Les progressive web apps : Vers la révolution du web mobile

Apparue en 2015, la Progressive Web App (PWA) est une réponse packagée par Google pour optimiser l’expérience web.
L’appellation “Progressive Web App” a été inventée par Frances Berriman (développeuse front- end / designer) et son mari Alex Russell, ingénieur chez Google travaillant sur le navigateur Chrome.
Nous nous étions d'ailleurs penchés sur le sujet en 2017. Depuis, de plus en plus d'experts pensent que les Progressive Web Apps sont amenées à remplacer les applications natives. Nous avons donc souhaité approfondir ce sujet, à travers cet article, qui se veut être un tour d’horizon à date sur les PWAs. Du rappel des basiques (définitions & bonnes pratiques) aux perspectives d’évolution en 2020, en passant par la présentation de quelques exemples déjà réussis.
De quoi se mettre à jour sur ce sujet pleinement d’actualité. Bonne lecture !
AU FAIT, C’EST QUOI UNE PROGRESSIVE WEB APP DÉJÀ ?
Les Progressive Web Apps (PWAs) sont des applications développées avec les technologies web qui proposent la plupart des fonctionnalités et le ressenti d’une application native. Comme toutes les applications mobiles, les PWAs sont accessibles par l'écran d'accueil de la plupart des Smartphones.
Une PWA est accessible et téléchargeable depuis un navigateur (Chrome, Edge, Safari, Firefox…), par opposition à une application qui est, elle, à télécharger depuis un store d’applications (Apple Store ou Google Play). Une PWA est donc une application web offrant la même expérience qu'une application native, tout en étant disponible directement à partir d'un navigateur.
Elle assure une expérience fluide et n’exige pas ce surplus d’engagement que représente le téléchargement d’une application.
Elle permet par exemple d'ajouter à votre application web des fonctionnalités originellement conçues pour des applications natives : le mode hors-ligne, le système de notifications, l'accès à la caméra, au micro, la possibilité d'ajouter un icône sur l'écran d'accueil...
La PWA répond ainsi à la promesse d’offrir aux utilisateurs visitant votre site web une expérience assez proche de celle d’une application sans en avoir les inconvénients (téléchargement, espace de stockage important, délais de mise à jour…).
EST-CE QUE ÇA FONCTIONNE SUR TOUS LES SMARTPHONES ? PRESQUE...
La PWA est un site internet qui fonctionne quel que soit le terminal (smartphones, tablettes ou PC/desktop), l’OS (iOS, Android, Windows, Linux…) ou le navigateur (Chrome, Safari, Firefox,…).
Néanmoins, les fonctionnalités disponibles restent dépendantes à la fois du navigateur et de l’OS. L’utilisateur n’aura pas forcément accès à toutes les options en fonction de la configuration dans laquelle il se trouve.
En effet, le support des fonctionnalités PWA - fortement poussé par Google - n’a pas le même niveau sur Chrome (Google) que sur Safari ou Firefox. Même si Apple a fortement évolué sur le sujet depuis les débuts des PWAs, on peut encore dire que l'expérience est plus complète sur les téléphones Android que sur les iPhones. Mais face à l'ampleur que prennent les PWAs, il y a fort à parier que cet écart sera comblé dans les mois à venir.
COMMENT ÇA MARCHE ?
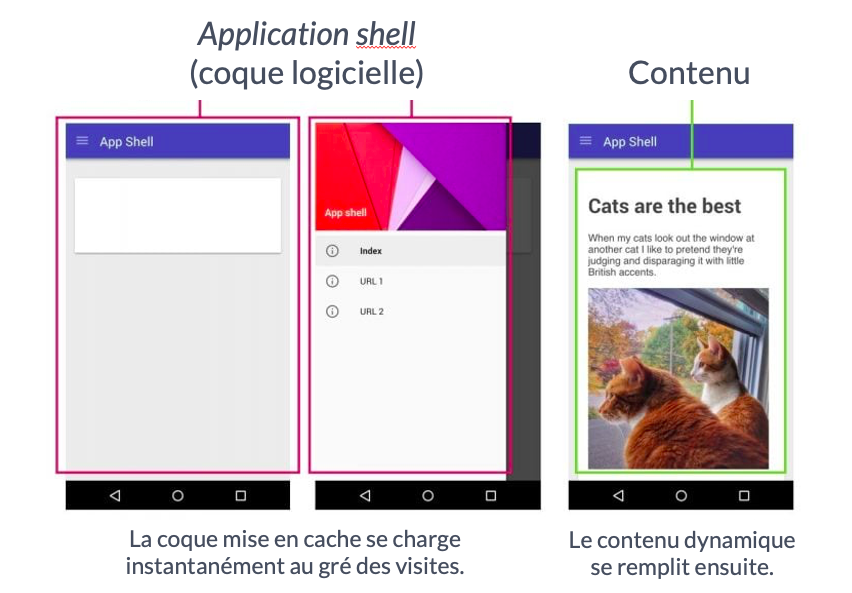
La PWA repose sur une architecture de type Application Shell, ce qui rend possible son utilisation en mode hors-ligne.

Elle s’appuie ensuite sur les Service Workers, des scripts qui fonctionnent en parallèle de la page Web. Ils permettent le mode hors-ligne, l’envoi de notifications ou la mise à jour des contenus en arrière-plan.

Enfin, l’utilisation d’un fichier .manifest permet de lui donner un rendu plus natif (affichage plein écran sans barre d’adresse, orientation de l’écran possible, icônes identifiables, personnalisation de la couleur de la barre d’adresse, …).
LES BONNES PRATIQUES
Une web app n’est pas progressive par hasard.
D’une manière générale, il est bon de connaître le terme F.I.R.E. quand on parle de PWAs :
- F pour Fast
Une application doit être performante, répondre rapidement aux interactions de l’utilisateur.
- I pour Integrated
Elle doit fonctionner aussi bien sur mobile que sur ordinateur, et proposer le même confort qu’une application native avec le même type de navigation et d’interactions.
- R pour Reliable
Une application doit charger instantanément et être le plus possible indépendante de la connexion. Le service worker permettra à une PWA de répondre de façon rapide, même si le réseau est de mauvaise qualité.
- E pour Engaging
Enfin, l’application devra être installable, disponible sur l’écran d’accueil, être toujours à jour pour motiver les utilisateurs à revenir dans l’application grâce aux notifications et au push, entre autres.
Vous vous demandez sûrement en quoi il serait plus intéressant de choisir une application web imitant les applications natives plutôt qu’une application native elle-même ? Et vous avez bien raison.
Pour approfondir ce questionnement, nous vous proposons de lire notre article Ai-je besoin d'une application mobile ?
AU SERVICE DE L'ENGAGEMENT DES UTILISATEURS
Plus rapides qu’un site web et plus simples, les PWAs peuvent être la porte idéale pour pallier les connexions de mauvaise qualité. Ce type d’application est ainsi idéal dans les marchés en développement et lorsque la connexion est limitée. Ainsi, multiplier les points contacts avec des services optimisés comme une PWA, un site responsive ou une application, offre plus de chance de toucher des clients potentiels et cela, peu importe l’appareil qu’ils utilisent et la connexion qu'ils ont.
Les PWAs peuvent être particulièrement propices à certains marchés, comme le retail, l’actualité, et les services de voyages qui peuvent véritablement en tirer profit. Les Progressive Web Apps peuvent représenter une façon supplémentaire d’attirer l’utilisateur.

Tous ces avantages pour l'internaute amènent naturellement à des atouts plus globaux comme l'engagement des utilisateurs. Grâce à ses performances et son installation facilitée, la PWA va ainsi inciter les internautes à revenir plus souvent sur celle-ci, en particulier si on la met en face d'une application mobile classique ou un site internet.
SUCCESS STORIES
Les PWAs sont encore jeunes, mais on dénombre déjà de nombreux succès.
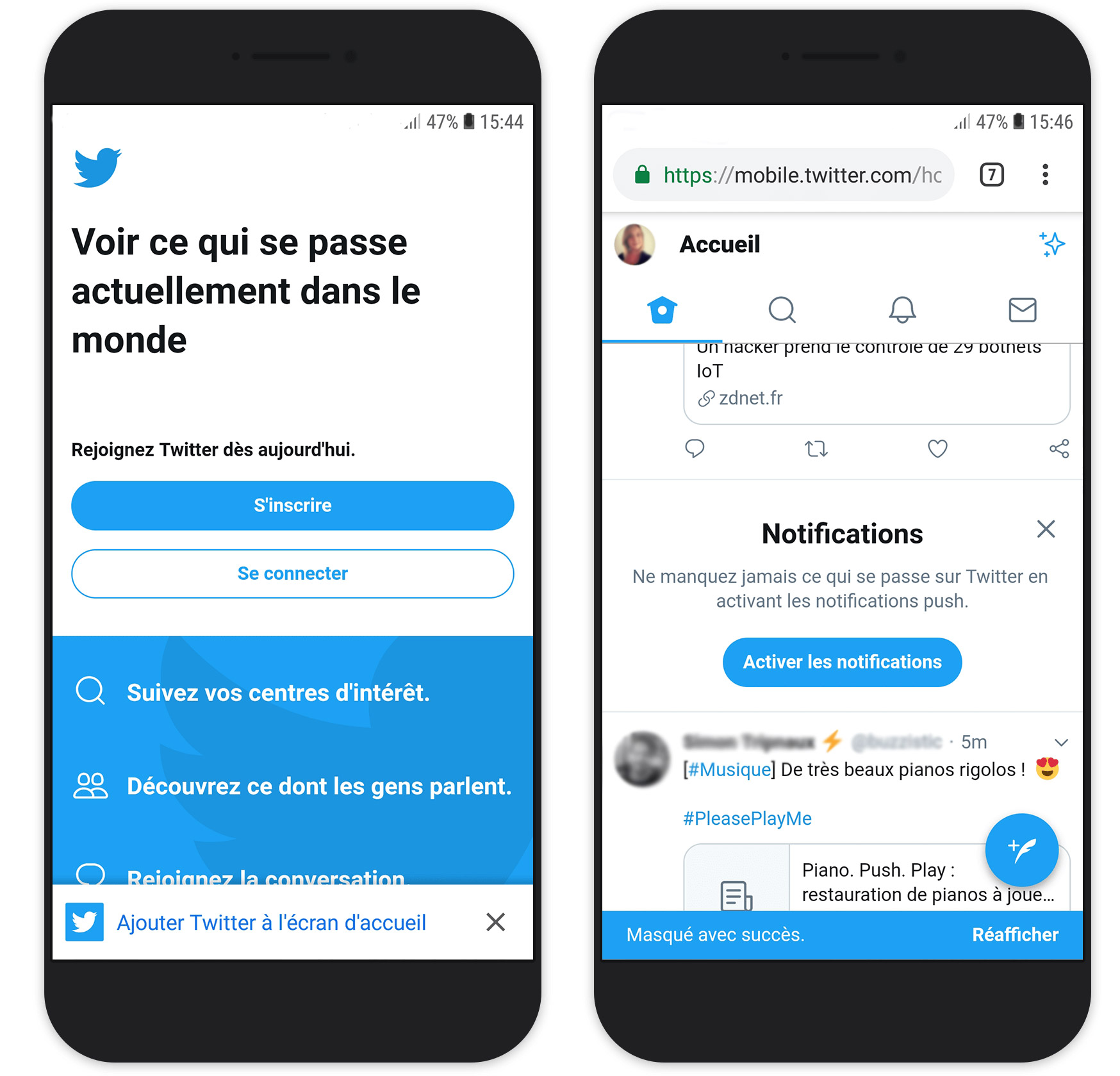
Twitter Lite
Twitter Lite est une PWA créée par Twitter pour offrir aux utilisateurs une meilleure expérience depuis leur mobile, afin de :
- Offrir un accès simplifié à l’application, qu'on soit doté d'une bonne connexion internet ou non
- Rendre l'expérience mobile plus rapide, fiable et engageante (ex : travail sur la taille des images pour un temps de chargement optimal)
- Proposer une application plus rapide grâce à l'utilisation des services workers
- Réduire la consommation de données mobiles grâce à l'utilisation maximum de données en cache
La plateforme cherchait à étendre son service dans les marchés émergents. C'est pourquoi la version Lite a été spécialement conçue pour fonctionner parfaitement avec une mauvaise connexion.
L’application a pu bénéficier de 65 % d’augmentation de pages vues par session, de 75 % d’augmentation des tweets envoyés et d'une baisse de 20 % du taux de rebond comparé au site mobile avant PWA. L'ajout de l’icône à l’écran d’accueil a également augmenté le nombre de visites sur mobile. Les notifications envoyées même lorsque le navigateur est fermé participent également à la fidélisation des internautes.

Plus d'informations en vidéo ici, en anglais.
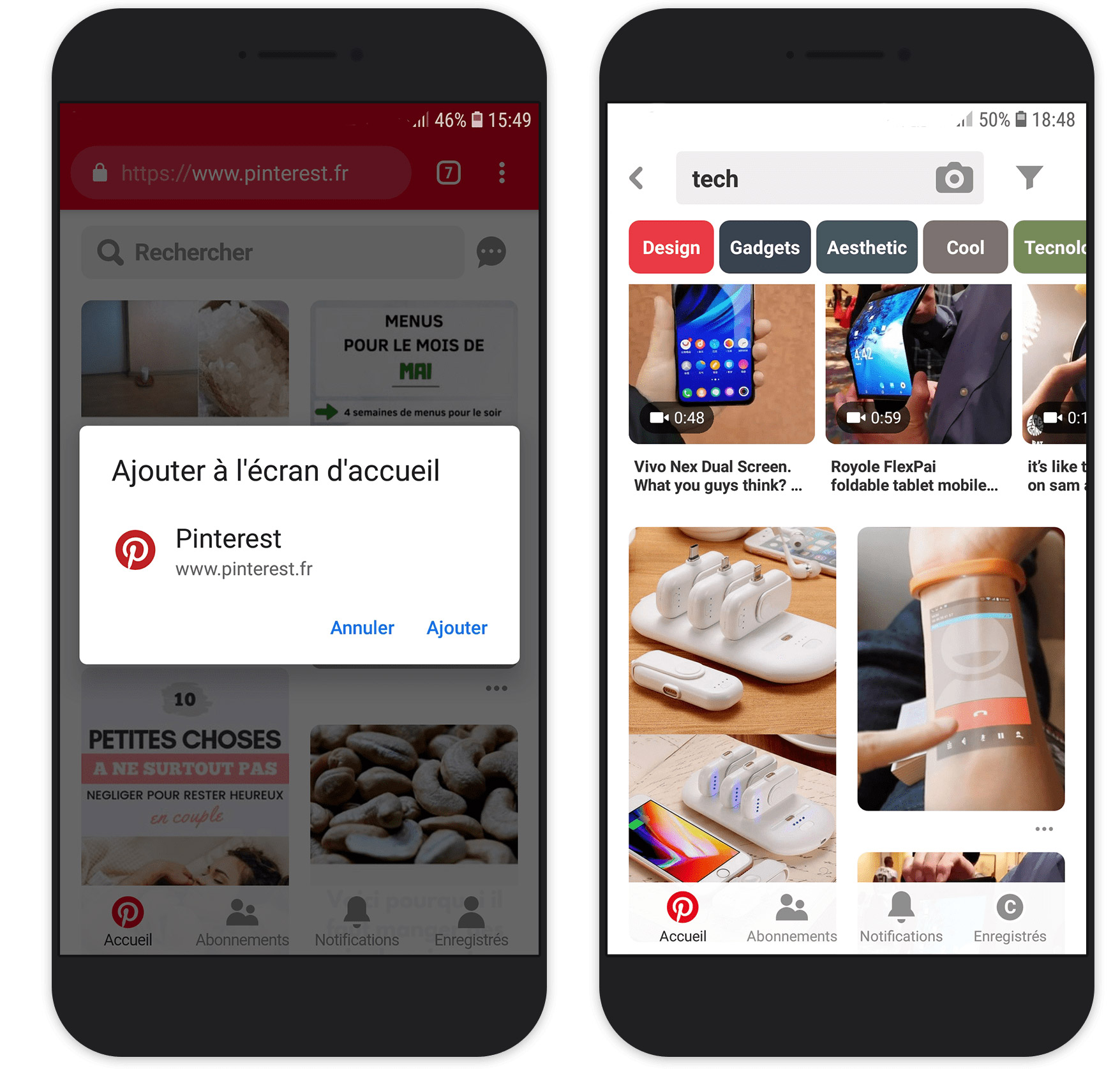
En 2017, l’équipe Pinterest réalise qu’un grand nombre d’internautes ne convertissent pas sur Smartphone. Ils consultent un contenu, mais ne se connectent pas, ne créent pas de compte et ne téléchargent pas l’application.
Après avoir analysé les données statistiques, l’équipe identifie qu’un travail d’optimisation est fondamental sur l'ergonomie, le design et la navigation, ainsi que sur l’optimisation du temps de chargement. Un challenge de taille pour une application composée exclusivement d'images !
L’application a connu une amélioration massive lorsqu'elle a changé son site Web mobile pour une PWA.
Grâce à l'introduction des ressources CSS, JavaScript et des ressources statiques de l'interface utilisateur à l'aide des services workers, le temps nécessaire pour que l'application soit fonctionnelle est passé de 23 secondes à seulement 6 secondes. De plus, le trafic mobile et la conversion ont été considérablement augmentés.
- Durée passée : + 40%
- Chiffre d’affaires publicitaire généré par les utilisateurs : + 44%
- Principaux engagements : + 60%

Uber
Uber voulait implémenter une expérience native dans une application web légère pour étendre ses services sur de nouveaux marchés et plateformes.
La sortie d'Uber PWA a été un grand succès puisqu’elle a réussi à rendre viable la réservation de voitures sur les réseaux 2G à basse vitesse.
Construite autour du concept de l’expérience de type application qui est accessible sur tous les navigateurs modernes, la PWA est idéale pour les utilisateurs d’appareils bas de gamme, qui peuvent ne pas être compatibles avec l’application native Uber. Dès lors, en apportant l’expérience native dans une application web super-légère, la PWA Uber a permis une demande de déplacement rapide indépendamment de l’emplacement, de la vitesse du réseau et du terminal.
Les concepteurs de l’application ont ainsi utilisé plusieurs astuces pour rendre l'application aussi légère que possible, et ça a marché ! L'application Core m.uber est disponible et pèse seulement 50 kB et lui permet de se charger en 3 secondes sur les réseaux 2G.
AliExpress
AliExpress accorde une attention particulière au commerce mobile. Malheureusement, ils ont remarqué que le site Web mobile AliExpress n'était pas aussi rapide et réactif que son homologue natif. La solution consistait à créer une application Web progressive multi-navigateurs pour atteindre un public plus large.
L’application a pu bénéficier d’un constat chiffré très positif :
- 2 fois plus de pages visitées,
- 74 % de temps passé en plus sur le site,
- et 104 % de conversions en plus pour les nouveaux utilisateurs.
Google Drive
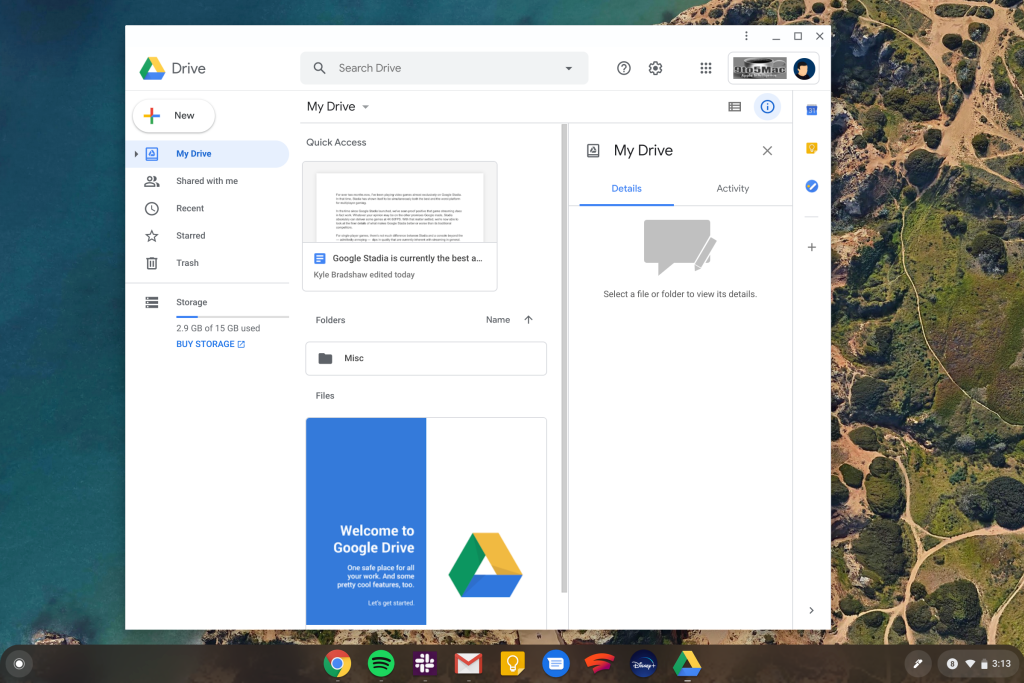
Google Drive est désormais disponible en Progressive Web App, depuis quelques mois.
En effet, Google annonce la fin de la prise en charge des applications Chrome sur Windows, Mac, Linux et Chrome OS à partir de juin 2020. Ce sont des outils qui sont utilisés par moins de 1 % des utilisateurs. Une annonce qui devrait permettre de mieux travailler avec les produits Google. Google, leader du mouvement PWA, maintient ainsi ses efforts sur ce support. Son avantage ? Elle permet notamment de libérer de la mémoire sur Chrome, car ce ne sont que des sites web et offre une seule et même interface quel que soit le produit utilisé.
Elle permet de rendre également l’interaction avec vos fichiers stockés dans le cloud dans Drive un peu plus native. Pour l'installer, il suffit de se rendre sur une page de https://drive.google.com/ et de cliquer sur l’icône "+" dans la barre d’adresse située à gauche du symbole étoile des favoris. On vous propose alors la possibilité d'installer la PWA de Drive.
Petite astuce : après affichage de l’icône dans la barre d’état, cliquez dessus avec le bouton droit de la souris et choisissez Épingler. A partir de là, quand vous fermerez l’application, celle-ci s’affichera dans la barre d’état et il vous sera possible de la positionner ou vous désirez.

QUOI DE NEUF EN 2020 ?
Cette partie de l’article nous a fortement été inspiré de ce billet de Maximiliano Firtman sur Médium, qui fait un état des lieux des Progressive Web Apps en 2020. Il présente les dernières nouveautés et ce qu'il est important de retenir des dernières évolutions autour des PWAs.
Nous ferons ici un focus sur les usages et le regard d’Apple à ce sujet.
USAGES
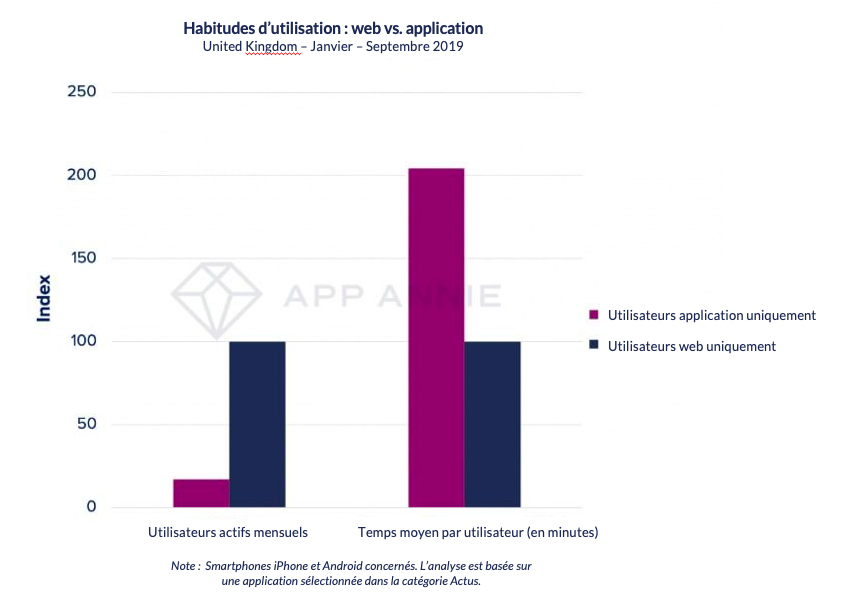
Il est compliqué d’avoir des chiffres précis à propos du nombre d’entreprises à l’origine de PWAs, ou de savoir si les utilisateurs réagissent à leur utilisation. Néanmoins, on sait que de plus en plus de gens cherchent à protéger leur vie privée en supprimant les applications natives de leurs téléphones.
L’année dernière, l’un des sites les plus visités dans le monde est passé en Progressive Web App : Youporn. A vous de voir si vous souhaitez avoir cette icône sur l'écran de votre téléphone. Vous pouvez en savoir plus sur cet article en anglais (pas de contenu équivoque dans le lien, ouvrez-le en toute confiance ???? )


Ce qui est nouveau (pour les développeurs, les propriétaires de sites Web, et les utilisateurs) est que les PWAs peuvent être conçues pour mobile mais aussi pour ordinateur (desktop). Il y en a encore peu, mais il y a fort à parier que cet usage va se démocratiser. Microsoft va d’ailleurs y contribuer avec la nouvelle version d’EDGE.
D’ailleurs, en 2019, Starbucks et Uber ont communiqué sur leurs progressive web apps fonctionnant sur ordinateur; comme l'évoque cet article en anglais qui détaille la stratégie d’Uber en ce sens.
APPLE : TO BE OR NOT TO BE PWA ?
Alors que la plupart des fournisseurs de navigateurs ont adopté la Progressive Web App, il y en a un qui freine encore des 4 fers : Apple.
On a pu entendre pour la première fois en 2019 le terme PWA chez les équipes d’Apple, mais pas comme nous pourrions nous y attendre, mais simplement pour le délégitimer. Pour en parler, ils utilisent plutôt le terme « HTML5 Apps » et « Homescreen webapps ».

Apple ne ferme pour autant pas complètement la porte et le système d’exploitation iOS prend en charge les PWAs via le navigateur Safari depuis la mise à jour 11.3.
Le futur des Progressive Web Apps
En conclusion, il ne fait aucun doute que la plupart des acteurs principaux du marché considèrent maintenant les PWAs comme une évolution supplémentaire du Web, une corde indispensable à l’arc de tout navigateur.
2020 verra une progression dans l’adoption des PWAs, dans une saine cohabitation avec les applications natives, qui garderont encore certains avantages sur leurs cousines issues des technologies web. Mais pour combien de temps ?
Faites le plein d'idées et de motivation
Boostez votre communication avec nos webinaires, podcasts, replays et articles de blog De la Com et des Chouquettes. On vous les expédie directement dans votre boite email une fois par mois.
S’inscrire à la newsletter