De la photo au sein du web? OUI !

Les premiers pas de la photo sur le web
Pas un coup de foudre immédiat
Cantonné jusque-là au milieu scientifique, Internet pénètre dans les foyers, grâce à l’équipement croissant en informatique personnelle. En France, de 100 000 en 1995, l’accès à Internet passe à 621 000 en 1997. Malgré tout, il faut aussi penser aussi « un Internet lent », aux débits bien inférieurs à ceux d'aujourd’hui (l’ADSL ne se développe en France qu’à partir de 1999). Donc il y a peu de place pour la photo ou autres types de fichiers trop lourds à charger sur une page web. Les sites étaient composés principalement de textes car c’était bien moins lourd. Le peu de design pour l’époque est donc un design typique des années 1990, moins formaté et standardisé qu’aujourd’hui. Avant le tournant des années 2.0, les quelques visuels présents étaient « tape-à-l’œil ». Il n’y avait pas pour l’époque la réflexion du format, du design ou même de la place de l’image dans la page.

Le décollage de la photo sur le web
Les logiciels évoluant au même niveau que les tendances du web, de nouvelles opportunités naissent à partir de 1998. On retrouve comme exemple le fait de pouvoir choisir un format, une taille d’image, ou même sa position sur la page web. Nous pouvons intégrer désormais des images en full (pleine largeur de l’écran), ainsi qu’en arrière plan. Les formats d’exports évoluent et laissent place à des images compressées, plus légères. Le web des années 2000 est souvent synonyme de blogs, de plateformes d'échanges, de réseaux sociaux et de sites collaboratifs. Ce web 2.0 vise à se tourner davantage vers les internautes, en les faisant passer du statut de spectateur, à celui d'acteur de différentes pages web. L’image prend une place importante afin d’illustrer les propos partagés sur les blogs et les réseaux. Avec des tailles d’écrans qui sont de plus en plus grandes, l’objectif est de faire immerger le client dans un univers. Les images deviennent nécessaires après les années 2000 pour le développement de techniques commerciales mais aussi pour des sites de particuliers (exemple : portfolio). Grâce à cette évolution, de nombreuses possibilités s’offrent à nous et de nouveaux métiers naissent. Un exemple de métier fondamental aujourd’hui pour la réalisation d’un site web est le web designer. Il n’existait pas il y a 20 ans, car il n’y avait pas cette demande d’analyse esthétique.
En 2018, où en est-on?
Une autre évolution majeure, et cela il y a seulement 10 ans (2008), est le mobile. Il est devenu incontournable dans tous les foyers. Les images se sont adaptées pour être flexibles sur différentes tailles d’écrans. Le web designer doit désormais adapter ses réalisations sur ces déclinaisons d’écrans et rendre son design "responsive" (s’adapte au format de l’écran).
La place de la photo sur un site web
En 2015, Google recense pour la première fois davantage de trafic sur l’Internet mobile que sur celui des ordinateurs. Une nouvelle tendance qui permet d’optimiser le web design sur mobile est le mobile first (priorité au mobile). Le but est de concevoir un web design pour les smartphones et les tablettes, puis pour les ordinateurs. L’idée de cette stratégie est de se focaliser sur l’essentiel en passant moins de temps sur la programmation. Ainsi, il est question d’intégrer les fonctions et les modules les plus importants. L’image détient alors une place plus précieuse. Elle a pour but d’amener une intention, un concept, suite au choix des modules et des fonctions mais celle-ci doit être justifiée afin de ne pas amener d’éléments inutiles. Ainsi, pour les marques comme pour les annonceurs, en 2018 le visuel devient le moyen le plus efficace d’interpeller une audience et la faire adhérer au message.
De la qualité plus que de la quantité
Les images étant plus régulées dans le cas du mobile first, il faut que celles-ci impactent l'utilisateur et soient choisies à bon escient. Elles doivent représenter au mieux une ambiance, un concept, mais aussi être au plus proche de l’utilisateur. En 2018, le concept qu’instaure les images au sein d’un site web prend une place capitale. Depuis quelques années, au delà du concept, elles dénoncent la crédibilité d’un site web.  Mises à l’épreuve de la sincérité, les marques privilégient de plus en plus un certain réalisme dans leurs campagnes de communication. Elles privilégient l’humain au produit, la réalité au rêve. Sur les sites e-commerce, un produit étant mis en avant et manipulé par des êtres humains, n’est pas déconnecté de la réalité. Cela crée un sentiment d’appartenance et d’affinité pour pouvoir instaurer un climat de confiance.
Mises à l’épreuve de la sincérité, les marques privilégient de plus en plus un certain réalisme dans leurs campagnes de communication. Elles privilégient l’humain au produit, la réalité au rêve. Sur les sites e-commerce, un produit étant mis en avant et manipulé par des êtres humains, n’est pas déconnecté de la réalité. Cela crée un sentiment d’appartenance et d’affinité pour pouvoir instaurer un climat de confiance.

L'année dernière, les termes Unexpected Concept (concept inattendu) et Reality (réalité) ont respectivement augmenté de 116 % sur Internet.
Plus qu’une tendance marketing, le retour du réel répond avant tout à un besoin d’authenticité du public lui-même.
Un choix de qualité cultivé en 2018
Toujours dans une optique d'optimisation de la qualité des images, des tendances se sont développées en 2018, en voici quelques exemples :
Corps et émotion
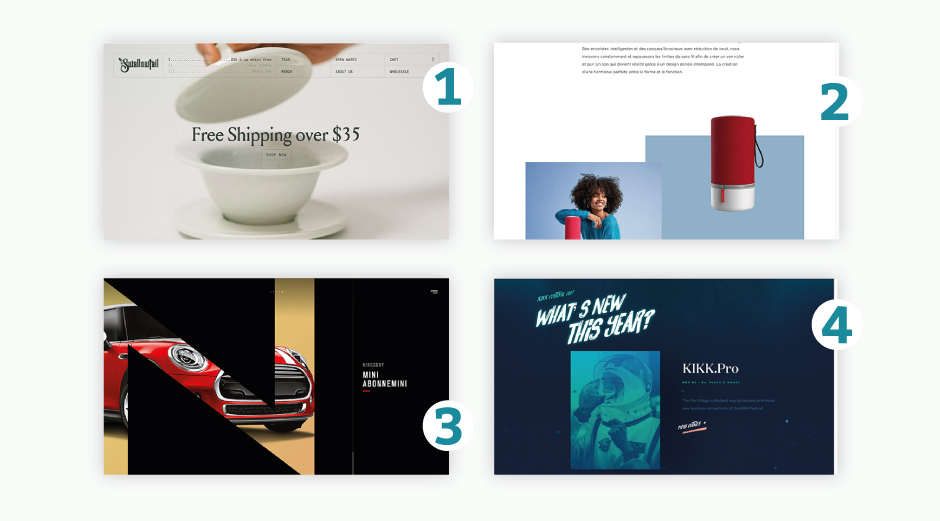
Des spécialistes de la communication se sont rendus compte qu’il était encore plus efficace de ne montrer qu’une seule partie du corps. Ainsi, vous faites appel à l’imagination de vos clients. En effet, une partie d’un corps humain permet de transmettre une émotion, par exemple une main symbolise la chaleur, la sécurité (cas n°1).
Le flat design
Autre tendance pour utiliser la photo et capter l’attention de l’utilisateur : le flat design (design plat). Le " flat web design ", est une catégorie de design web qui se base sur le minimalisme (absence de tout ce qui peut suggérer un effet de profondeur, de textures …). Ce mouvement utilise des couleurs vives et ne garde que ce qui est nécessaire. Le semi flat design détient sa spécialité par la profondeur et la perspective. De cette façon il fait appel à une ombre par exemple afin que certains éléments ressortent. Cette technique est utilisée également en photo puisque de nombreux produits, et/ou personnages, sont partiellement détourés pour être mis en avant par rapport à un titre ou à un fond (cas n°2).
Incrustation d'images
On retrouve aussi beaucoup l’image incrustée dans un masque, une forme. Elle est délimitée dans un cadre. Ceci permet de donner du mouvement et une vraie signature au site web et à la photographie. Dans le cas n°3 par exemple, la photo va être présente dans une lettre. La photo est partiellement présente et est en équilibre par rapport au texte, ou au titre.
Dégradé is the new black
Enfin, le dégradé est la grande tendance de cette année 2018. Il apparaît en tant que filtre, souvent en bichromie sur les photos. Ceci permet une uniformité colorimétrique au sein du site et appuie une charte graphique (cas n°4). La photo est ainsi moins mise en avant puisqu’elle se fond avec le reste des couleurs du site web. Ce dégradé est souvent présent dès l’ouverture d’une page d’accueil en full (large) et en fond. De ce fait, nous avons plus de lisibilité sur le menu et la baseline par exemple. 

Les exemples en images
Vous voulez savoir quels types de photos existent au sein du web? Quels sont vos droits pour diffuser une image sur le web? Vous voulez connaître des banques d'images gratuites et libres de droits? Cet article pourrait vous intéresser : L'utilisation de l'image sur le web : droits et gratuité
Faites le plein d'idées et de motivation
Boostez votre communication avec nos webinaires, podcasts, replays et articles de blog De la Com et des Chouquettes. On vous les expédie directement dans votre boite email une fois par mois.
S’inscrire à la newsletter