Chargé(e)s de communication : 5 extensions Google Chrome pour vous simplifier la vie

La stratégie marketing et la communication, les réseaux sociaux, le site internet (voire le blog...), les supports print, les salons, autant de sujets que vous devez mener de front ! Et ceci, sans compter les nombreuses parties prenantes en interne ou avec vos agences... Vos journées passent vite, et s’équiper des bons outils peut faire la différence. Savez-vous que votre navigateur web dispose d’une multitude de ces outils pour vous aider au quotidien ? On appelle cela des extensions. Dans l’univers des navigateurs web, Google Chrome occupe désormais une place de choix. C’est en effet devenu celui qui est le plus utilisé dans le monde de par son ergonomie, et la possibilité d’y ajouter des extensions (comme dans Firefox d’ailleurs). Les extensions Google Chrome sont utilisées quotidiennement car elles peuvent ajouter un bon nombre de fonctionnalités utiles à notre navigateur et donc, par “extension”, à votre productivité.

Alors, de quelles extensions aurez-vous besoin si vous travaillez dans le marketing et la communication? Nous avons sélectionné 5 extensions gratuites au milieu de la jungle du Google Web Store, qui pourront vous aider dans votre navigation et votre travail.
1 - Faire la capture d’écran d’une page web (complète ou partielle)
Aujourd’hui, pour faire une copie d’écran, vous utilisez peut être la touche de votre clavier “copie écran”. Ou encore l’outil capture qui existe nativement sur votre ordinateur. Mais il vous faut ensuite rogner votre image, et potentiellement la retoucher. Cela fait beaucoup de clics pour un seul rendu. Heureusement, si vous avez besoin de faire des copies d’écran de pages web (pour faire un Benchmark par exemple), il y a plus simple. Awesome Screenshot est une extension gratuite qui permet de capturer tout ou une partie de la page web que vous êtes en train de visiter. On peut également y ajouter des commentaires, ou même flouter certains contenus de la page. La capture peut ensuite être téléchargée et intégrée facilement dans n’importe quel document.
Pourquoi utiliser cet outil ?
La communication est chaque jour plus visuelle. En outre, nous illustrons nos propos de photos, de schémas ou de captures d’écran pour être plus clair et pour mieux capter l’attention de notre auditoire. Avec Awesome Screenshot , c’est un jeu d’enfant.
Comment ça marche ?
Lorsque l’extension est installée sur Google Chrome, une icône apparaît à côté du menu du navigateur et il suffit de cliquer dessus pour l’utiliser.
Après avoir capturé la partie de la page qui vous intéresse (ou la page entière), un nouvel onglet s’ouvre et affiche le résultat de la capture. Ensuite cela fonctionne plus ou moins comme l’outil de capture de Windows : on peut y ajouter des commentaires, redimensionner les images mais aussi y ajouter des “gouttes d’eau” afin de flouter des informations confidentielles par exemple. Lorsque c’est terminé, l’outil propose différents types de sauvegardes: le cloud via Diigo.com ou avec Google Drive, l’archivage directement dans l’outil, dans votre ordinateur, le presse-papier ou enfin l’impression.
2- Réaliser des captures vidéo de son écran
Maintenant que l’on sait faire une capture de son écran, pourquoi s'arrêter seulement à la photo ? Loom est une extension Chrome gratuite qui peut changer notre façon de communiquer ! Elle propose en quelques clics d'enregistrer, de commenter (pour un tutoriel par exemple) et de partager des vidéos très rapidement. Pour cela rien de plus simple, il suffit de cliquer sur l'icône “fleur”, toujours à côté du menu du navigateur, et de se laisser guider par l’outil. L’extension dispose de nombreuses fonctionnalités : on peut donc tout aussi bien réaliser des tutoriels, des présentations (pour l’interne et/ou l’externe), des comptes-rendus et même communiquer avec des prospects ou des clients.

Ainsi, on peut stopper et reprendre son enregistrement, ajouter des descriptions et même incruster une vidéo de la caméra frontale pour commenter en direct ce qu’il se passe à l’écran. Enfin les vidéos captées sont en HD (720p) au format mp4, et le partage se fait facilement grâce à une URL à copier-coller.
3- Identifier toutes les technologies utilisées sur un site
Désormais nous savons comment extraire des images et des vidéos des sites web que l’on consulte. Voyons maintenant comment connaître les technologies employées sur ces sites.

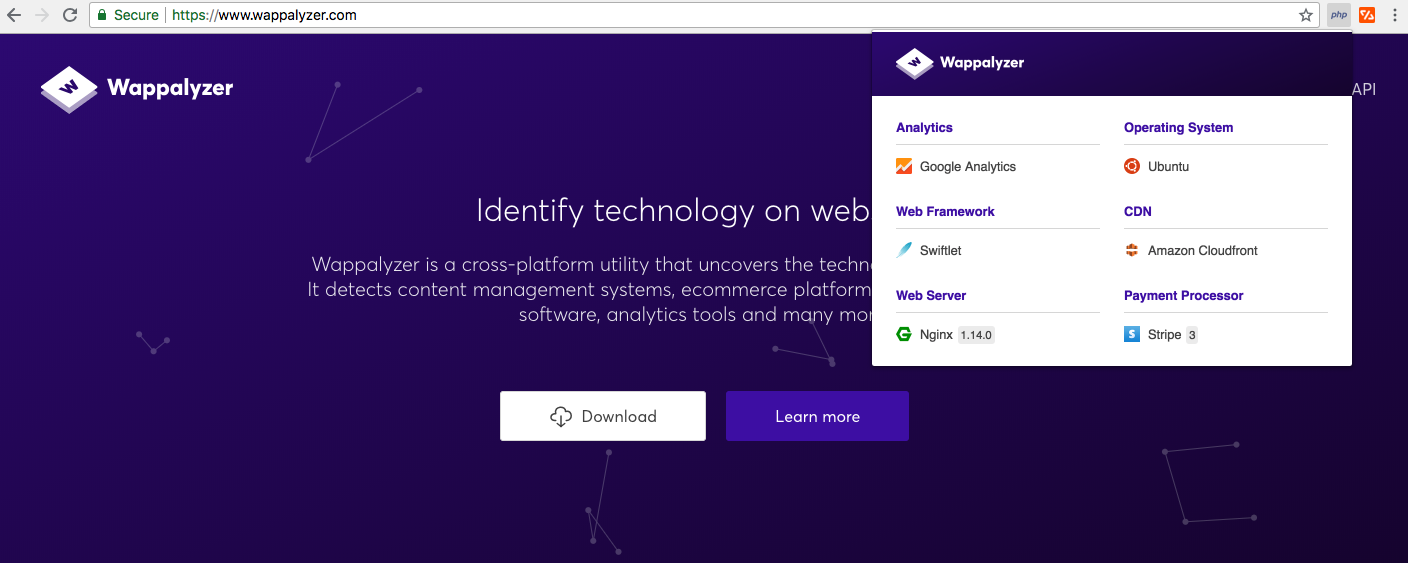
Wappalyser est une extension gratuite. Une fois installée dans le navigateur, elle permet (toujours en cliquant sur la petite icone à coté du menu) d’ouvrir une toolbox regroupant l’ensemble des informations techniques du site. De cette manière, on retrouve par exemple: le CMS utilisé (ainsi que sa version), le serveur web et le langage employé. Si le site est développé sous Wordpress, alors on pourra même voir les plugins installés.
En quoi cela peut être utile?
Cet outil est idéal si vous réalisez un Benchmark concurrentiel ou simplement pour faire de la veille sur les tendances du marché.
4- Visualiser toutes les typographies utilisées sur une page web
A présent, vous souhaitez rentrer dans le détail d'une page web. La typographie vous plaît, mais au coup d’œil, vous ne savez identifier que le Times New Roman, l'Arial, et le Comic Sans MS (Ah non! Pas le Comic Sans MS). Heureusement, il existe une extension qui vous indiquera toutes les typographies d'un site. Il s'agit de Fontface Ninja, une sorte de Shazam de la typo !

Comment ça marche?
Encore une fois, il suffit de cliquer sur l'icône qui est apparue à coté du menu de votre navigateur (après l’avoir installée, bien sur) et de survoler le texte. Une petite bulle contenant toutes les informations sur la police utilisée va alors apparaître (nom, graisse, hauteur, etc…). Selon le résultat, le téléchargement peut se faire directement depuis la bulle et les informations d’achat sont également renseignées.
5- Surligner seulement ce qui vous intéresse sur une page
Nous passons tous beaucoup de temps sur le web à chercher de l’inspiration, qu’elle soit personnelle ou professionnelle (dans le cadre de stratégie de contenu par exemple). Dès lors, Liner est l’outil indispensable pour gagner du temps dans la sélection des contenus. On se rappelle tous les années passées à surligner les passages importants des notes prises en cours pour pouvoir optimiser les révisions. Cette extension nous permet de faire de même, mais sur des pages web !

Le contenu surligné est sauvegardé et reste visible même si la page a été fermée et rouverte plus tard. C’est également le cas lorsque la page est partagée (entre collègues) ou envoyée (à votre client) ce qui permet de ne lire que l’essentiel et donc de gagner du temps. Enfin, plusieurs couleurs sont disponibles afin de permettre une catégorisation de la sélection.
Et si vous ne savez pas comment installer une extension sur votre navigateur, c’est par ici que ça se passe :
Il vous suffit de cliquer sur le menu de votre navigateur en haut à droite, ouvrir les paramètres et choisir l’option extensions puis cliquer sur “Plus d’extensions” Vous pouvez en ajouter à votre navigateur autant que bon vous semble et quel que soit votre domaine d’activité. Il en existe beaucoup, mais attention, certaines peuvent être payantes !
Faites le plein d'idées et de motivation
Boostez votre communication avec nos webinaires, podcasts, replays et articles de blog De la Com et des Chouquettes. On vous les expédie directement dans votre boite email une fois par mois.
S’inscrire à la newsletter