un exemple de formulaire accessible
Pour un site 100% accessible
Après avoir lu ces recommandations, vous avez maintenant une idée de ce qui doit être mis en place pour assurer l’accessibilité d’un site web. Mais attention, cette liste n’est pas exhaustive et les critères sont beaucoup plus nombreux que ceux dont nous venons de vous parler. Si vous souhaitez tous les consulter, vous pouvez les retrouver sur ce site. Au-delà du respect des normes, il est également possible de solliciter et de recueillir les avis des utilisateurs afin d’être certain que votre site réponde bien à leurs attentes. Et un dernier conseil pour la route car on nous pose très régulièrement la question : sur le web on ne justifie jamais un texte car cela entraîne des difficultés de lecture. Privilégiez plutôt un alignement à gauche.
Savez-vous si vous site Internet est accessible ?
Nous réalisons des audits d'accessibilité numérique RGAA sur les sites Internet (y compris ceux que l'on n'a pas développé).
Faites le plein d'idées et de motivation
Boostez votre communication avec nos webinaires, podcasts, replays et articles de blog De la Com et des Chouquettes. On vous les expédie directement dans votre boite email une fois par mois.
S’inscrire à la newsletter