Les animations web : tour d’horizon de leurs aspects techniques

Nous avions abordé le sujet des animations sur le web il y a quelque temps dans notre article «Comment les animations enrichissent l’expérience utilisateur». Il nous semblait nécessaire d'écrire un nouvel article pour compléter notre propos d’un point de vue plus technique. Nous évoquerons donc ici les techniques utilisées, les librairies disponibles et leurs contraintes.
Les animations existantes et les tendances
De nombreux sites fleurissent sur le web en mettant en avant l’expérience graphique et l’immersion de l’utilisateur, grâce à des effets de transitions et d’animations très poussés. C’est beau, ça donne envie et nous voulons le même résultat sur notre site. Une fois le concept d’animation défini, il faut se poser la question de la faisabilité technique et identifier la/les technologie(s) à utiliser. On peut distinguer deux grandes catégories, les animations Cascading Style Sheets (CSS) et Javascript (JS). Quelles sont leurs particularités ? Dans quels contextes faut-il les utiliser ?
Les animations CSS
Rappel CSS : langage utilisé pour mettre en forme la page web (couleurs, positionnements, fonts, ...)

Le CSS, un langage à part entière
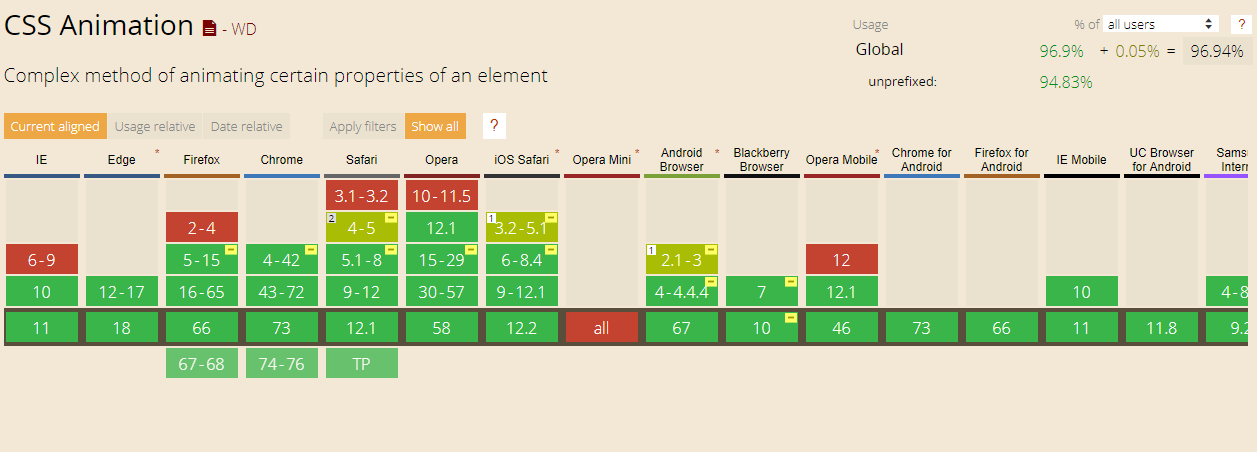
Ce sont des propriétés naturellement disponibles dans la plupart des navigateurs. Même Internet Explorer 11 est capable d’interpréter une grande partie de ces propriétés moyennant quelques ajustements. Les propriétés CSS sont très performantes mais il faut privilégier les propriétés dites composites. Par exemple, les propriétés "transform" définissent les transformations géométriques à appliquer à l'élément : scale, rotate, translate (traduction : mise à l'échelle, rotation, translation). Puis, les propriétés "opacity" : elles permettent de gérer l'opacité d'un élément, c'est-à-dire le contraire de sa transparence. Ci-dessous, on peut voir le support de ces propriétés sur les différents navigateurs :
 Source : caniuse.com (animation et transition)
Source : caniuse.com (animation et transition)
Il faut également noter qu’on distingue ici les animations CSS, des transitions CSS. Les animations peuvent être utilisées par exemple pour animer un élément en boucle et/ou de façon plus complexe que les transitions. Les transitions sont à préconiser lorsqu’il y a un changement d’état, par exemple, au survol d'un élément.

Exemple d'animation - Source: http://holidayharold.com/

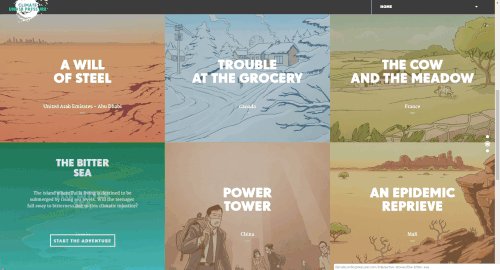
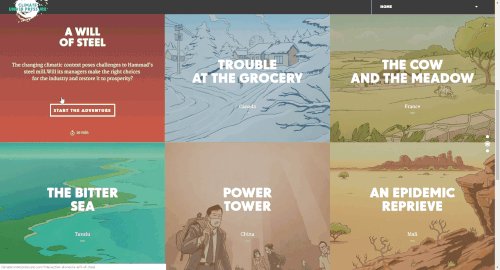
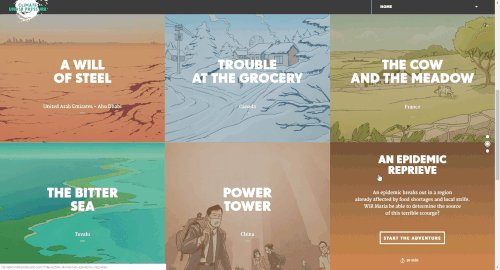
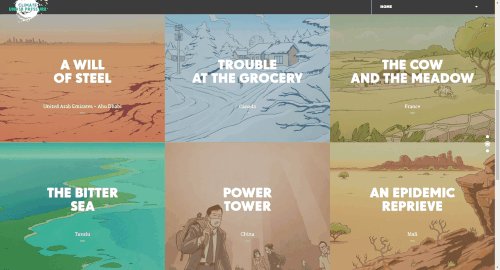
Exemple de transition - Source: http://climateunderpressure.com
Pour faciliter le développement, des librairies et outils en ligne sont disponibles :
- Par exemple, Animista permet de choisir l’animation qui correspond à notre besoin et de simplement copier/coller le code ainsi généré.
- Animate.css quant à lui, inclut les animations les plus utilisées (ex : arrivée à gauche, à droite, en opacité réduite...scroll). Vous pouvez faire un tour sur le site et tester directement les animations disponibles !
Les animations JavaScript (JS)
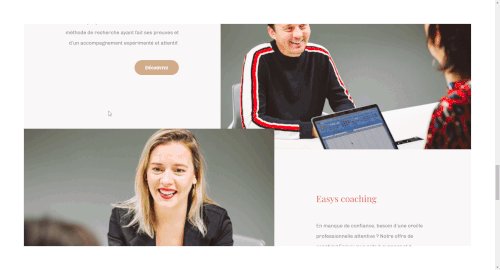
Rappel JS : langage utilisé pour rendre dynamique la page web notamment grâce à des interactions de l'utilisateur (clic, scroll, ...) Le CSS c’est bien mais on est assez vite limité. Souvent on voudrait ajouter un peu d’interaction, au-delà d’un classique survol d’un élément. C'est ici qu'interviennent les animations JS. Par exemple, on peut envisager de concevoir un storytelling (accroche narrative) à l’aide d’animations déclenchées au scroll (défilement de la page).

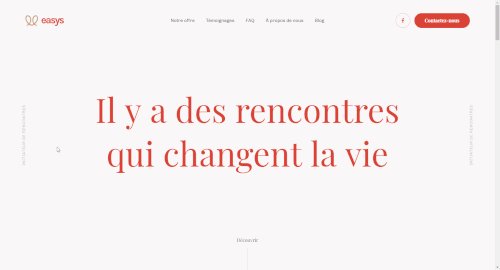
Exemple d'un storytelling - Source: https://www.easys.be/
La 3D est aussi de plus en plus visible sur le web. On peut noter ce très bel exemple pour le site Playdoh avec sa galerie de monstres en pâte à modeler ainsi que des mini-jeux ou expériences musicales.
Ces exemples sont clairement plus complexes dans leur réalisation et les animations CSS ne suffisent plus. Il faut alors se tourner vers des outils plus spécifiques. Des librairies comme GSAP, ScroolMagic sont populaires car elles permettent de gérer des timelines (lignes temporelles) et interactions entre les animations. Des fonctionnalités qui sont compliquées à créer en utilisant uniquement le CSS. L’utilisation du JS nous permet également d’utiliser des fonctions de rappels déclenchées à la fin d’une animation par exemple. Pour ce qui est de la 3D, c’est WebGL qui entre en jeu. WebGL fait partie des spécifications web et est désormais le standard pour gérer la 3D dans les navigateurs. Utiliser directement WebGL, ce n’est pas forcément simple (langage bas niveau) mais ThreeJS est une surcouche qui va rendre les choses plus simples.
Disparition de Flash
Auparavant Flash pouvait gérer la 3D mais depuis l'avènement d’HTML5, Flash est devenu complètement obsolète. D’ailleurs, Flash étant destiné à disparaître, les standards web se sont adaptés. Ainsi sont apparues les balises HTML <audio>, <video> et <canvas>. Cette dernière est d’ailleurs celle qui nous intéresse ici. <canvas> est un espace qui permet de générer des pixels via JavaScript. On peut alors envisager de créer des animations au sein de cette zone d'image comme par exemple, créer des formes, les modifier, les animer, travailler avec un flux vidéo, etc. Comme pour les solutions précédemment citées, EaselJS est une librairie qui permet d’interagir avec la balise canvas et de lui donner vie. On a ici un aperçu des technologies les plus utilisées pour gérer les animations sur le web. Cependant, même si ce tour d’horizon donne envie de se lancer dans un projet similaire, il faut rester conscient des enjeux et impacts que la mise en place de telles animations aura sur notre site internet.
Impacts et enjeux sur le site
Optimisation de la taille des fichiers
Tout d’abord il faut savoir qu’inclure une librairie quelle qu'elle soit, va forcément faire grossir la taille des fichiers composant le site. Chaque kilooctet supplémentaire devra également être téléchargé par les utilisateurs du site. Bien sûr des solutions existent comme la mise en cache, le code spliting (séparer le code du web frontal en plusieurs modules distincts qui encapsulent chacun une ou plusieurs fonctionnalités), etc. Mais il n’en reste pas moins que c’est du code en plus qu’il faudra à un moment donné, mettre à disposition de l’utilisateur final.
Public visé et navigateurs
Il faut aussi se poser la question du public visé et les navigateurs qu’il utilise. Si votre animation n'est pas adaptée à certains navigateurs, il peut y avoir des conséquences. Par exemple le site de Playdoh n’est pas disponible si on utilise Internet Explorer 11, et un joli message nous informe gentiment de changer de navigateur.
Taille de l'écran
Ensuite il faut aussi se demander si l’animation doit être visible sur desktop et sur mobile. On peut faire le choix de ne cibler qu’une certaine taille d’écran comme sur le site de Playdoh.
Sinon il va falloir complètement repenser l’animation en fonction de la taille d’écran. Il y a peu de chance en effet qu’elle fonctionne aussi bien sur toutes les résolutions sans adaptation. Par exemple, les interactions avec l'utilisateur peuvent différer (défilement, tactile, swipe (glisser), survol, ....).
Accessibilité
Toujours d’un point de vue utilisateur, l’accessibilité est un point sensible. Il ne faut pas que l’animation provoque une sensation de mal être pour les personnes plus sensibles. Quelques précautions sont à prendre, comme ne pas utiliser de mouvements trop rapides et brusques, ne pas faire “clignoter” un élément plus de trois fois en une seconde, prévoir des fonctionnalités de lecture/pause au clavier, ... Cet article, écrit en anglais, donne des conseils pour que vos animations n’entraînent pas de conséquences sur l’accessibilité.
Maintenabilité
Bien sûr, tous ces points impactent forcément le temps de développement. Il faudra probablement un temps de recherche et développement (R&D) assez important, pour prendre en main la technologie sélectionnée. WebGL est un monde à lui tout seul qu’on ne maîtrise pas en un claquement de doigts. Et qui dit temps supplémentaire, dit forcément coût supplémentaire et ainsi donc, la nécessité de faciliter la maintenabilité (aptitude d’un ensemble à être maintenu en état de bon fonctionnement). Ce dernier point est très important, il faut que la personne qui reprend le code soit à l’aise avec la technologie utilisée et puisse facilement modifier l’animation.
Les questions à se poser
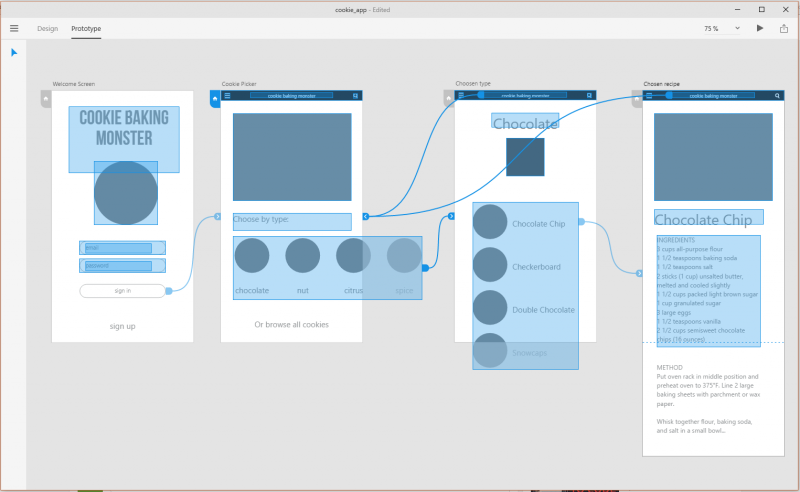
Pour conclure, voici la liste des questions, à se poser de notre point de vue, lorsque l'on veut se lancer dans un projet d'animation(s) web. Tout d’abord réfléchir au concept global du site, comme tout projet qui se respecte. Est-ce qu’on se trouve dans le contexte d’un site informatif ou plutôt contemplatif ? Pour rappel, une animation même très bien réalisée, est inutile si elle ne sert pas le propos du site. On peut ensuite faire un tour d’horizon de l’existant et des tendances pour identifier les concepts qui nous plaisent et qui seraient pertinents en tant qu’inspirations. On pourra également tester ces mêmes sites avec différents navigateurs et appareils. Cela donnera déjà un aperçu de la compatibilité et de l’adaptation responsive (adaptatif) de l’animation. Puis, il faut identifier les utilisateurs cibles, leurs habitudes de navigation et leurs besoins en matière d’informations et d’accessibilité. Il ne faut pas non plus que l’animation soit perçue comme un élément bloquant. Par exemple, bloquer le scroll (défilement) à certains endroits d’une page peut être mal perçu et décourager l’utilisateur à poursuivre sa visite. Pour donner le plus de chance au projet de réussir, on recommandera la réalisation de prototypes (Adobe XD, Principle, Flinto, Framer). C’est primordial pour les grosses animations car c’est avant tout une histoire de perception et de synchronisation.

Prototype sur Adobe Xd
Enfin, la notion de coût doit être abordée le plus tôt possible. Car le temps à investir peut être massif entre la réalisation du concept, les premiers prototypes graphiques, la R&D technique et les développements spécifiques. Bien que de nouvelles expériences émergent côté webdesign, il ne faut pas perdre de vue l’objectif du projet. Une animation peut avoir un fort impact positif et porter une marque et un propos si elle est bien pensée. C’est au moment de la conception du site que toutes les problématiques suscitées doivent être abordées pour garantir un projet solide, cohérent et serein.
Faites le plein d'idées et de motivation
Boostez votre communication avec nos webinaires, podcasts, replays et articles de blog De la Com et des Chouquettes. On vous les expédie directement dans votre boite email une fois par mois.
S’inscrire à la newsletter