Quelques astuces à connaître lorsqu’on a un site WordPress

Un site internet sur deux est développé sous Wordpress. Pourquoi ? C'est un CMS (Content Management System) open source, donc disponible quasi gratuitement. Il faudra néanmoins acheter l'hébergement, le nom de domaine, le thème, etc. Par ailleurs, l'environnement WordPress est relativement simple d'utilisation et ses usages peuvent être variés : site institutionnel, e-commerce, blog, etc. C'est LE CMS n°1 dans le monde, le plus accessible pour les non initiés d'internet et qui regorge de nombreuses astuces. Maintenir à jour un site WordPress n'est pas toujours évident : il faut publier du contenu régulièrement et optimiser ses pages pour garantir un bon référencement. On est confronté à des mises à jour récurrentes, ce qui peut provoquer des bugs côté utilisateur. Enfin, il faut connaître quelques bonnes pratiques et usages courants des usagers de WordPress, sans quoi on risque de s'arracher quelques cheveux et passer des heures sans comprendre la source du problème.
- Pourquoi les modifications que j'ai apportées à mon site ne s'affichent pas sur internet ?
- Comment optimiser mes images sans perdre en qualité afin de gagner en temps de chargement ?
Le cache du navigateur : quésaco ?
Le cache du navigateur est un espace qui stocke certains éléments d'une page web, afin d'en améliorer le temps de chargement.A quoi ça sert le cache du navigateur ?
Lorsque vous allez sur un site une première fois, les icônes, images, autres médias, micro-fichiers peuvent être mis en cache, ce qui fait que la seconde fois que vous retournerez sur ce site, le navigateur n'aura pas à re-télécharger tous ces éléments, et donc, chargera la page plus rapidement. Dans la situation où vous effectuez des modifications sur votre site WordPress, il vous est peut-être arrivé de vouloir constater les modifications apportées en ouvrant la nouvelle page, sans observer vos modifications. Dans 80% des cas (croyez-en l’expérience), il s'agit du cache du navigateur, qui charge les anciens éléments de la page. Il vous suffira de vider le cache de votre navigateur pour observer vos modifications effectives !Comment vider le cache de mon navigateur ?
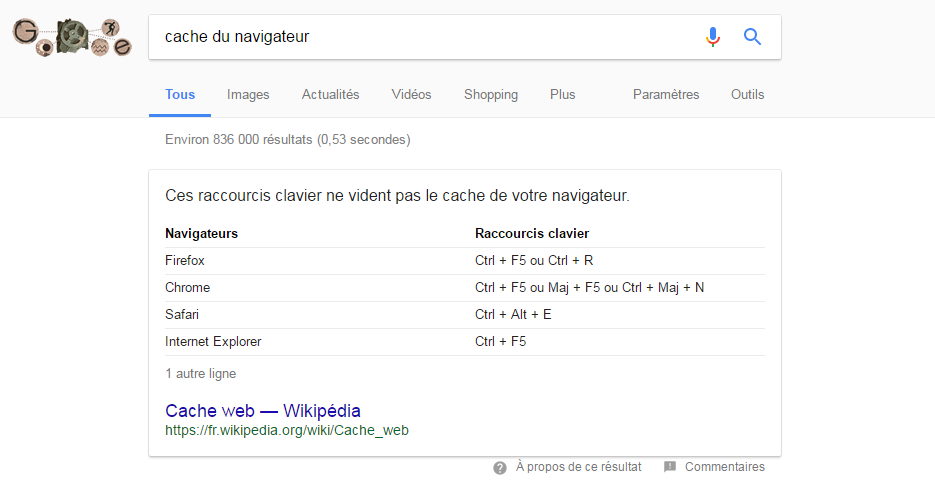
Sur chaque navigateur, la fonction existe. On peut vider son cache de plusieurs manières : soit en allant dans les paramètres du navigateur (méthode la plus compliquée), ou bien exécuter un raccourci grâce à une combinaison de touches (méthode simple). Rien n'est plus parlant qu'une image. Si vous ne vous souvenez plus de la combinaison, il vous suffit de taper "cache du navigateur" dans Google, et le contenu de l'image ci-dessous apparaîtra en haut de la page des résultats de recherche. Si toutefois l'image ne se chargeait pas (on ne sait jamais ;) ), voici la liste des raccourcis, pour vider son cache sur chaque navigateur :
Si toutefois l'image ne se chargeait pas (on ne sait jamais ;) ), voici la liste des raccourcis, pour vider son cache sur chaque navigateur :
- Google Chrome : Ctrl + F5 ou Maj + F5 ou Ctrl + Maj + N
- Mozilla Firefox : Ctrl + F5 ou Ctrl + R
- Safari : Ctrl + Alt + E
- Internet Explorer : Ctrl + F5
Quelle différence entre les cookies et le cache du navigateur ?
Le cache du navigateur, est utilisé comme nous l'avons dit par les navigateurs afin d'accélérer la consultation des pages web. Le cache va encore plus loin, en chargeant le contenu des pages pointées sur la page en consultation (liens internes ou externes), afin d'accélérer le chargement des pages suivantes dans votre parcours web. Les cookies sont des micro-fichiers stockés sur votre ordinateur, dans lesquels les sites internet enregistrent des données de navigation et des informations sur votre activité sur internet, autrement dit, votre identité numérique. C'est à cause des cookies que vous retrouvez la publicité pour la paire de chaussures dont vous rêvez sur d'autres sites (YouTube, Google, Facebook, etc.). Cela s'appelle du retargeting (et ce sont les cookies qui le permettent).L'optimisation des images sur un site WordPress
Avoir des images sur son site, c'est bien. Avoir des images optimisées en taille et en qualité sur son site, c'est mieux. Il existe des astuces à connaître afin de s'assurer d'avoir des belles images sur son site, et qui ne gênent pas le temps de chargement (qui impacte négativement votre référencement naturel).Comment optimiser la taille de mes images sur WordPress ?
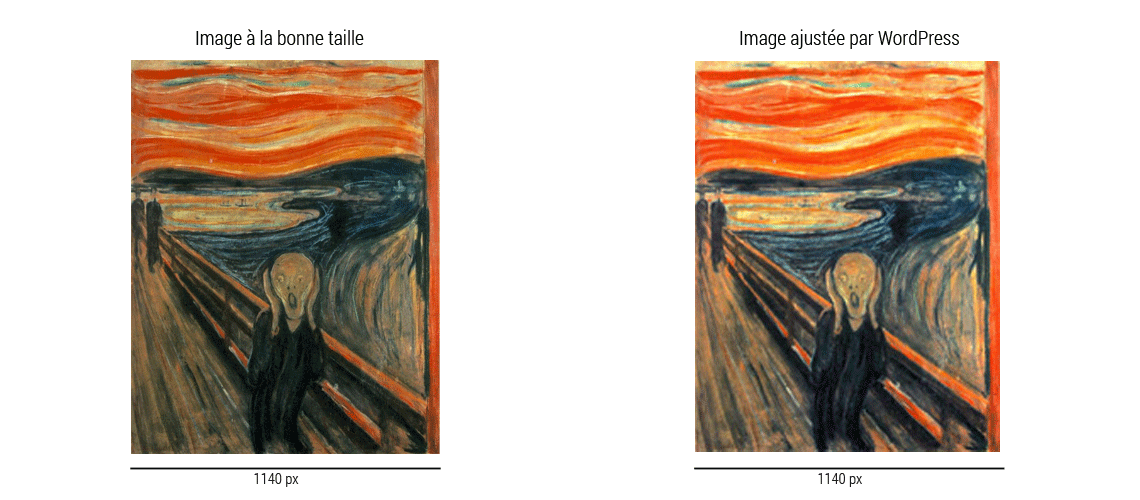
La première chose à savoir, lorsque vous souhaitez intégrer des fichiers médias, c'est de connaître la largeur du container de vos différentes pages web (largeur du texte et des images définies dans votre thème WordPress). Pourquoi ? Prenons deux exemples. Généralement, WordPress ajuste automatiquement la taille des images à la largeur du container.- Exemple 1 - une image plus petite que la largeur : après l'ajustement, WordPress va agrandir l'image, et vous risquez de constater une pixélisation de votre image. Les internautes sont souvent sensibles à la qualité des images. Ainsi, une image pixelisée peut entrainer une frustration lors de son parcours utilisateur, voire une sortie de site.

- Exemple 2 - une image plus large que le conteneur : si l'image est plus grande que le container, WordPress l'ajuste automatiquement à la largeur définie dans le fichier CSS de votre site et donc va afficher une image aux dimensions inférieure que le fichier original. Le problème que cela pose est que vous aurez une image sur optimisée par la taille (qualité supérieure à ce qui est nécessaire), ce qui signifie un fichier plus lourd et donc un temps de chargement supérieur.
Existe-t-il des outils afin d'optimiser le poids des images ?
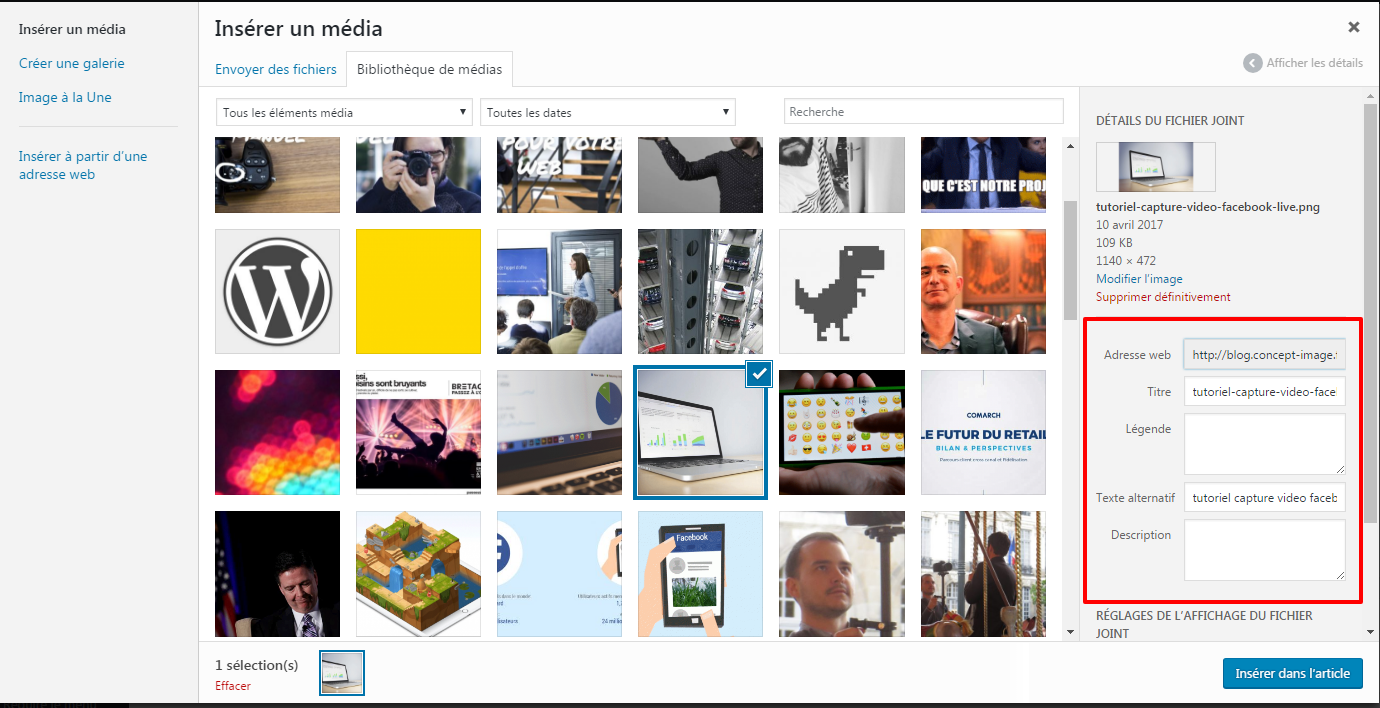
Encore ici, une astuce est envisageable. Si vous souhaitez améliorer davantage les performances de votre site (temps de chargement), il est important de réduire le poids des images. Pour ma part, j'utilise un outil très pratique : TinyPNG. C'est un outil disponible en ligne, très simple d'utilisation. Comment cela fonctionne ? On charge une image sur le site, TinyPNG réduit le poids de l'image (sans dégrader la qualité), puis on peut télécharger notre image. les réductions de poids peuvent aller jusqu'à 90%. C'est intéressant pour n'importe quel site qui souhaite améliorer ses performances, encore plus si votre site dispose d'un grand nombre de fichiers médias. Quels autres moyens d'optimiser mes images ? Directement depuis WordPress, lorsqu'on souhaite importer une image, on a la possibilité de remplir plusieurs champs (cf. l'image ci-dessous). Vous voyez sur la droite de la fenêtre plusieurs champs à remplir. C'est justement en remplissant ces champs, que vous optimiserez vos images encore un peu plus, ce qui impactera positivement votre référencement naturel :
Vous voyez sur la droite de la fenêtre plusieurs champs à remplir. C'est justement en remplissant ces champs, que vous optimiserez vos images encore un peu plus, ce qui impactera positivement votre référencement naturel :
- Le titre : il est généré automatiquement par WordPress. Il correspond au nom que vous avez donné au fichier média sur votre ordinateur. Un conseil, veillez à nommer correctement vos images, dès le début, cela vous fera gagner du temps. Par ailleurs, c'est l'occasion d'y insérer vos mots-clés.
- Le texte alternatif (Alt) : c'est une information invisible pour l'internaute, mais seulement par les moteurs de recherche, qui permet de comprendre le contenu de l'image et qui s'affichera en cas de non-chargement de l'image. C'est également pertinent pour le référencement.
- Les autres champs ne sont pas utiles et n'impactent pas le référencement de votre site.
Faites le plein d'idées et de motivation
Boostez votre communication avec nos webinaires, podcasts, replays et articles de blog De la Com et des Chouquettes. On vous les expédie directement dans votre boite email une fois par mois.
S’inscrire à la newsletter