Pourquoi nous ne pouvons plus nous passer des prototypes. Et pourquoi vous ne devriez pas non plus.

Derrière ce titre à rallonge, se cache un changement important dans la façon dont nous concevons les interfaces des sites et applications. En 10 ans, nous sommes passés de "je lance Photoshop et je commence les maquettes" à "on va commencer par faire des zonings" (ou des wireframes, chacun peut choisir son anglicisme préféré) puis enfin "je fais un prototype vite fait et on regarde".
Nouveaux outils, nouveaux usages
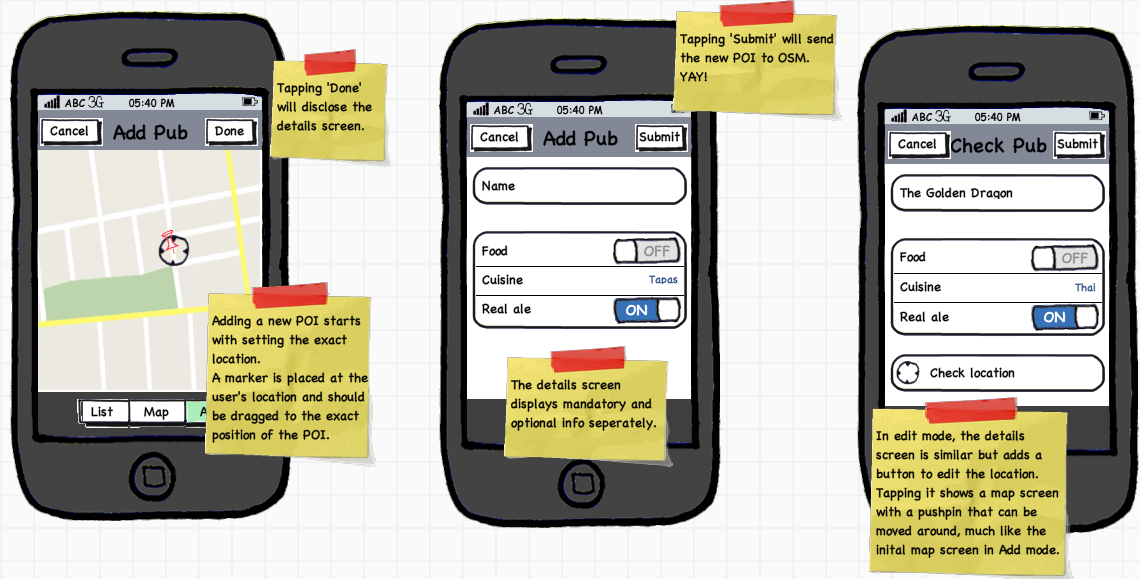
En 2011, quand j'ai commencé à utiliser Balsamiq Mockups, c'était une sorte de révolution. Enfin un outil simple à prendre en main qui permettait de mettre à plat ses idées et d'itérer rapidement en fonction des retours ou de nouvelles idées. Mais voilà, Balsamiq avait aussi ses défauts. À commencer par le style volontairement "rudimentaire" des écrans créés. Objectif affiché : ressembler à un croquis papier pour que le résultat n'ait jamais l'air terminé et qu'il puisse toujours être remis en cause (c'est aussi l'intérêt des wireframes). Problème : ces croquis sont beaucoup moins beaux qu'un vrai croquis "papier / crayon" (ceci est un avis personnel que je partage entièrement avec moi-même, NdA) tout en n'ayant souvent pas l'air assez sérieux. Il est un peu problématique de devoir justifier l'apparence de livrables."Oui, c'est un peu moche, mais c'est mon logiciel qui est comme ça."
 Visiblement conscient du problème, Balsamiq introduira quelques années plus tard une autre apparence, plus sobre.
Aujourd'hui, les applications récentes ne se concentrent plus sur les wireframes, mais plutôt sur le prototypage (plus ou moins) rapide.
On pourra citer Adobe Xd, actuellement en version beta gratuite, qui regroupe dans un seul outil wireframes, prototypes et design graphique.
Mais l'application incontournable pour les prototypes actuellement, c'est Invision.
Invision n'a aucune fonction de création de maquettes ou de wireframes. Dans Invision, vous importez vos créations (zonings ou maquettes définitives) et vous créez des liens entre les différents écrans. C'est à la fois facile à utiliser et extrêmement efficace pour réaliser des tests utilisateurs ou pour présenter une interface à un client.
D'autres applications de prototypage ont des objectifs plus spécialisés. Origami, un outil gratuit créé en interne chez Facebook, et Framer (conçu par des anciens de chez Facebook) permettent d'animer des prototypes et sont donc plus particulièrement dédiés aux interactions et aux applications.
Visiblement conscient du problème, Balsamiq introduira quelques années plus tard une autre apparence, plus sobre.
Aujourd'hui, les applications récentes ne se concentrent plus sur les wireframes, mais plutôt sur le prototypage (plus ou moins) rapide.
On pourra citer Adobe Xd, actuellement en version beta gratuite, qui regroupe dans un seul outil wireframes, prototypes et design graphique.
Mais l'application incontournable pour les prototypes actuellement, c'est Invision.
Invision n'a aucune fonction de création de maquettes ou de wireframes. Dans Invision, vous importez vos créations (zonings ou maquettes définitives) et vous créez des liens entre les différents écrans. C'est à la fois facile à utiliser et extrêmement efficace pour réaliser des tests utilisateurs ou pour présenter une interface à un client.
D'autres applications de prototypage ont des objectifs plus spécialisés. Origami, un outil gratuit créé en interne chez Facebook, et Framer (conçu par des anciens de chez Facebook) permettent d'animer des prototypes et sont donc plus particulièrement dédiés aux interactions et aux applications.
Les prototypes de 2017 sont les wireframes de 2011
Quand les agences (et les indépendants) ont commencé à créer des wireframes de manière systématique, c'était pour une ou plusieurs des raisons suivantes.Pour explorer
Quand on veut explorer plusieurs pistes fonctionnelles, on ne peut pas se permettre de prendre du temps pour régler des soucis purement graphiques. Les wireframes permettent de gagner du temps par rapport à des maquettes graphiques. Et surtout, on hésite moins à remettre en cause un écran créé en quelques minutes qu'à jeter une maquette sur laquelle on a passé trois jours à choisir les polices et à gérer les arrondis des boutons au pixel près. Grâce aux outils permettant de créer facilement et d'itérer rapidement, les prototypes remplissent aujourd'hui parfaitement cette fonction. Surtout, leur aspect interactif permet de se rendre compte plus vite d'éventuelles erreurs de conception.Pour tester
L'avantage du prototype, c'est qu'on commence à le tester pendant sa conception. Et surtout, il permet de réaliser des tests utilisateurs plus tôt dans le projet. Et obtenir des retours plus tôt, c'est assurer qu'on n'aura pas à "casser" autant de choses que si on avait testé le site ou l'application une fois entièrement développés. Ce n'est pas pour rien si les prototypes se généralisent en même temps que les tests utilisateurs se démocratisent et que l'expérience utilisateur devient un terme à la mode.Pour convaincre
Longtemps, l'outil nécessaire pour convaincre un client était la maquette. Difficile en effet pour un client qui n'a pas été suffisamment préparé et éduqué de se projeter à partir d'un croquis en nuances de gris. Mais réaliser les maquettes trop tôt dans le projet (dès la réponse à un appel d'offres, par exemple), c'est fournir au client une création potentiellement non pertinente, mais à laquelle il va s'attacher pour son apparence. Heureusement, le côté dynamique des prototypes contourne entièrement ce biais. Les clients, comme les testeurs, se l'approprient immédiatement et envisagent le fonctionnement de leur site sans s'attacher à son aspect. De plus, les prototypes sont efficaces : contrairement à une maquette ou un zoning, il n'y a pas besoin d'expliquer un prototype.Les prototypes sont un standard de l'industrie
La plupart des secteurs industriels réalisent des prototypes, pour s'assurer que ce qui a été dessiné sur le papier puis conçu dans un logiciel fonctionne, avant de passer à une production à grande échelle. On imagine assez mal un constructeur automobile mettre en place une ligne de production pour une nouvelle voiture dont aucun exemplaire n'aurait été créé et testé. Parce que c'est trop risqué. En ayant recourt de façon systématique au prototype dans la réalisation d'interfaces de sites ou d'application, nous ne faisons qu'appliquer une pratique déjà en place dans de nombreux autres secteurs. Parce qu'il vaut mieux passer du temps à réfléchir avant qu'à réparer ensuite.Liens
Voici les sites des différentes applications citées dans l'article : Balsamiq Mockups Adobe Xd Invision Origami Framer Ces outils ne sont bien sûr pas les seuls. Il en existe quelques dizaines, gratuits ou payants, complexes ou faciles à prendre en main.Faites le plein d'idées et de motivation
Boostez votre communication avec nos webinaires, podcasts, replays et articles de blog De la Com et des Chouquettes. On vous les expédie directement dans votre boite email une fois par mois.
S’inscrire à la newsletter