Content first : le contenu d’abord !

(ou pourquoi vous ne trouverez pas de lorem ipsum dans les maquettes Concept Image)
Chez Concept Image, votre chef de projet vous demande en réunion de lancement un échantillon de contenus, afin de démarrer la conception ergonomique de votre site ou de votre appli. Mais pourquoi met-il un point d’honneur à récupérer cette matière si tôt dans le projet ? Vous pensiez que c’était maintenant au tour de votre agence de bosser ? Vous comptiez vous pencher sur vos contenus dans quelques mois, pendant que les développeurs seront occupés à coder le site ? Oui parce que écrire du contenu : c’est long / c’est difficile / ça demande de la concentration / ça implique plusieurs personnes dans vos équipes / vous n’aimez pas ça / ce n’est pas votre métier / ce n’est pas le moment (choisissez au moins 3 choix ci-dessus).
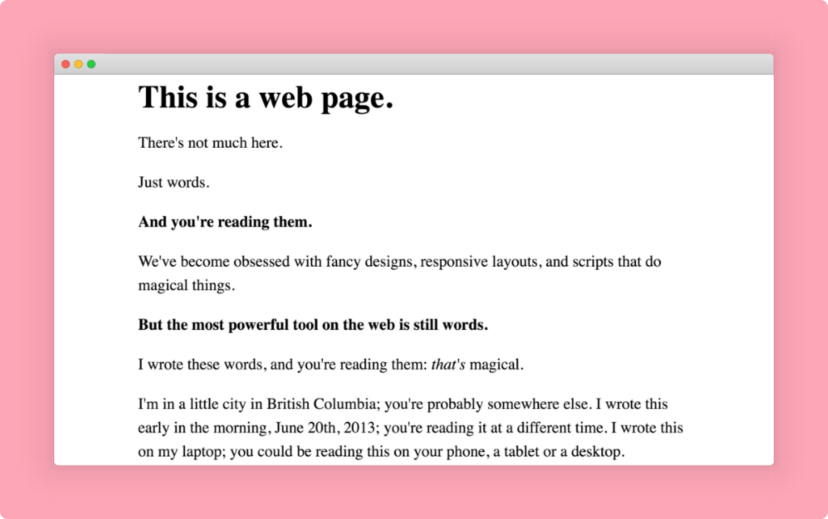
Si nous sommes si attachés au contenu, c’est parce qu’il permet de produire la meilleure ergonomie et le meilleur webdesign possible. Ça vaut bien quelques relances (oui, parfois insistantes) de votre chef de projet ;) Soyez sympa avec lui, tout ce qu’il veut c’est que vous ayez une super interface. Pour que vous compreniez mieux notre démarche, nous avons tenté une traduction de l’excellent article de Graeme, à lire dans sa version originale en anglais ici. Pour créer les interfaces les plus utilisables (ndlr : oui c’est moche comme mot, mais c’est comme ça que ça se dit), le contenu ne peut pas venir après coup. Les mots à eux seuls peuvent définir l’expérience d’une appli ou d’un site. Prenez cette page de Justin Jackson par exemple. Ce sont uniquement des mots sur une page :

Capture de page
Avec ce site, Jackson montre que le contenu est clef. Le web est un moyen pour nous de partager des messages et des histoires. Il incite les concepteurs à penser d’abord aux mots. Tout ce qui vient mettre en forme ces mots (des animations, de l’interactivité) doit aider à véhiculer l’histoire que vous partagez : “Plutôt que de démarrer par une feuille de style ou une maquette, commencez par écrire des mots sur une page.” Regardons comment nous pouvons utiliser les mots pour guider un processus de webdesign. Dans cet article, nous commencerons par comprendre ce qu’est le “content-first design” (conception axée sur le contenu). Puis nous verrons avec quels contenus démarrer (même lorsque l’on n’en a pas) et comment garder systématiquement en tête les mots.
Qu’est-ce que le content-first design, ou conception axée sur le contenu ?
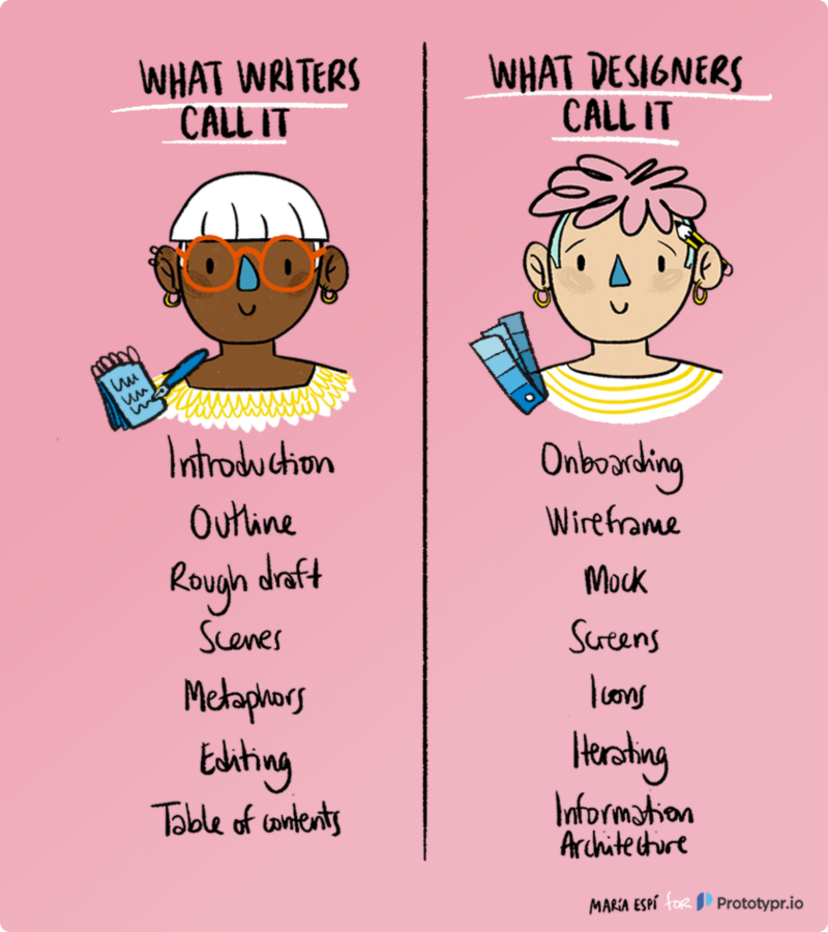
La conception axée sur le contenu est une approche qui implique d’utiliser du contenu pour définir l’ergonomie et le design d’une interface, plutôt que de fonctionner dans l’autre sens (c’est à dire adapter ses contenus à un webdesign travaillé en amont). Il est assez courant de voir des blocs texte ou image standards dans des prototypes, puis d’intégrer le vrai contenu à la toute fin. Le problème, c’est que du faux texte (par exemple du lorem ipsum), ne reflète en rien le contexte d’utilisation de votre interface. Ce qui pose problème lorsque votre produit est utilisé dans la vraie vie. À l’inverse, concevoir à partir de contenus nous aide à structurer l’information pour guider au mieux les utilisateurs, tout en les aidant à accomplir leurs tâches de la façon la plus efficace possible. Comme le dit Biz Stanford de l’équipe contenus chez Shopify : “Les mots sont essentiels pour aider les utilisateurs à accomplir leurs tâches. Et en ayant ça en tête quand on travaille l’ergonomie, on résout très rapidement certains problèmes et on avance beaucoup plus vite.” Le “content first” n’est pas le seul terme pour décrire l’utilisation de l’écriture en conception. Comme le souligne John Saito, l’UX writer de Dropbox, on utilise également les termes suivants : “UX writing”, “Product Writing” ou simplement “Content Design” (ndlr : désolée pour cette flopée de termes anglais). Pour lui, le design et l’écriture sont devenus si proches que les parallèles entre ces deux disciplines sont évidents. D’ailleurs, le vocabulaire utilisé par un rédacteur peut être facilement transposé à celui d’un designer.

Peu importe comment vous appelez le “content first”. Il est clair que les mots sont importants dans votre design. C'est d’autant plus vrai avec l’essor des interfaces conversationnelles et des applications contrôlées à la voix. Penchons nous maintenant sur différentes approches que vous pouvez adopter pour concevoir d’abord avec des contenus.
Pas de contenus ? Pas de problème.
En conception axée sur le contenu, une bonne façon de démarrer est de rassembler tous les contenus qui pourraient se retrouver dans votre produit fini. Cependant, vous ne savez peut-être pas où vous procurer ces contenus. Et cela est vrai surtout dans les toutes premières étapes de votre processus de conception. Voici quelques méthodes pour collecter ce contenu.
Le contenu test (ou proto-content)
On peut utiliser un contenu qui est globalement similaire à celui que l’on retrouvera dans le produit fini. Ce n’est pas le contenu exact ou définitif, mais un contenu qui s’en rapproche - on parle alors de proto-content que l’on va appeler ici contenu de test. Comme le souligne Rob Mills, qui fait de la stratégie de contenu, le contenu test offre un contexte d’utilisation de l’interface qui est déjà extrêmement riche. Il nous aide à prendre des décisions ergonomiques et design plus éclairées, à mieux penser nos parcours utilisateur, et améliore le fonctionnement global de la solution : “Le contenu test permet au design et aux fonctionnalités d’être mis à l’épreuve au bon moment : celui où l’on peut résoudre facilement des problèmes et faire des changements, bien avant de lancer le site.” Si vous vous demandez par où commencer pour collecter votre contenu test, voici quelques méthodes simples. Vous pouvez :
- Réutiliser votre contenu existant
- Rédiger un contenu brouillon
- Copier le contenu d’un concurrent
- Produire votre propre échantillon de contenu
Le contenu test contient du texte mais également tout média qui est susceptible d'apparaître sur une interface. Pour aller plus loin, consultez cet excellent article (ndlr : en anglais) qui détaille ces 4 méthodes.
Les audits de contenu
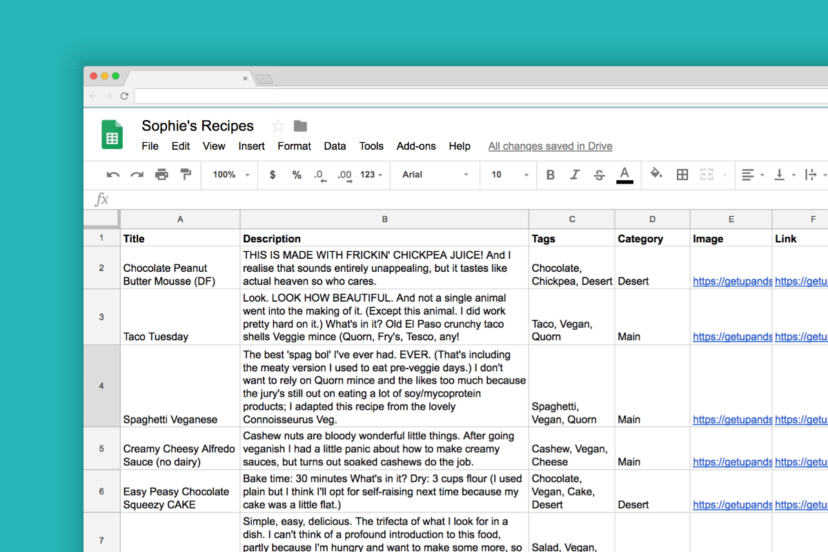
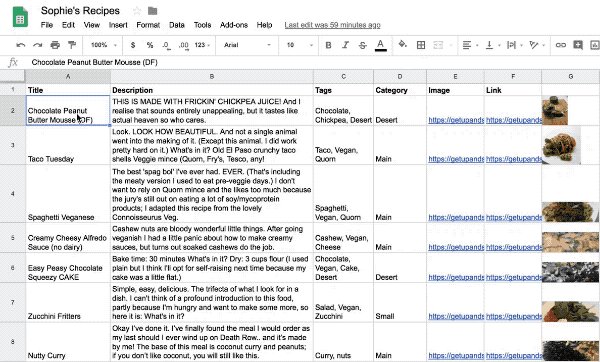
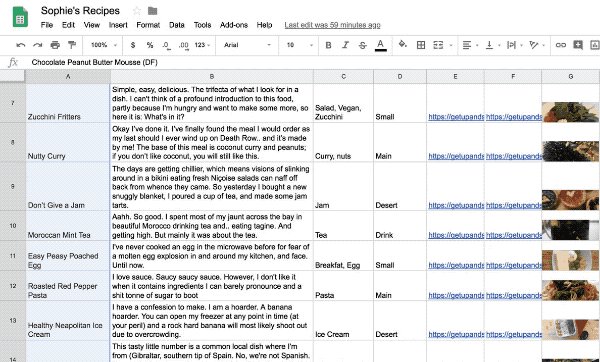
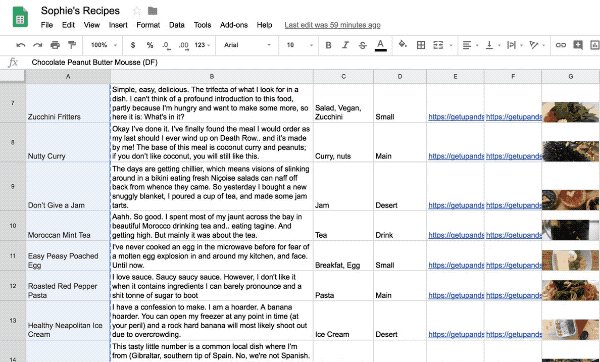
Une autre façon de générer du contenu test, comme le suggère l’UX Designer Linn Vizard, est de mener un audit de contenu. En compilant dans un tableur vos contenus existants (ou ceux d’un concurrent), on a une vision plus précise de ce que l’on va utiliser pour travailler l’ergonomie et le design. Au final, votre audit ressemble à ça :

Les audits de contenu comprennent plusieurs éléments :
- Titres de pages
- Contenus types
- Thèmes
- Catégories
Avec ces informations, des liaisons se créent entre les différents termes utilisés, ce qui ouvre de nouveaux champs des possibles. C’est un contenu test qui est très utile pour créer des prototypes. C'est ce que nous allons voir dans la suite de cet article. Pour en savoir plus sur l’audit de contenus, et comment le mener, plongez vous dans cet article (ndlr : encore en anglais) de Donna Spencer sur UX Mastery.
Utiliser des contenus test dans ses prototypes
Une fois que vous avez collecté vos contenus test, n’attendez pas pour vous en servir. Selon Sanford, vous pouvez utiliser ces contenus réalistes dès vos tous premiers mockups. “Dès que vous vous attaquez aux mockups, vous devez utiliser des contenus réalistes partout.” Il est clair que la qualité et la quantité de contenus test peut varier selon la méthode adoptée. Ce n’est pas gênant : plus on va avancer dans le travail d’ergonomie et de design, plus on va affiner et préciser ces contenus.
Démarrer avec du contenu peu fidèle
Par exemple, pour un petit projet comme la création d’une page d’atterrissage (ou landing page), les contenus test peuvent être assez simples. Ils n’ont pas besoin d’avoir un niveau de qualité très poussé. Cela peut être simplement les premiers contours qui vous viennent en tête, en détaillant les objectifs de votre landing page, comme un script rapide avant de démarrer les wireframes, qui prend presque la forme d’une histoire. Fabricio Teixeira utilise même le mot de scénario pour décrire ces contours, dans son article “Storyframes before wireframes”. C’est une bonne façon de voir les choses dans l’optique de guider vos utilisateurs.
-
Les storyframes (ou scénarios)
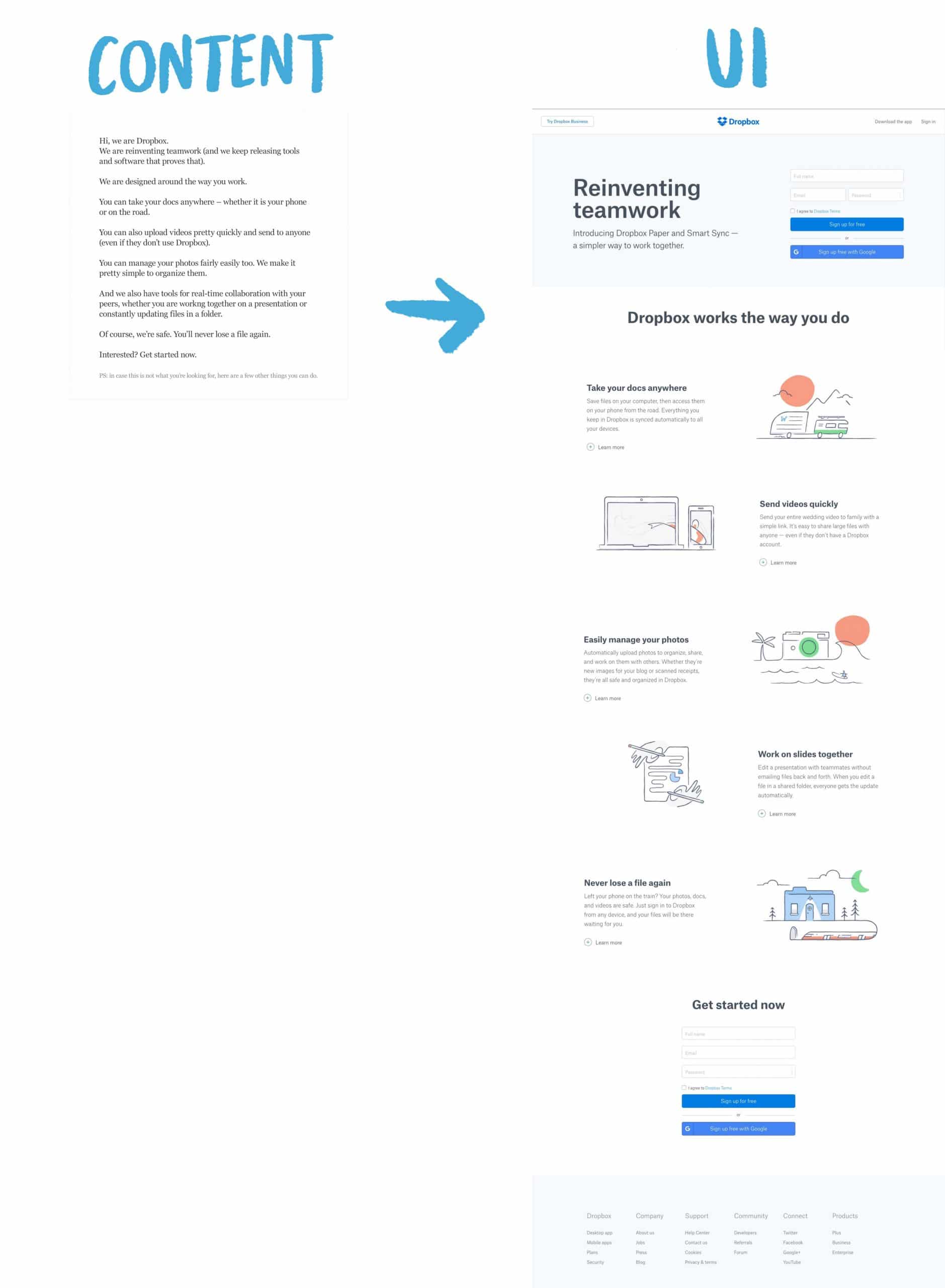
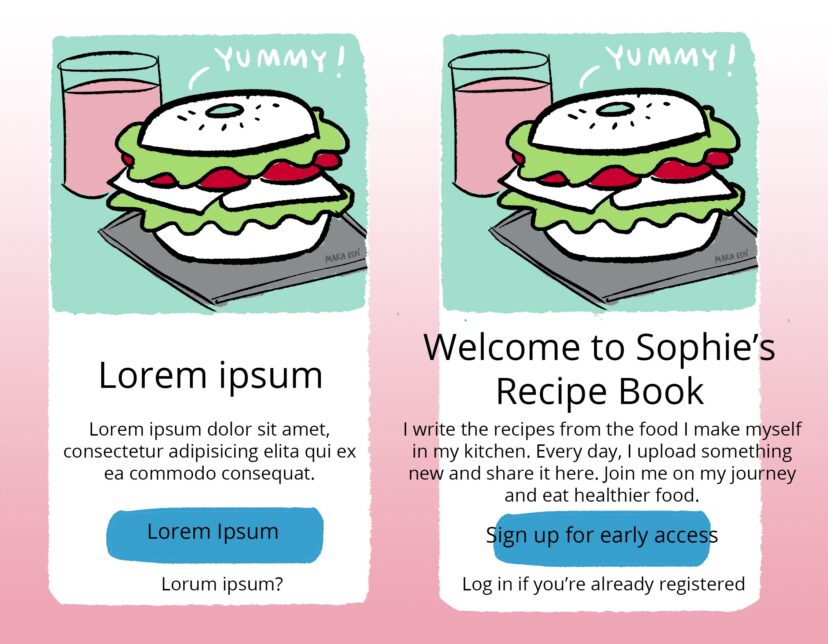
Les storyframes, l’alliance de l’histoire d’un rédacteur, et des wireframes d’un designer, vous aident à penser votre interface comme une histoire qui va guider vos utilisateurs pour qu’ils accomplissent une tâche spécifique. Voici un exemple qui illustre comment un simple brouillon de texte influe sur la création d’une landing page.

La partie gauche montre les contours du parcours que Dropbox souhaite faire adopter à ses utilisateurs. À droite, on voit le résultat final que Dropbox a designé : voyez comme la conception a été impactée par l’histoire de gauche. La façon dont sont placés les images et les boutons sur la maquette n’est pas un hasard : ces choix ont été guidés par le contenu.
-
Esquisser avec des mots
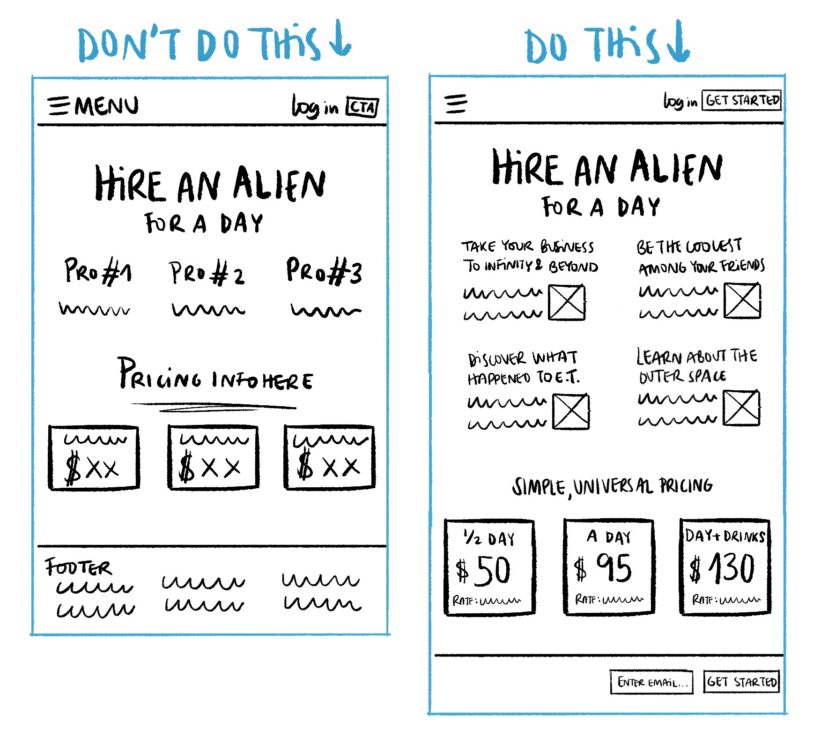
Biz Sanford a une approche un peu similaire lorsqu’elle travaille avec des pages statiques comme des landing pages : elle “esquisse avec des mots”, et encourage l’utilisation de descriptions simples pour disposer les éléments de sa page : “Je serais incapable de travailler l’ergonomie d’une page de paiement Shopify si je ne savais pas au préalable combien d’avantages client je dois mettre en avant. Est-ce que je dois mettre 3 blocs ou 4 ? Quelle place vont-ils prendre ? Doivent-ils être accompagnés d’illustrations ? Impossible de répondre à ces questions sans vrai contenu.” On voit qu’il est important de s’assurer que le contenu est fidèle à la réalité avant même de s’attaquer à l’ergonomie d’une interface, car il a une influence majeure sur l’UX et l’UI :

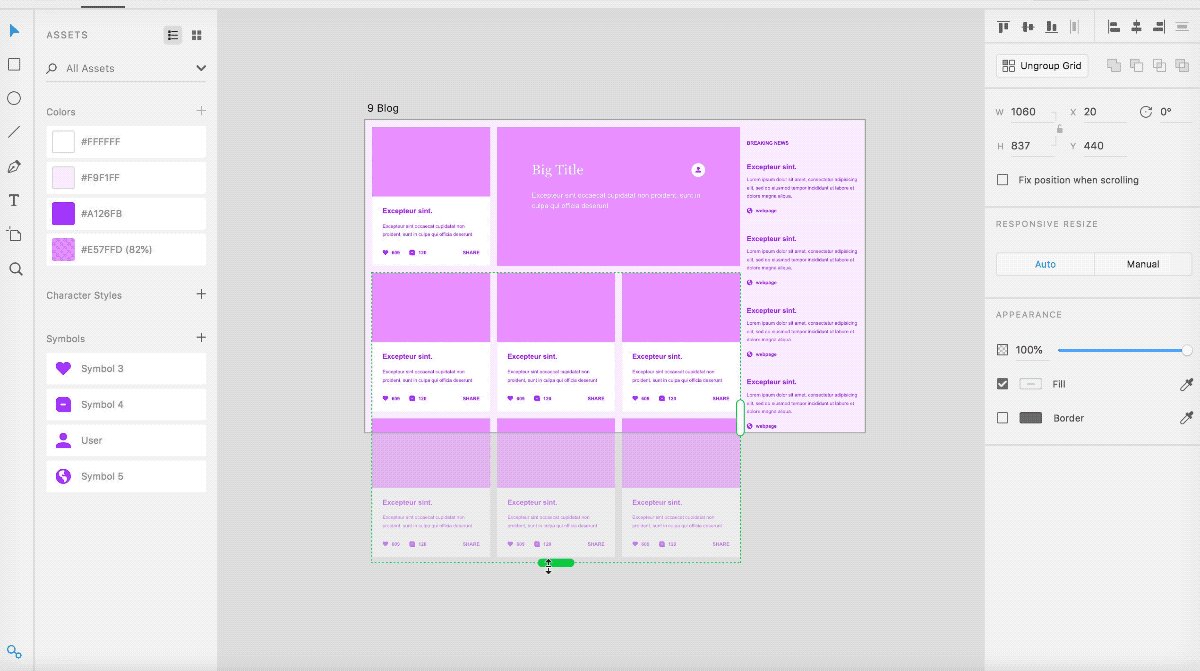
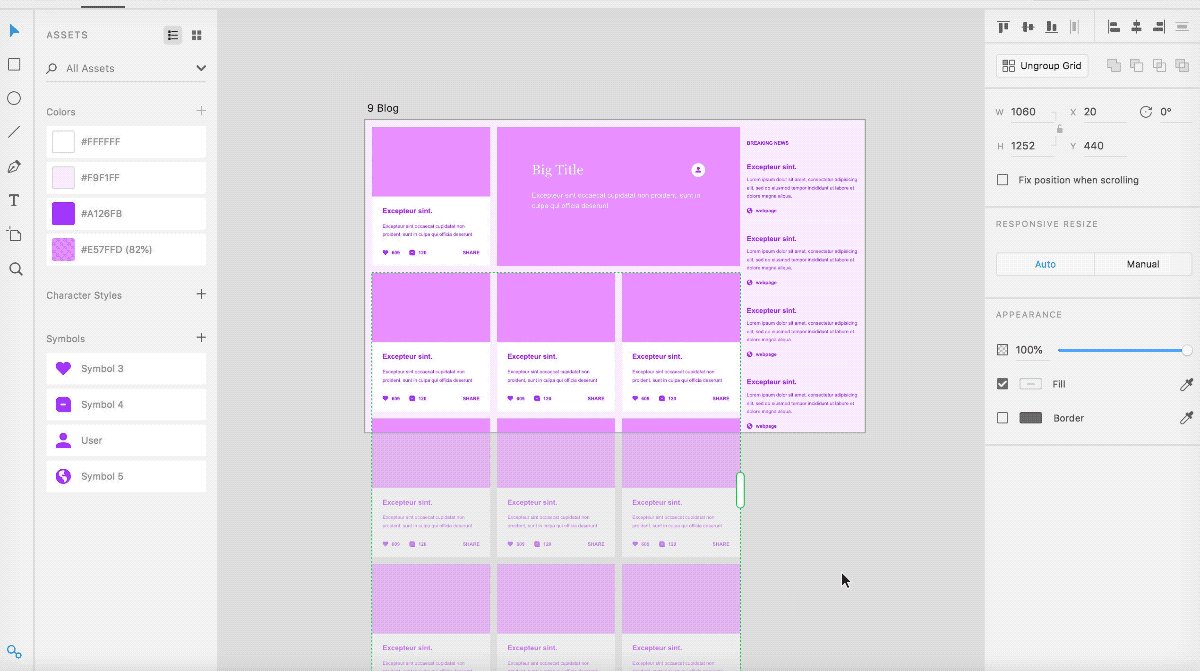
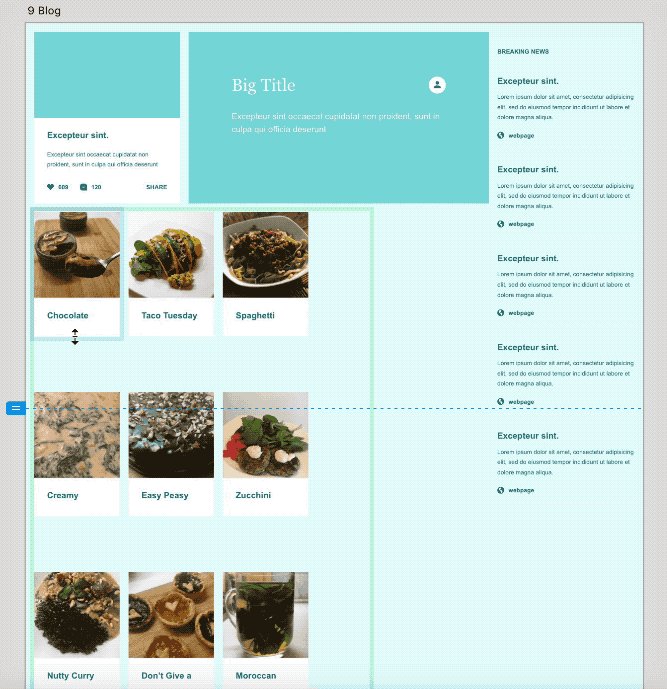
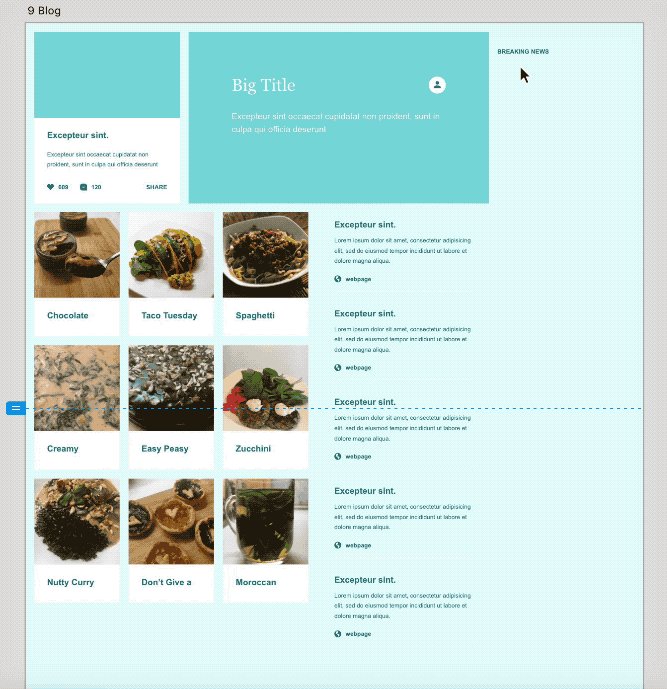
Dans le wireframe de droite, le nombre et le type d’éléments utilisés sont basés sur des contenus spécifiques. Le résultat : la première section sous le titre est disposée en 4 blocs, sur 2 colonnes, plutôt que sur 3 colonnes. Comme on le voit sur le wireframe moins précis de gauche. En définissant clairement chaque élément plutôt qu’en avançant les yeux fermés, la mise en forme est parfaitement adaptée au fond. Et pas l’inverse. Si on va au delà des landing pages statiques, un audit de contenu devient indispensable. Par exemple, lorsque l’on prototype des pages composées de nombreux éléments (boutons, champs, filtres, résultats, etc.), on est tenté d’utiliser du faux texte, et des encarts standards type “TEXTE” et “IMAGE”. Mais on est alors loin d’un résultat performant. Mettons cela en pratique dans un fichier XD.
Remplacer le Lorem Ipsum
Adobe XD est l’outil que nous allons utiliser dans cet exemple pour réaliser nos wireframes et nos maquettes. Ndlr : c’est également l’outil que notre studio graphique utilise, chez Concept Image. Nous allons intégrer des contenus réalistes dans nos maquettes UI (Interface Utilisateur). Cela nous aide à prioriser l’information avec intelligence, ce que recommande Sanford : “On proscrit le lorem ipsum à toutes les étapes du processus de création. Car avec du texte en latin, on est incapable de savoir si on résout le bon problème, on ne parvient pas à avoir des retours pertinents de nos équipes, et on ne peut rien faire tester auprès d’utilisateurs s’il n’y a pas de vrais mots dans nos maquettes.” Globalement, on devrait éviter de rencontrer des problèmes de ce type :

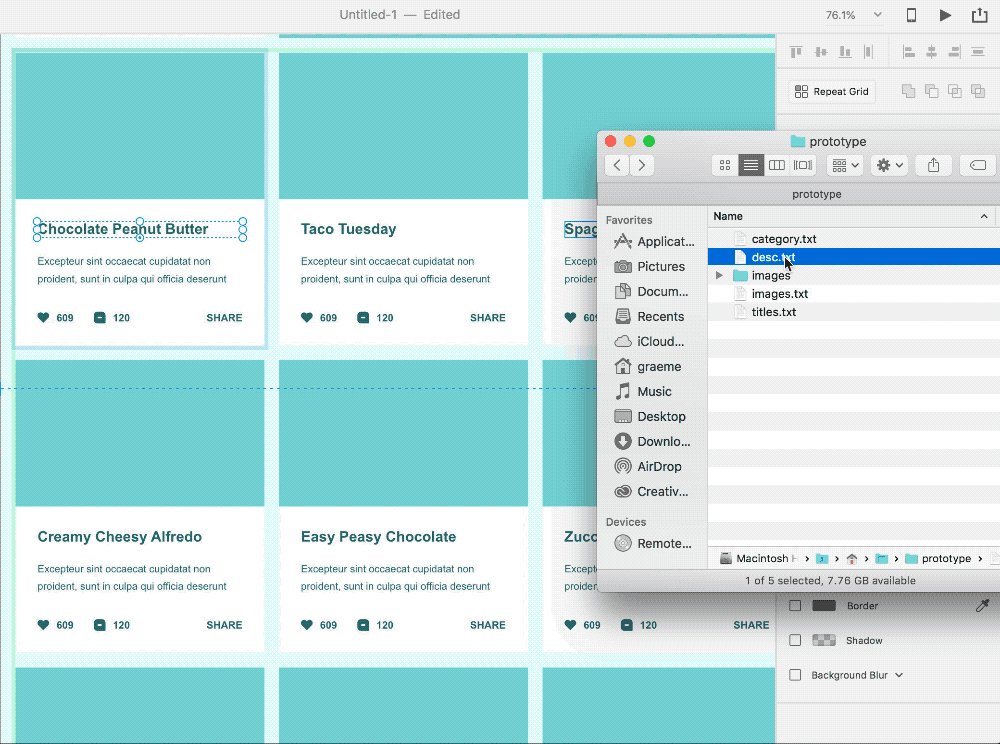
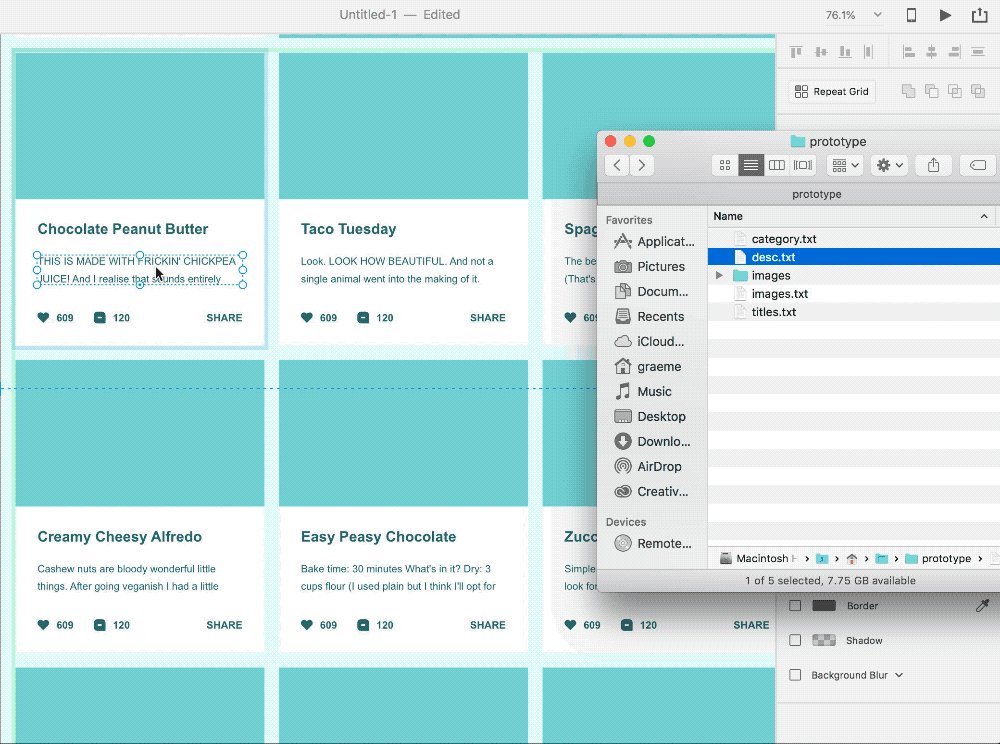
Adobe XD possède d’ailleurs une fonctionnalité qui permet de répliquer des blocs de contenu en 1 clic. En voici un aperçu : extrêmement efficace pour exploiter pleinement le potentiel de vos contenus tests.
Déployer du contenu test sur un prototype XD
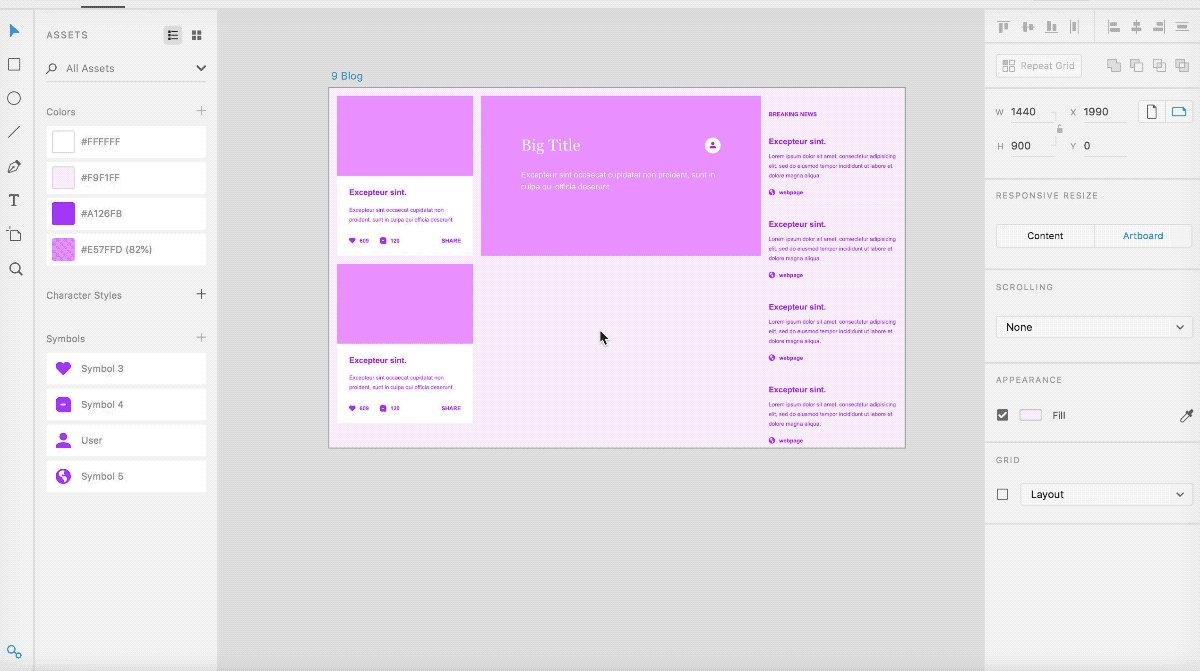
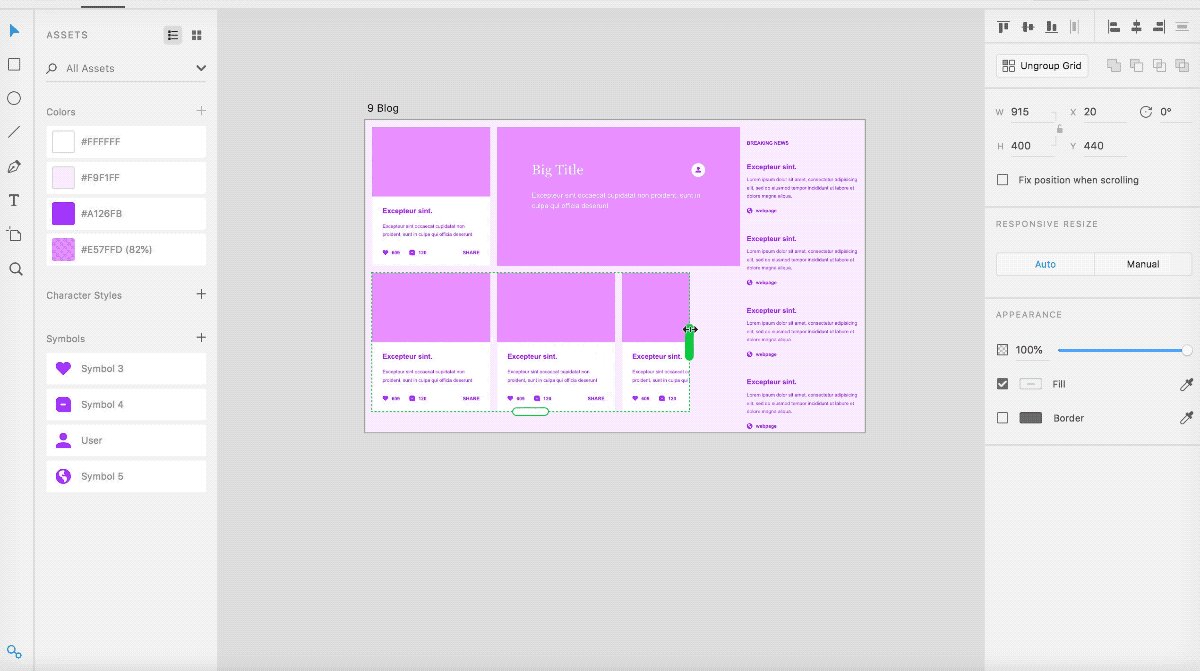
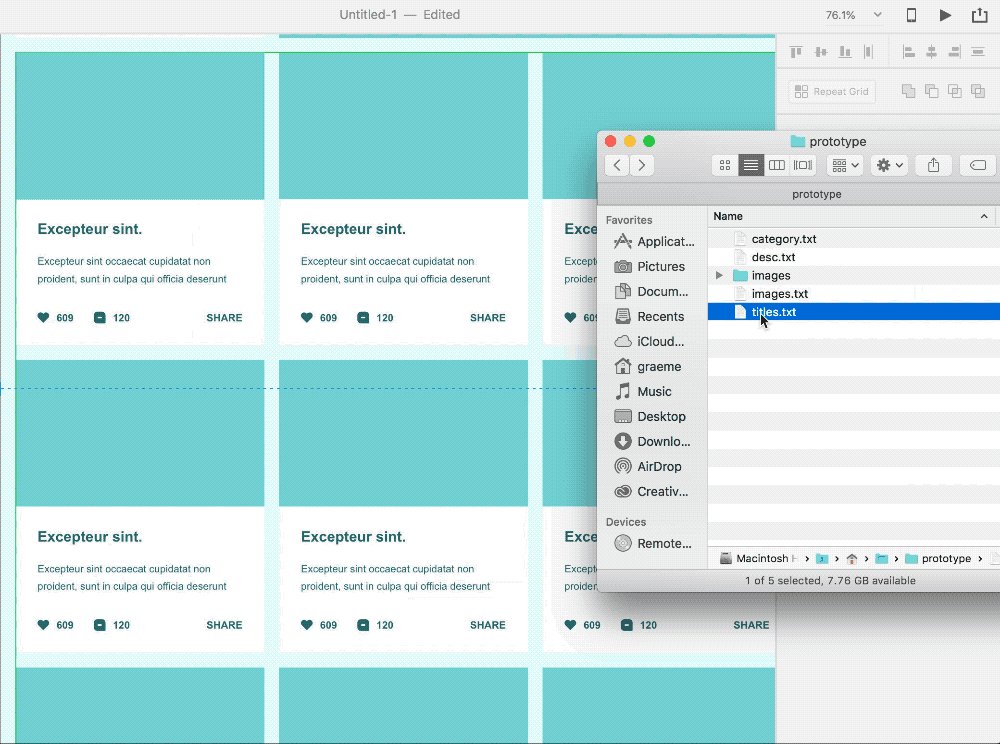
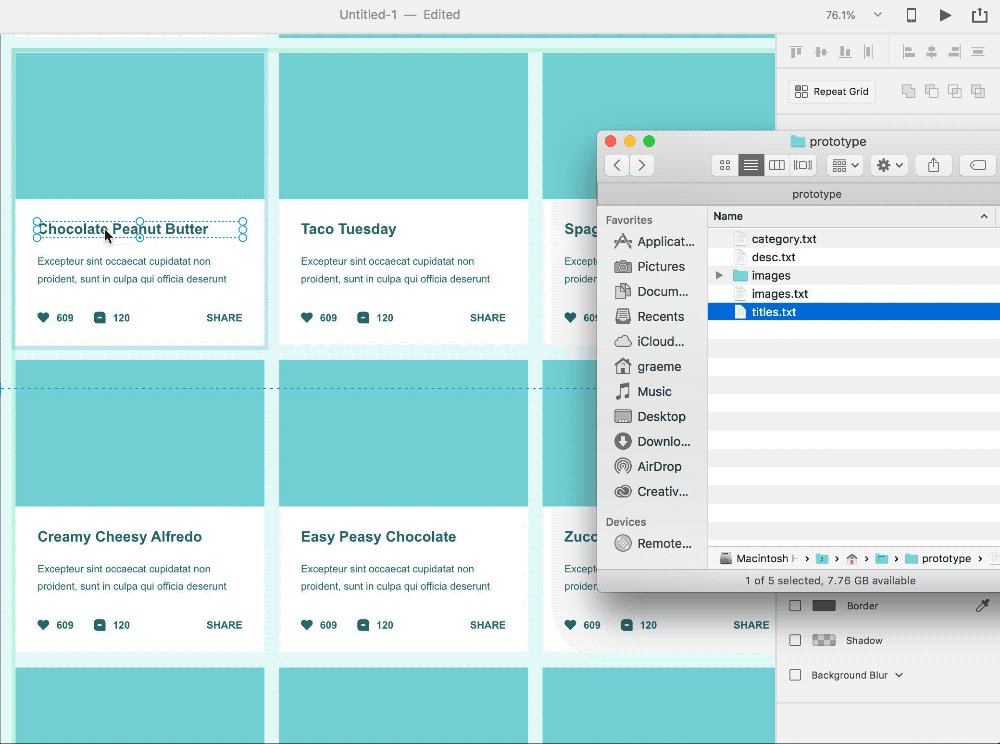
La fonctionnalité Repeat Grid d’XD permet de dupliquer des éléments d’un même type en quelques secondes. Elle permet aussi d’avoir un aperçu immédiat de la disposition des éléments au sein d’une page, au fur et à mesure qu’elle s’enrichit de contenus.

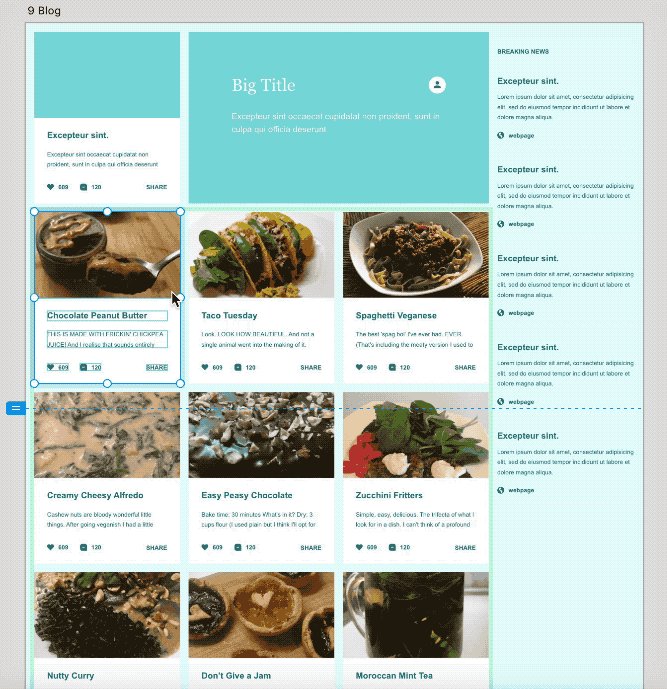
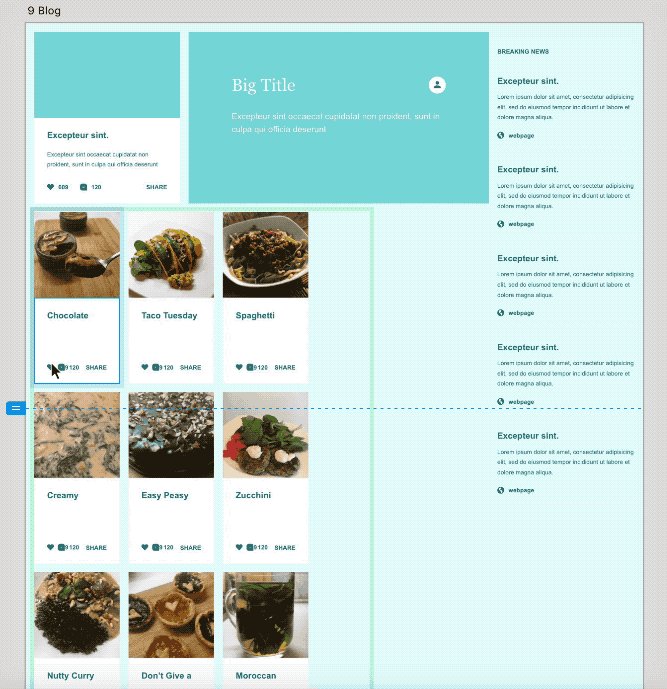
On peut ensuite distribuer tous nos contenus test dans ces blocs qui se répètent et que l’on vient de générer. Par exemple, si l’on a 20 titres de blocs, on peut les renommer en 1 clic comme dans l’animation ci-dessous. Idem pour les images. On ajoute donc du contexte réel à nos wireframes, et ce sans effort (ou presque) :

Il est évident que le contexte apporté par un contenu réaliste nous permet de mieux designer. Et cela va faire émerger chez le graphiste des changements immédiats. XD permet d’ailleurs d’effectuer des changements de disposition de façon très rapide.

Travailler sur XD avec des contenus présente des avantages indéniables. Pour en tirer pleinement parti comme on le voit ci-dessus, les contenus test doivent être préparés pour XD. Voici comment passer de votre tableur Excel à votre prototype :
Préparer du contenu test pour XD
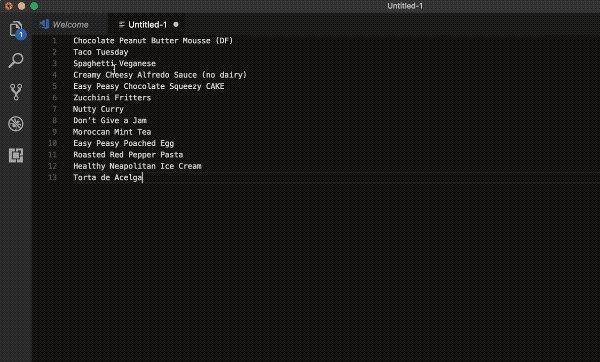
Bien souvent, votre contenu test se trouve dans un tableur. Pour pouvoir importer ces contenus dans XD, il faut qu’ils soient structurés dans un fichier texte (.txt). Chaque contenu doit figurer sur une ligne différente. Pour passer du tableur au fichier .txt, il faut suivre ces 2 étapes :
- On ouvre le tableur et on sélectionne une colonne, par exemple les “Titres” de votre article
- On copie-colle le contenu sélectionné dans un fichier texte. Le contenu apparaîtra alors ligne par ligne, ce qui est parfait pour un import dans XD

On enregistre le fichier texte, et on le glisse ensuite sur notre grille d’éléments XD comme vu plus haut. Voilà : votre contenu test prend toute son utilité !
Le contenu alternatif
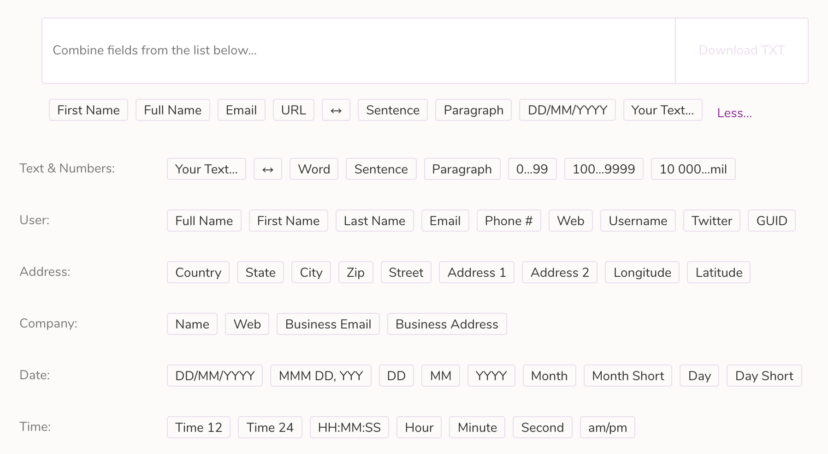
Un jeu de contenu test n’est pas toujours suffisant. Un autre avantage d’XD, c’est que l’on peut expérimenter différentes mises en formes, avec différents types de contenus, facilement. “Vous n’allez pas valider une mise en page sans avoir au préalable testé quelques alternatives. Donc assurez vous d’avoir essayé différentes solutions avant de décider quelle est la meilleure.” - John Zeratsky, Google Ventures partner Par ailleurs, dans le cas où vous n’auriez vraiment aucun contenu test, on peut toujours générer un échantillon de données formatées pour XD en utilisant cet outil très pratique : repeatgrid. Tout ce qui apporte du contexte sera toujours mieux que le lorem ipsum.

La conception axée sur le contenu nous aide ainsi à éviter que nos webdesign soient obsolètes une fois en ligne. Puisqu'on aura évité les limites de mise en page et la création d'éléments graphiques inutiles.
- Les limites de mise en page sont des blocs de mise en forme qui ne correspondent pas à votre contenu. Peut être qu’un titre ne peut s’afficher que sur une ligne (ndlr : vous faites comment quand vous êtes obligé d’avoir un titre plus long) ou que les descriptions de plus de 2 lignes sont tronquées ? (ndlr : et donc que votre description n’a ni queue ni tête)
- Les éléments graphiques inutiles émergent lorsque le webdesign intervient avant l’arrivée des contenus. Vous aurez par exemple sur votre maquette des dalles contenant des images et des tags. Or vous n’aurez peut être jamais d’images à mettre à cet endroit ? Ces deux problèmes sont évités en utilisant du vrai contenu !
Passez à l’action
Au global, concevoir avec des contenus nous aide à comprendre ce que l’on fait, tout simplement. Nous avons vu comment nous pouvions utiliser ce contenu dès les premières esquisses de conception, jusqu’à la phase de maquettage complet d’un site web. Pour aller au bout de la démarche, ayons en tête que le contenu va impacter les relations entre l’ensemble de nos pages. Cela concerne la navigation, les boutons (ou CTA : Call To Action), les messages de confirmation et les messages d’erreur par exemple. Une analyse approfondie des contenus dès le début de la réflexion est le seul moyen de rendre l’information accessible dans un produit fini. Finalement, le web n’est qu’un moyen pour nous de partager et de lire les histoires et les messages des autres. Ou comme le dit Dan Mall, Directeur de création chez Superfriendly : “Dans notre secteur, on vend des sites web comme si c’était des peintures. Alors que l’on devrait vendre un accès simple et agréable à du contenu, quel que soit le terminal, la taille d’écran ou le contexte d’utilisation.”
Faites le plein d'idées et de motivation
Boostez votre communication avec nos webinaires, podcasts, replays et articles de blog De la Com et des Chouquettes. On vous les expédie directement dans votre boite email une fois par mois.
S’inscrire à la newsletter