Pour ou contre le scroll infini ?

CIl vous est sûrement déjà arrivé de faire défiler la page d’un site web sans jamais en voir la fin (ou presque). C’est le principe de la navigation en scroll infini. Grâce cette technique, le contenu apparaît automatiquement au fur et à mesure que vous faites défiler la page. L’utilisation du scrolling s’est particulièrement amplifiée grâce aux réseaux sociaux et à l’explosion de la navigation web sur smartphones et tablettes. Pour les utilisateurs, scroller est devenu une habitude presque instinctive.
Il y a 10 ans, il fallait tout faire entrer au-dessus de la ligne de flottaison. Ajourd'hui il est tout à fait naturel de faire défiler une page. Chartbeat a même révélé que « 66% de l’attention sur une page média normale était concentrée en dessous de la ligne de flottaison ». C’est un chiffre qui prouve bien que l’utilisation du scroll est désormais rentrée dans les usages. Mais finalement est-ce que c’est bien le scroll infini ? C’est une bonne question, et nous avons résumé les points forts et faibles pour vous aider à faire le bon arbitrage.
Le scroll améliore l'engagement et permet une navigation plus fluide
L’engagement des utilisateurs
Avec le scroll infini, l’utilisateur ne doit fournir aucun effort pour afficher les pages suivantes et n’a pas besoin d’attendre qu’elles se chargent. Cela facilite alors la découverte du contenu et le pousse à rester plus longtemps sur votre site, ce qui favorise l’engagement !
Le scrolling permet plus de vitesse que le clic

Un autre avantage est que l’utilisateur n’a pas besoin de réaliser une action de clic supplémentaire. C'est plus intuitif pour lui.
La navigation est aussi plus fluide car la molette de la souris et les écrans tactiles rendent le défilement plus rapide.
C’est mieux pour les utilisateurs mobiles
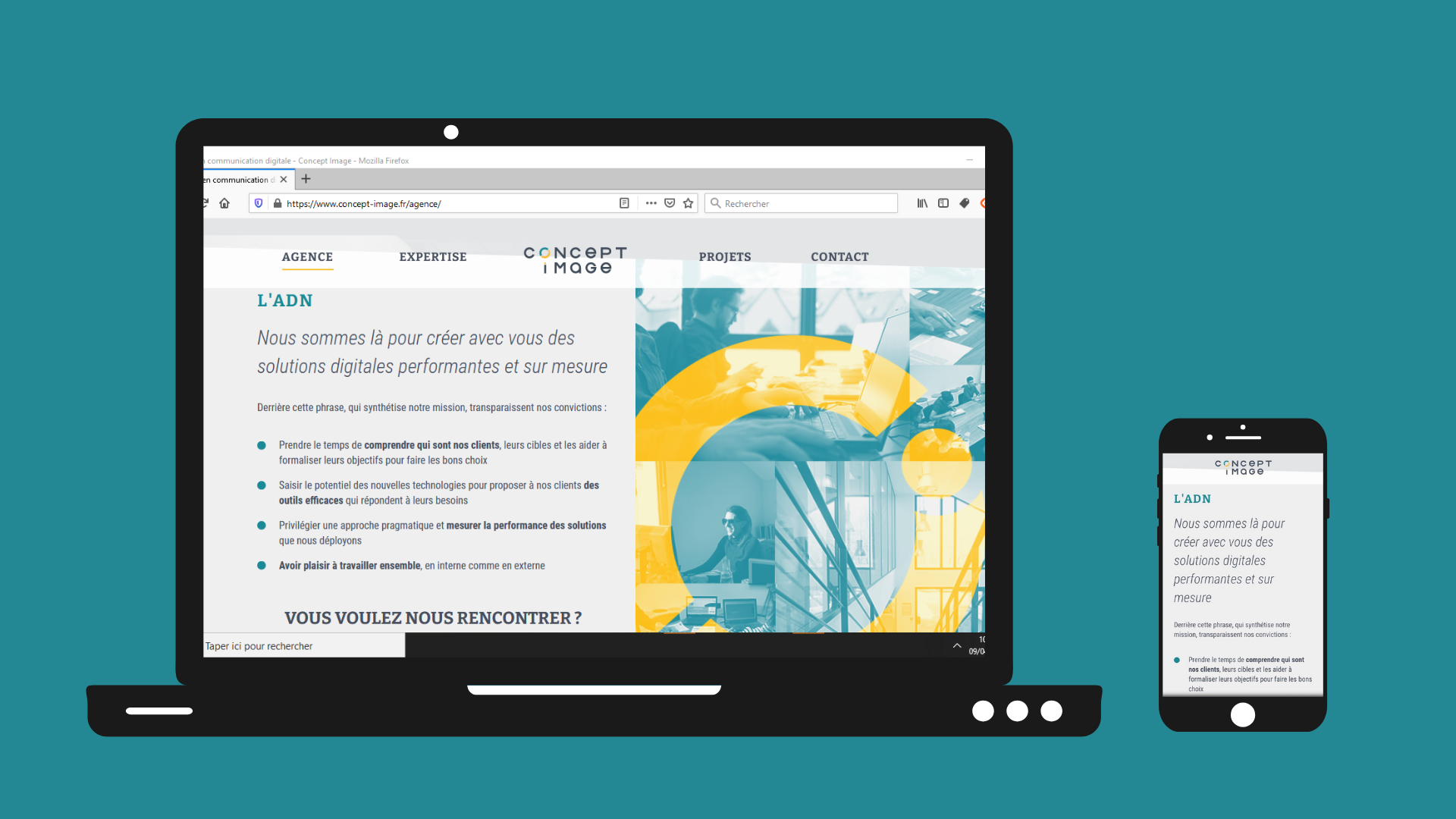
Sur un smartphone, le défilement est plus long que sur un écran d’ordinateur car l’écran est plus petit. Le contenu s’adapte à la taille du support. Le scrolling infini est donc plus adapté pour une navigation sur mobile car il rend le défilement du contenu plus facile.

On évite l'attente créée par un changement de page
Il n’est pas nécessaire d’attendre que chaque page se charge. Il suffit de faire défiler la page pour afficher d’autres informations. Les pages se chargent automatiquement les unes à la suite des autres et c’est un avantage pour les utilisateurs qui n’aiment pas attendre.
L'expérience utilisateur et le référencement peuvent être pénalisés
La recherche d’un CONTENU est plus difficile
Lorsque vos utilisateurs quittent votre site, puis décident d’y retourner à un autre moment, ils se retrouveront tout en haut de la page. Ils auront alors perdu toute leur progression et devront refaire défiler l’intégralité du contenu pour revenir au même endroit. C’est donc plutôt gênant pour l’utilisateur.
Prenons l'exemple d'un utilisateur qui trouve un article intéressant sur un site de e-commerce. Lorsqu'il fermera l'onglet, il perdra la position de son article. S'il souhaite finalement l'acheter, il devra alors faire re-défiler toute la page pour le retrouver.

Les performances des pages sont pénalisées lorsque l'utilisateur fait défiler trop de contenu
On ne vous l’explique plus, la vitesse de chargement d’une page est très importante pour assurer une bonne expérience utilisateur. Si le temps de chargement est trop long, le risque est que les utilisateurs s’impatientent et quittent votre site. Avec une navigation en scroll, tout le contenu doit être chargé sur la même page. Par conséquent, les performances de la page vont ralentir de plus en plus. Cela signifie que le chargement du contenu sera très rapide au début, mais prendra plus de temps si l'utilisateur scrolle longtemps.
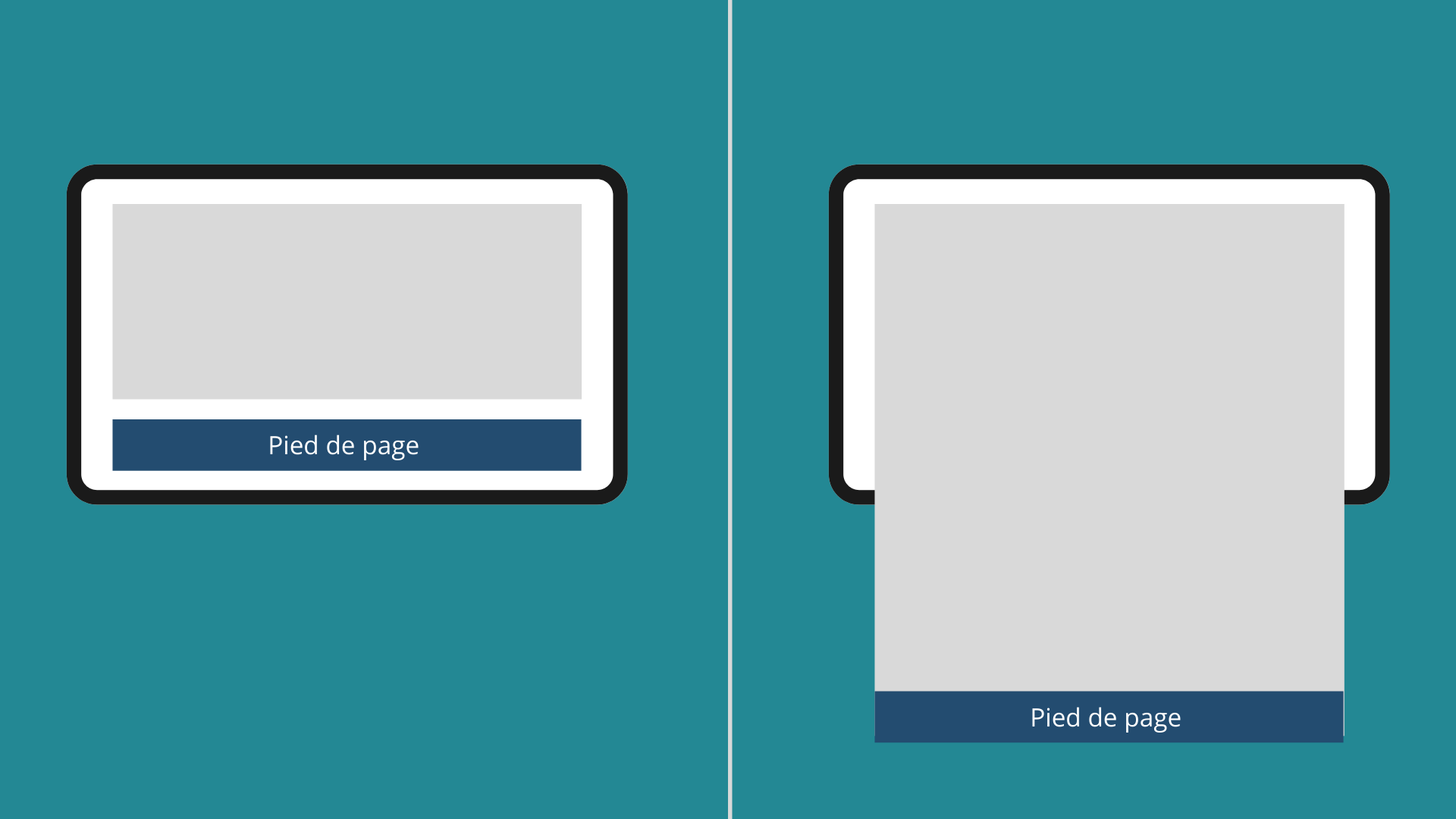
Le pied de page est moins accessible
Le contenu défile à l’infini ce qui rend plus difficile l’accès au pied de page. Celui-ci ne sera visible qu’une fois que les utilisateurs auront atteint le bas de la page, or il possède des informations importantes et utiles. Il existe cependant une solution pour contrer ce problème. Pour permettre aux utilisateurs d’accéder facilement à votre pied de page, vous pouvez le rendre collant ou de le déplacer dans une barre latérale.

Le référencement est plus complexe
Le contenu sera plus difficile à optimiser pour le SEO. Le robot d’indexation de Google lui ne scrolle pas et ne pourra prendre en compte que les premiers éléments qui s’affichent à l’écran. En plus de ça, avoir plusieurs rubriques sur la même page va pénaliser le référencement.
Ce n’est pas recommandé dans une démarche d’éco-conception
Comme nous l’avons précisé dans un point précédent, le scroll infini incite l’utilisateur à passer plus de temps sur votre site. Scroller est si simple qu’on peut faire défiler une page indéfiniment sans se rendre compte du temps passé sur le site. Le problème c’est que cela va augmenter le contenu à charger, et donc le poids de la page et les ressources nécessaires. En fait, le scrolling est très énergivore.
Le scroll infini : oui pour l’exploration, non pour le reste
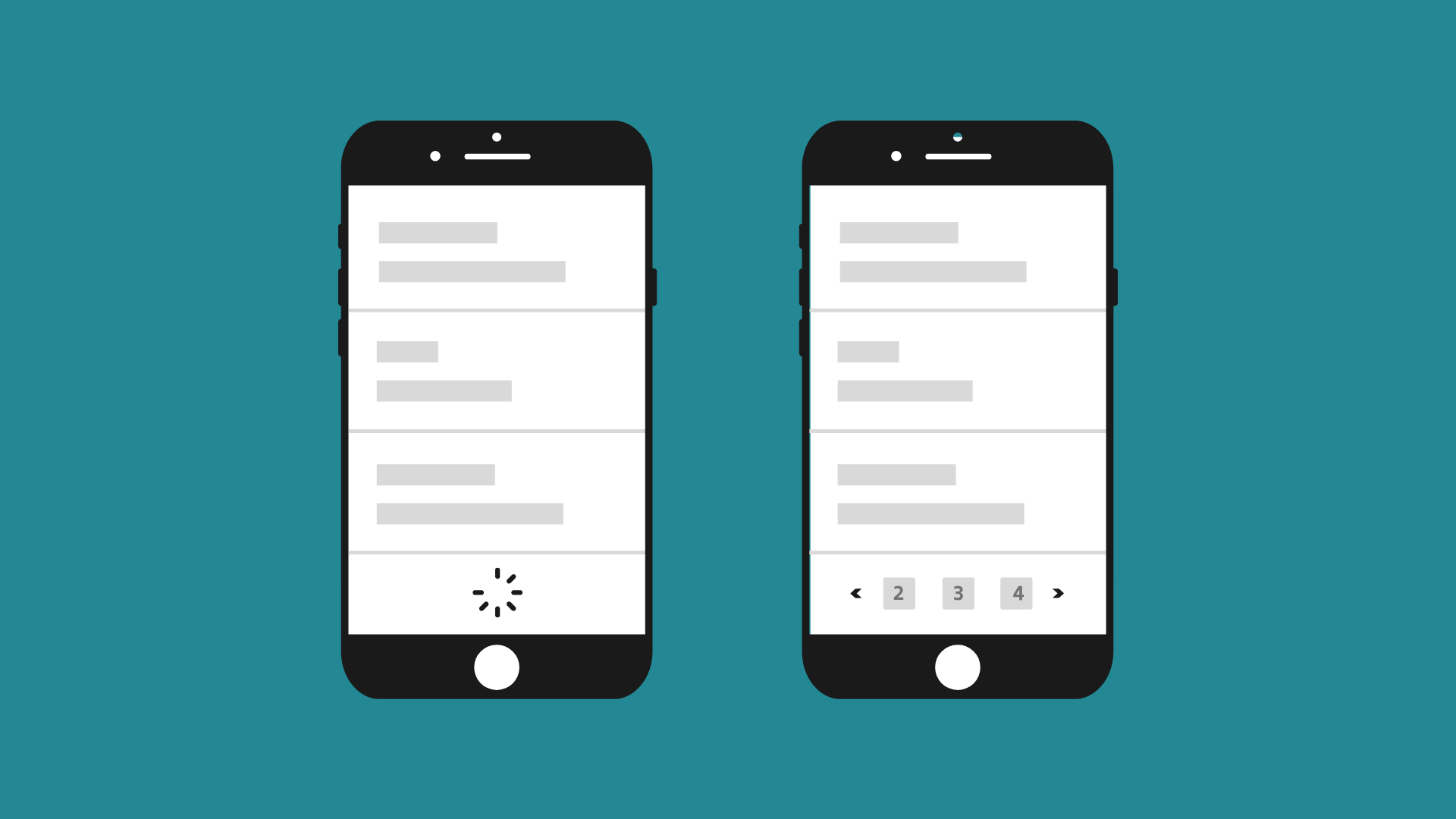
Finalement, ce qu’il faut retenir c’est que le scroll infini n’est pas fait pour tous les sites. Le choix va dépendre du contexte et de la façon dont votre contenu est présenté. Si l’objectif de votre site est l’exploration de contenu, et que les utilisateurs ne recherchent pas quelque chose de spécifique, alors il sera particulièrement bien adapté pour vous. Cependant pour un site de e-commerce, il vaut mieux éviter. Vous risquerez de perdre des visiteurs si ceux-ci ne sont pas satisfaits par ce type de navigation. Ici on vous conseillera plutôt d’opter pour un système de pagination, où les pages sont numérotées et chaque rubrique présente sur une page spécifique.

Faites le plein d'idées et de motivation
Boostez votre communication avec nos webinaires, podcasts, replays et articles de blog De la Com et des Chouquettes. On vous les expédie directement dans votre boite email une fois par mois.
S’inscrire à la newsletter