No-code et sites web : jusqu’où peut on aller sans développeur ?

Le no-code, c'est quoi ?
Le no-code, c’est une révolution en apparence. Des outils comme Webflow, Wix, ou Bubble permettent de créer des sites web sans écrire une seule ligne de code. On parle de glisser-déposer, de blocs prêts à l’emploi, de paramétrages accessibles à tous. On parle aussi de low-code pour certaines solutions comme Elementor ou Framer : elles offrent des constructeurs de pages principalement orientés no-code, mais pour des personnalisations avancées ou des intégrations spécifiques, une connaissance minimale en HTML, CSS ou PHP peut être nécessaire.
L’idée ? Mettre la création de sites à la portée des non-techniciens. Responsable marketing ou communication, vous pouvez (en théorie) devenir votre propre développeur. Gain de temps. Réduction des coûts. Moins de dépendance aux prestataires.
Mais est-ce si simple ? Pas vraiment.
Déjà, y a-t-il un vrai essor des outils no-code ?
Oui. Et les chiffres le prouvent :
- Le marché de ces outils a explosé. Le marché du no-code doit atteindre 21,2 milliards de dollars fin 2024 : un croissance de 28% par rapport à 2020 (source Markets and Markets)
- Des plateformes comme Webflow revendiquent déjà plus de 3,5 millions d’utilisateurs actifs à travers le monde.
Pourquoi cet engouement ? Les responsables marketing et communication y voient une solution rapide pour lancer des projets, respecter des plannings serrés, ou répondre à des contraintes budgétaires. Mais aussi parce que ces outils sont présentés comme “l’avenir”.
Cependant, cet avenir n’est pas sans compromis.
Les limites du no-code
Ces outils promettent beaucoup. Mais ils ne sont pas la solution magique qu’ils semblent être. Voici pourquoi.
No-code ne veut pas dire “no expertise”
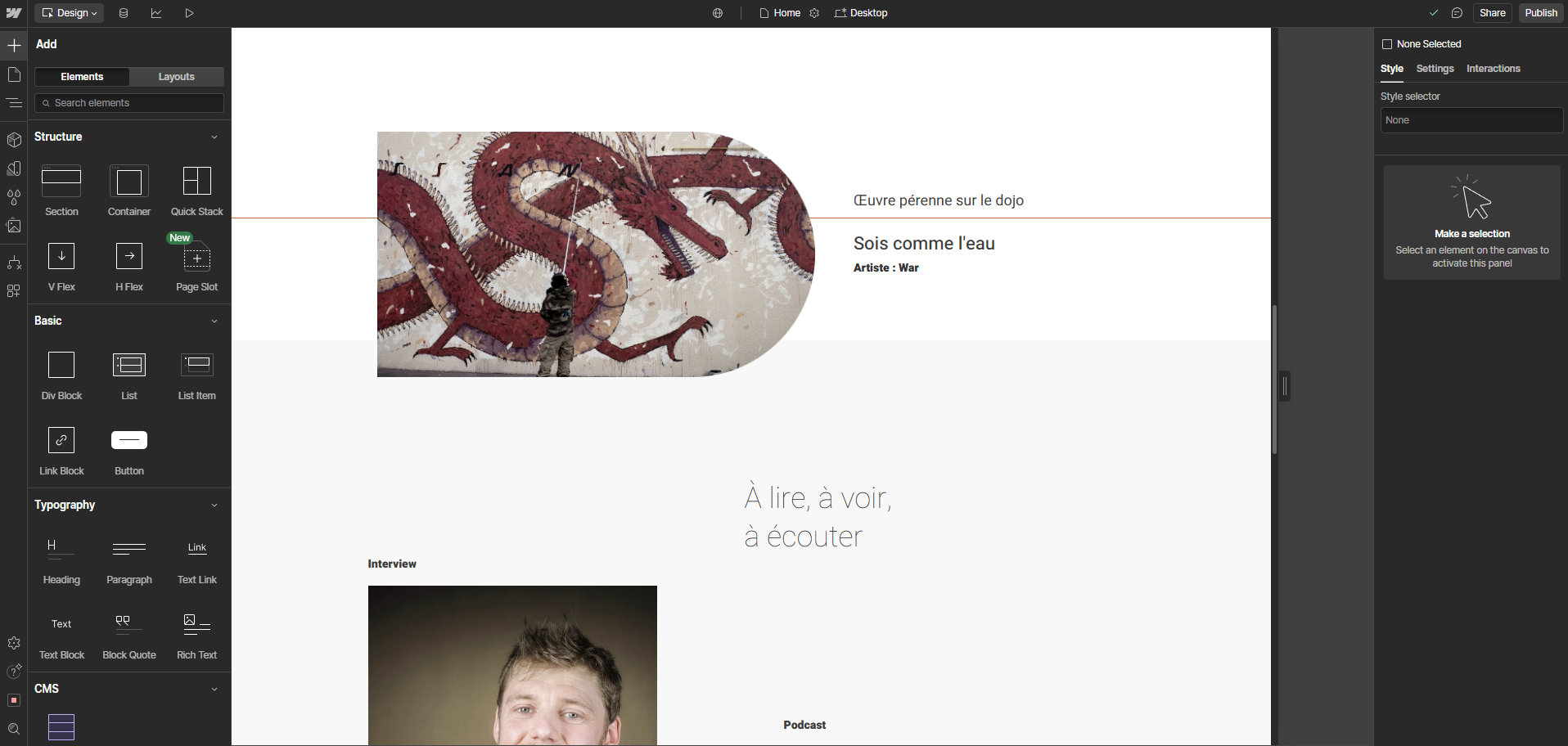
Utiliser Webflow, Bubble ou autre demande quand même une compréhension des bases. Webflow, par exemple, utilise des termes comme “CSS”, “HTML” ou “DOM” dans son interface. Si ces concepts vous échappent, vous risquez de passer des heures à chercher des tutoriels pour comprendre.
Des sites souvent génériques
Les outils no-code proposent des modèles et des blocs prêts à l’emploi. C’est pratique. Mais le résultat manque souvent de singularité.
Combien de sites Webflow se ressemblent ? Vous pensiez avoir du sur-mesure ? Vous obtenez un design passe-partout.
Des limites techniques
Malgré leur simplicité apparente, les outils no-code ont des limites :
- Multilingue compliqué : ajouter une langue peut devenir un casse-tête sans plug-in natif.
- Connexion API limitée : intégrer un CRM ou des outils spécifiques n’est pas toujours possible.
Des contraintes juridiques à ne pas sous estimer
La plupart des outils no-code hébergent vos données sur des serveurs situés hors de l’Union européenne, souvent aux États-Unis. Cela peut poser des problèmes de conformité avec le RGPD (Règlement Général sur la Protection des Données). En utilisant ces plateformes, vous pourriez exposer les données de vos utilisateurs à des juridictions moins protectrices. Pour les entreprises européennes, en particulier celles manipulant des données sensibles, cela peut engendrer des risques juridiques et d'image. Avant d’adopter une solution no-code, il est essentiel de vérifier où et comment vos données seront stockées, et si des garanties de conformité sont proposées.
Un back-office frustrant
Vous voulez administrer votre site facilement ? Attention aux surprises.
- Certains outils, comme Webflow, ont leur interface en anglais.
- L’administration est souvent rigide. Vous suivez leurs règles ou rien. Là où sur des sites internet sur-mesure développés sur WordPress par exemple, nous pouvons vous mettre à disposition des blocs de contenu flexibles avec lesquels vous pouvez jouer pour faire vos mises en page simplement, dans le respect de votre charte graphique.
Et si vous voulez sortir de l'écosystème de votre éditeur no-code ? C’est souvent là que ça se complique. Vous pouvez exporter votre site, mais vous perdez la possibilité de l’administrer sans toucher au code.

Interface d'administration de Webflow
Le no-code démocratise la création de site, et c'est une très bonne nouvelle
Le no-code démocratise la création de sites internet. Il permet aux équipes marketing qui plongent dans ce sujet de mieux comprendre les enjeux techniques et UX/UI. Et lorsque ce sont des designers qui s'y mettent, cela renforce leur compréhension technique. Mais le no-code ne remplace pas l’expertise d’un développeur ou d’une agence web.
Chez Concept Image, nous voyons ces outils comme des alliés, mais pas comme une fin en soi. Ils peuvent fonctionner pour des projets simples comme un one page pour un produit, un portfolio ou encore un MVP (Minimum Viable Product - Produit Minimum Viable). Pour des projets complexes ou sur-mesure, avec des contenus qui changent beaucoup, une expertise humaine reste essentielle.
Le no-code est une porte d’entrée, pas une solution universelle.
Faites le plein d'idées et de motivation
Boostez votre communication avec nos webinaires, podcasts, replays et articles de blog De la Com et des Chouquettes. On vous les expédie directement dans votre boite email une fois par mois.
S’inscrire à la newsletter