Comment améliorer l’accessibilité de votre site grâce aux typographies ?

Aujourd’hui, l’accessibilité numérique est au cœur des créations et refontes de sites internet. Pour cause, celle-ci est primordiale pour votre site si vous voulez que vos potentiels prospects y restent.
Pour cela, plusieurs critères sont à prendre en compte et notamment le choix des typographies utilisées sur votre site. En effet, celles-ci influent directement sur l'accessibilité de votre site. Si votre contenu n’est pas agréable, voire impossible à lire, votre site sera rébarbatif pour l’utilisateur.
Dans cet article nous allons donc vous parler du rôle que jouent les typographies dans l’accessibilité numérique et vous donner des pistes pour les utiliser au mieux sur votre site.
Si vous voulez en savoir plus sur les autres points qui impactent l'accessibilité de votre site, on vous parle des enjeux et des bonnes pratiques à appliquer dans cet article.
Des typographies adaptées et bien utilisées pour la lisibilité de votre contenu
Pour rendre votre site plus accessible, il faut d'abord choisir une typographie lisible et adaptée au web, puis apprendre à l'utiliser correctement.
Choisir sa typographie
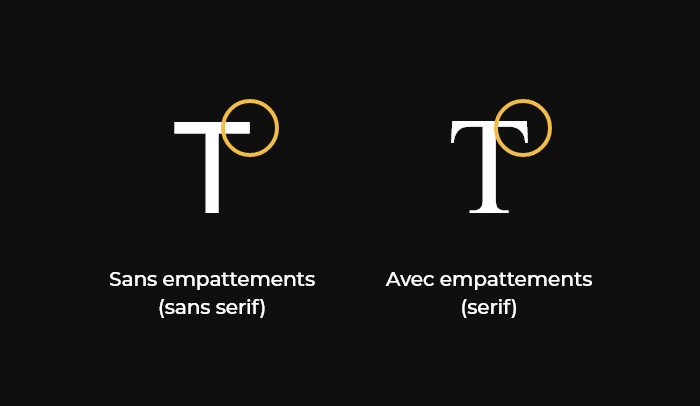
Avant toute chose, il faut savoir qu’il existe deux grandes familles : les écritures serif et les écritures sans serif. La différence entre les deux réside dans leurs empattements, ces petites formes arrondies au bout des lettres. Une petite différence qui peut paraître minime, mais qui impactera fortement votre texte et sa lisibilité.

Les deux familles de typographies
Pour un support imprimé, qui comporte de petits caractères, les polices avec empattements (serif) permettent de faciliter la lecture. Ces empattements créent un lien avec la prochaine lettre, ce qui rend la lecture plus naturelle. En revanche sur le web, les typographies serif peuvent poser un problème de lisibilité, en particulier sur les écrans de petite taille ou de faible résolution. On se retrouve avec plus de détails sur la lettre alors que l'espace est plus petit, et cela perturbe la lecture.
De manière générale, on dit donc qu’une typographie sans serif est plus adaptée pour le web et qu'une police serif le sera dans le monde du print.
Sur le web, les polices sans serif sont plus appropriées pour les paragraphes, mais les polices serif ne sont pas à jeter pour autant. Elles peuvent notamment être utilisées pour les titres de vos pages et de vos sections. Cependant, ne choisissez pas des typos trop extravagantes, car cela diminuera l'accessibilité de votre site.
De même, pour ne pas surcharger votre contenu, privilégiez deux ou trois typographies grand maximum pour votre site.
Pour choisir vos typographies, nous vous recommandons d’utiliser le site Google Fonts qui permet de trouver différentes polices rapides et faciles à charger, et qui permettent d’avoir différents types de graisses.
Bien utiliser ses typographies
Une fois votre typographie choisie, il va falloir l’utiliser de la manière la plus accessible possible.
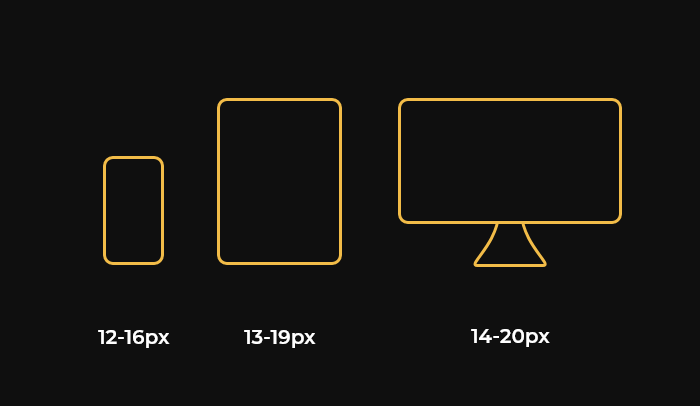
La première étape est de choisir la taille de corps de texte de sa police. Pour cela, il est recommandé d’utiliser des tailles allant de 14 à 20 px en version desktop, de 13 à 19px pour les tablettes et de 12 à 16px pour les versions mobiles.
L’interlignage du texte est aussi très important. Bien utilisé, il permet d’aérer le texte et de le rendre plus agréable à lire. Attention cependant à ne pas choisir un interlignage trop élevé. S'il y a trop d'espace entre chaque ligne, la lecture sera tout de suite moins fluide. L’idéal est de régler l'interligne entre 100% et 150% de la taille de la police du paragraphe.

Les tailles de typo à privilégier en fonction de l'écran
Autre point important : il est inutile de justifier vos texte. Vous pensez qu'un paragraphe centré sera plus agréable ? Eh bien c'est tout le contraire. En réalité, cela va même rendre la lecture plus complexe, car cette mise en page demandera plus de travail à votre œil pour retrouver le début de chaque ligne. En plus de cela, la justification d’un texte crée des espaces inégaux au sein du texte, ce qui contribue à fatiguer l'œil plus rapidement.
Pour bien utiliser ses typographies, il faut aussi qu’elles soient aux bonnes couleurs. L'utilisateur doit pouvoir lire votre contenu sans difficulté. Vous devez donc vous assurer que n'importe qui puisse facilement lire le contenu, quelle que soit sa vision et ses éventuels problèmes de vue.
Pour garantir la lisibilité de tous les textes, le W3C (World Wide Web Consortium), un organisme international qui standardise et cadre le web, a mis en place des lignes directives pour l'accessibilité des sites web sous le nom des WCAG (Web Content Accessibility Guidelines).
Parmi celles-ci, on retrouve des règles qui s'appliquent au respect de certains contrastes pour assurer la lisibilité du contenu. Pour calculer ce contraste, la W3C se repose sur un calcul mathématique qui prend en compte les luminances des deux couleurs pour les comparer et trouver le ratio de contraste qui en ressort. Celui-ci est compris entre 1 et 21, 1 étant le ratio le plus faible. Atteindre ce ratio signifie que la couleur du texte est identique à celle du fond. Il n'y a donc aucun contraste et le contenu est totalement illisible.
Plusieurs niveaux de contrastes sont mis en place :
- Le niveau AA est le niveau minimal requis pour le contraste entre l'arrière plan et la couleur du texte. Ce niveau correspond à la norme dans le web. C'est la référence que prennent la plupart des sites. Pour l'atteindre, il est nécessaire d'atteindre un ratio d’au moins 4,5.
- Le niveau AAA est le niveau maximum. ll requiert un ratio d’au moins 7.

Les différents niveaux de contraste
Tous ces niveaux sont applicables à votre contenu, sauf pour les textes plus larges (18px ou 14px si la police est en gras) qui peuvent se contenter d’un ratio égal à 3 sur 1 pour le niveau AA et 4.5 pour le niveau AAA.
Le niveau AA suffit dans la majorité des cas et représente la norme sur Internet, mais l’idéal est de privilégier la norme AAA.
Si vous souhaitez vérifier les contrastes des couleurs que vous utilisez sur votre site, il est possible de le faire sur le site Coolors.
Des typographies qui améliorent la clarté de votre contenu
Des typologies adaptées au web contribuent à rendre votre contenu, et les messages que vous souhaitez faire passer, beaucoup plus clair et attractif.
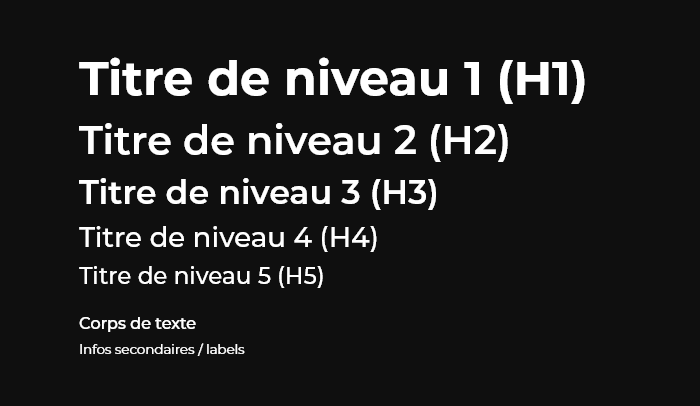
En mettant en place une hiérarchie logique entre vos différents niveaux de textes (Titre de niveau 1, 2, 3...), vous allez pouvoir structurer votre propos et éviter de noyer l’utilisateur sous trop de contenu.
Apporter de la clarté au contenu va fortement améliorer l'expérience de lecture. En effet, cela va permettre à l’œil, et au cerveau, de scanner rapidement la page, et de repérer facilement les éléments importants. Votre page sera ainsi plus attractive et sympathique à parcourir.
Les titres de différents niveaux améliorent également votre référencement naturel, alors pensez-y !

Les titres de niveaux
Pour rendre agréable la lecture d’une grande quantité de texte, dans le cas d’un article par exemple, il est aussi recommandé de choisir une largeur de texte plus réduite. La longueur de chaque ligne sera ainsi plus courte, ce qui permettra une lecture plus fluide. Une ligne trop large aura tendance à impacter la concentration de l’utilisateur.
A l'inverse, des lignes trop courtes vont fatiguer les yeux car cela nécessite de changer plus souvent de ligne, ce qui coupe le rythme de la lecture.
La taille idéale d’une ligne doit souvent être comprise entre 50 et 120 caractères par ligne, mais cela dépend du contenu.
Permettre à tous la lecture de votre contenu
Maintenant que vous avez choisi votre typographie et que vous avez compris comment l’utiliser de manière optimale, il faut faire attention que tout le monde puisse profiter de votre contenu. D’autant plus si votre public est très assujetti à des problèmes de vues, comme de la malvoyance, du daltonisme ou encore de la dyslexie. Si vous vous adressez à un profil particulier, veillez à bien adapter votre site en fonction.
Pour rendre votre contenu le plus accessible possible pour les dyslexiques, vous pouvez par exemple prévoir une option qui permettra de remplacer la police de votre site par une police plus adaptée.
La police OpenDyslexic a été spécialement conçue pour résoudre les problèmes que peuvent rencontrer les dyslexiques. Ils vont pouvoir plus facilement distinguer les différents caractères, et donc éviter de les confondre.

Il est également possible de faciliter la lecture des personnes malvoyantes, en intégrant une option permettant d'agrandir les polices du site, et celle des personnes daltoniennes, en proposant de renforcer le niveau de contraste du contenu.
Pour bien se rendre compte de la différence que perçoivent les personnes atteintes de problèmes de vue, vous pouvez consulter ce site internet pour simuler la vue des différents types de daltonisme.
Même si votre public n’est pas particulièrement impacté par ces problèmes, il peut être intéressant de créer un “bouton d'accessibilité” qui laissera le choix à l’utilisateur des paramètres qui lui conviennent le mieux. Il ne faut donc pas s’enfermer dans une version fixe de son site, mais réfléchir à plusieurs versions, avec des polices plus grosses, des contrastes entre les couleurs renforcées etc.
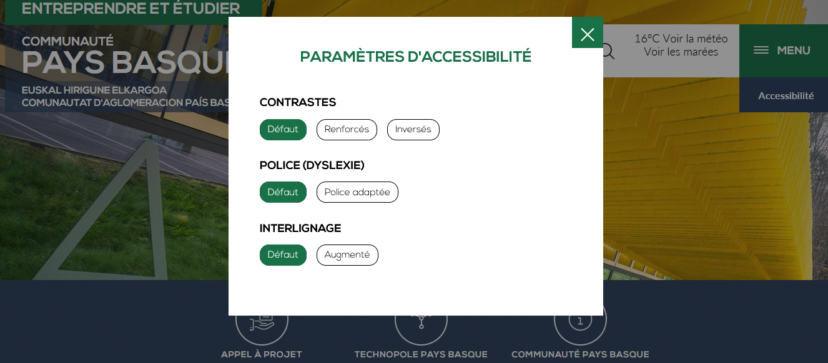
Ce site intègre parfaitement tous ces principes. L'utilisateur peut choisir les paramètres d'accessibilité qu'il souhaite. Il peut par exemple décider de renforcer les contrastes du site, ou simplement d'augmenter l'interlignage des paragraphes.

Les paramètres d'accessibilité peuvent être modifiées en fonction des besoins des utilisateurs.
Pour résumer
La typographie est une part importante (si ce n’est la plus importante ) et joue un rôle déterminant dans l'accessibilité d’un site web. Si elle est bien utilisée, elle va rendre votre site internet beaucoup plus clair et votre contenu plus lisible pour l’internaute. Pour être sûr d’être le plus accessible possible, il est nécessaire de prendre en compte tous les handicaps qui peuvent impacter les utilisateurs lors de leur navigation.
Pour terminer, il est important de rappeler que ces éléments ne sont pas des paroles d’évangiles et qu’il faut les adapter en fonction de vos besoins et objectifs.
Faites le plein d'idées et de motivation
Boostez votre communication avec nos webinaires, podcasts, replays et articles de blog De la Com et des Chouquettes. On vous les expédie directement dans votre boite email une fois par mois.
S’inscrire à la newsletter