Les Progressive Web Apps, des sites qui se comportent comme des applis.

Sites d'actualités, e-commerce... Tous les éditeurs de sites internet cherchent la même chose : plus de pages vues et plus d'engagement (plus d'interactions). Plus de pages vues, c'est plus de publicités affichées, plus de produits consultés : plus de revenus, donc. Les applications natives (les applications pour iOS ou Android que vous pouvez télécharger sur l'AppStore ou le Google Play Store) sont structurellement conçues pour atteindre cet objectif :
- elles sont présentes sur l'écran d'accueil de votre smartphone et donc toujours visibles,
- elles peuvent fonctionner même quand les conditions de réseau ne sont pas optimales (parce que la structure de l'application ne change pas et que seul le contenu doit être téléchargé),
- elles permettent un meilleur engagement en "relançant" l'utilisateur avec les notifications.

Les notifications font partie des fonctionnalités classiques des applications natives.
Grâce à leur accès direct aux composants matériels du téléphone (GPS, appareil photo, etc.) les applications natives permettent également des expériences riches. Pour les mêmes raisons (en particulier l'accélération matérielle), elles sont également fluides et réactives. Les applications ont cependant leur lot de défauts :
- elles doivent être installées depuis un store,
- elles ne disposent pas d'une URL facile à partager,
- leur contenu n'est pas référencé
- il faut développer (et maintenir) plusieurs versions pour supporter les différents systèmes d'exploitation (en particulier iOS et Android).
Les technologies web à la rescousse
Ces dernières années, les technologies web ont fortement évolué. Vous avez peut-être déjà vu votre navigateur vous demander l'autorisation d'utiliser votre position, de vous envoyer des notifications ou même d'accéder à votre webcam.

Fenêtre de demande d'accès à la géolocalisation pour le site l'Équipe sur Firefox

Fenêtre de demande d'accès à la webcam et au microphone par le site Tinychat sur Firefox

Fenêtre de demande d'autorisation d'envoyer des notifications pour le site Product Hunt sur Chrome
Le meilleur des deux mondes
En utilisant ces nouvelles technologies, il est donc possible de donner aux sites internet des fonctionnalités proches de celles auxquelles les utilisateurs d'applications sont habitués.
Les Progressive Web Apps sont des sites web "classiques" auxquels on ajoute, pour les navigateurs qui le supportent, des fonctionnalités avancées.
Ces nouvelles fonctionnalités ne fonctionneront bien sûr que pour les visiteurs utilisant un navigateur les supportant. Mais c'est aujourd'hui le cas de tous les navigateurs récents. Pour les navigateurs plus anciens, le site doit pouvoir se comporter normalement, sans apporter cette nouvelle couche de fonctionnalités. C'est le principe d'amélioration progressive. Pour prétendre être une Progressive Web App, les sites doivent remplir un certain nombre de conditions. Ces caractéristiques sont définies par Google comme étant les suivantes :
- Progressifs : Fonctionnent pour tous les utilisateurs, quel que soit leur navigateur, parce qu'ils sont construits avec l'amélioration progressive comme principe de base.
- Responsifs : Fonctionnent sur tous les supports : ordinateur, mobile, tablette, ou d'autres supports à venir.
- Indépendants de la connexion : Les service workers permettent de travailler sans connexion ou sur des réseaux de mauvaise qualité.
- Ressemblent à une application : Se comportent comme une application pour l'utilisateur, avec des interactions et une navigation similaires à celles des applications.
- À jour : Toujours à jour grâce au processus du service worker de mise à jour.
- Sûrs : Utilisent HTTPS pour assurer que les données ne sont ni interceptées ni modifiées.
- Découvrables : Identifiables comme une "application" grâce aux manifestes W3C et au service worker d'enregistrement qui permet aux moteurs de recherche de les trouver.
- Ré-engageants : Facilitent le ré-engagement avec des fonctionnalités comme les notifications push.
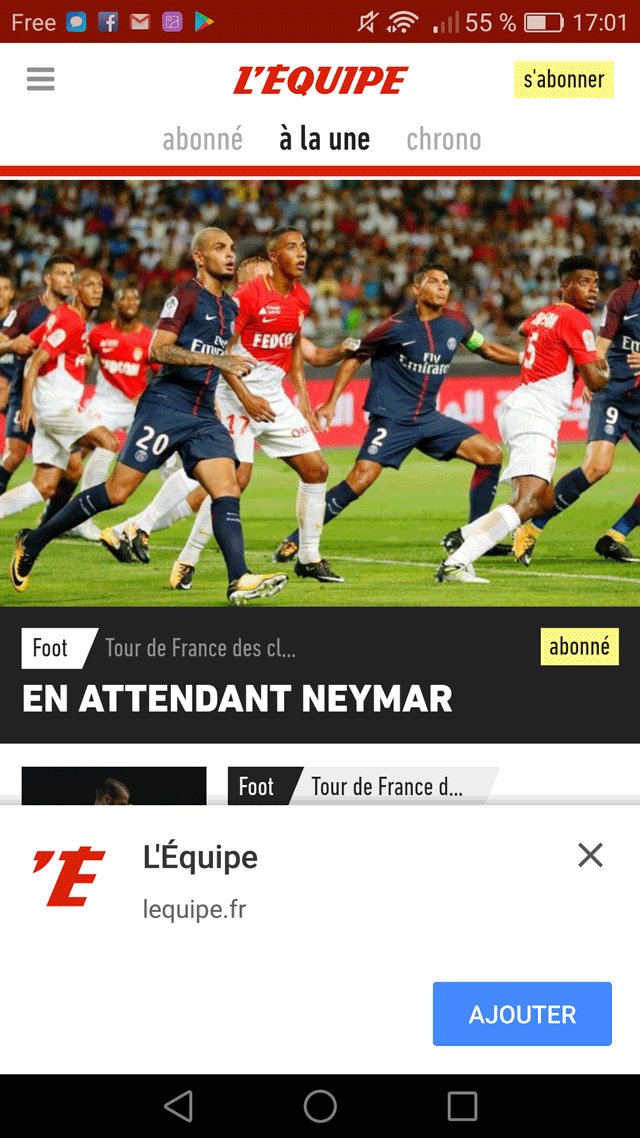
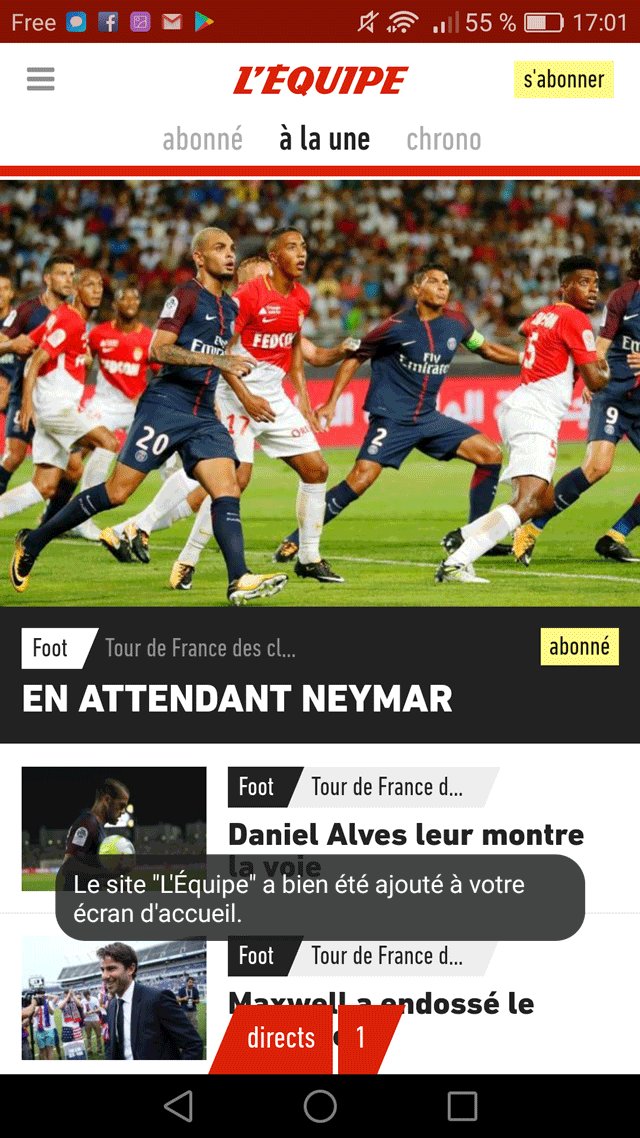
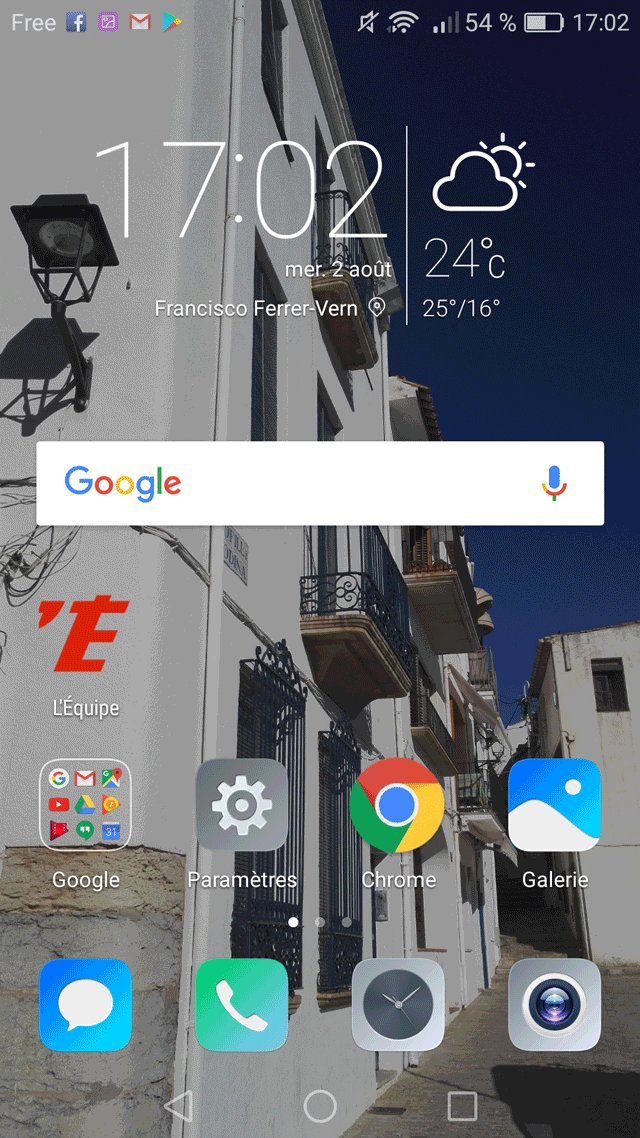
- Installables : Permettent aux utilisateurs de "garder" sur leur écran d'accueil les applications qu'ils trouvent les plus utiles, sans passer par un store d'application
- Partageables : Faciles à partager par une URL et sans installation complexe.
Si votre site remplit tous ces critères (Google fournit des outils de validation), Chrome, le navigateur de Google, proposera aux utilisateurs d'installer l'application. Elle sera alors présente sur l'écran d'accueil.

Le nouveau site mobile de l'Équipe est une Progressive Web App.
En dehors même de fonctionnalités additionnelles, leur architecture offre un premier avantage de poids aux Progressive Web Apps par rapport à un site web "standard" : elles chargent plus vite (puisque après le premier affichage d'une page, son "squelette" est enregistré et seul le contenu est téléchargé pour une nouvelle page).
Et ça marche ?
Oui. Sur son site dédié (en anglais) Google propose quelques études de cas. On y apprend par exemple que le nouveau site mobile de Lancôme a augmenté ses conversions de 17% et a amélioré de 8% la récupération des paniers abandonnés, grâce aux notifications. Lire l'étude de cas. Encore plus impressionnant, Ali Express affiche une augmentation des conversions de 104% pour les nouveaux visiteurs et 2 fois plus de pages vues par visite. Lire l'étude de cas.
Mais c'est plus cher ?
Un peu, forcément, puisqu'on rajoute de nouvelles fonctionnalités à un site "standard". Mais la Progressive Web App reste une solution économique si on la compare au trio "site mobile (ou responsive) + application iOS + application Android".
Et si j'ai déjà un site ?
Tout comme on peut "rendre responsive" un site qui ne l'était pas à la base, il est possible de transformer un site classique en Progressive Web App. Mais suivant les cas, il sera peut-être plus judicieux de repartir sur de nouvelles bases que d'essayer d'adapter du code existant.
Et donc, on arrête de faire des applications natives ?
Non, sûrement pas. C'est une décision qui doit se prendre en tenant compte des paramètres et des besoins de chaque projet.
C'est vrai que ça ne marche pas sur iPhone ?
Oui et non : iOS ne supporte pas certains de éléments clés des Progressive Web Apps, à savoir les service workers, les notifications et l'installation sur l'écran d'accueil. Mais ça ne veut pas dire que la Progressive Web App ne fonctionnera quand même pas mieux que le site "classique" qu'elle remplace. Dans l'étude de cas concernant Ali Express citée plus haut, on découvre par exemple que les conversions ont augmenté de 82% sur iOS. C'est moins bien qu'avec Android, mais c'est beaucoup mieux qu'avec l'ancien. Et le jour (si ce jour arrive) où Apple décidera de mieux supporter les PWA, votre site sera prêt.
Faites le plein d'idées et de motivation
Boostez votre communication avec nos webinaires, podcasts, replays et articles de blog De la Com et des Chouquettes. On vous les expédie directement dans votre boite email une fois par mois.
S’inscrire à la newsletter