SXO (SEO + UX) – ÉPISODE 2 : Diminuer le temps de chargement d’un site

Dans notre premier article sur le SXO (Search eXperience Optimisation), nous vous parlions de la différence entre une arborescence et un menu de navigation. Cette approche mêlant UX (User eXperience - ou Expérience Utilisateur en français) et SEO (Search Engine Optimisation - ou Référencement naturel en français) est centrée sur la partie contenu et navigation sur un site internet. Dans cet article, nous allons nous centrer sur le temps de chargement de votre site et comment cela peut avoir un impact positif sur votre référencement naturel.
Un site rapide tu auras.
Pourquoi avoir un site web rapide ?
Faire venir les utilisateurs sur votre site internet demande déjà beaucoup de temps et d’énergie. Avoir un site dont les pages s’affichent rapidement est un réel enjeu pour améliorer l’expérience utilisateur et augmenter vos chances de conversion.
Le pire scénario
Vous avez :
- Passé du temps à écrire vos contenus et à les intégrer sur votre site
- Réalisé des campagnes webmarketing (payantes) pour donner de la visibilité à ces contenus
- Travaillé votre communication et optimisé vos balises meta-title et meta-description
- Attendu des semaines avant que Google vous référence dans ses résultats de recherches
Et enfin ! Un utilisateur clique sur un lien qui mène vers votre site internet. Malheureusement, votre site est lent et la page met plusieurs secondes avant de s’afficher. Si vous souhaitez faire bonne impression c’est raté… L’expérience utilisateur est mauvaise et la conséquence est sans appel : votre visiteur part et oriente ses recherches vers un autre site (plus rapide).
Le temps de chargement optimal d’un site internet
Aujourd’hui, quand un utilisateur cherche de l’information, il est submergé par des milliers voire des millions de résultats. Son temps d’attention est donc réduit et il est plus coûteux pour lui d’attendre que votre site charge plutôt que de faire une nouvelle recherche. Aussi, plus un site est rapide, plus l’expérience utilisateur est bonne. Il aura donc envie de rester sur votre site pour y lire le contenu et de consulter d’autres pages. Ce comportement de navigation va donc diminuer le taux de rebond et cela sera favorable à votre référencement naturel. On estime que le temps de chargement optimal est de 2-3 secondes. Cette vitesse de chargement permet de créer une bonne expérience utilisateur car on lui propose de répondre à sa recherche rapidement.
Outils pour connaître la vitesse de chargement d’un site web
Pour connaître les performances de votre site en termes de temps de chargement, il existe plusieurs outils.
Google Page Speed Insight
Parmi les services gratuits, on retrouve Google Page Speed Insight. Cet outil vous permet de connaître la vitesse de chargement d’une URL sur ordinateur et sur mobile. En fonction de la vitesse, il va vous attribuer un score et vous donner des pistes d’optimisations.
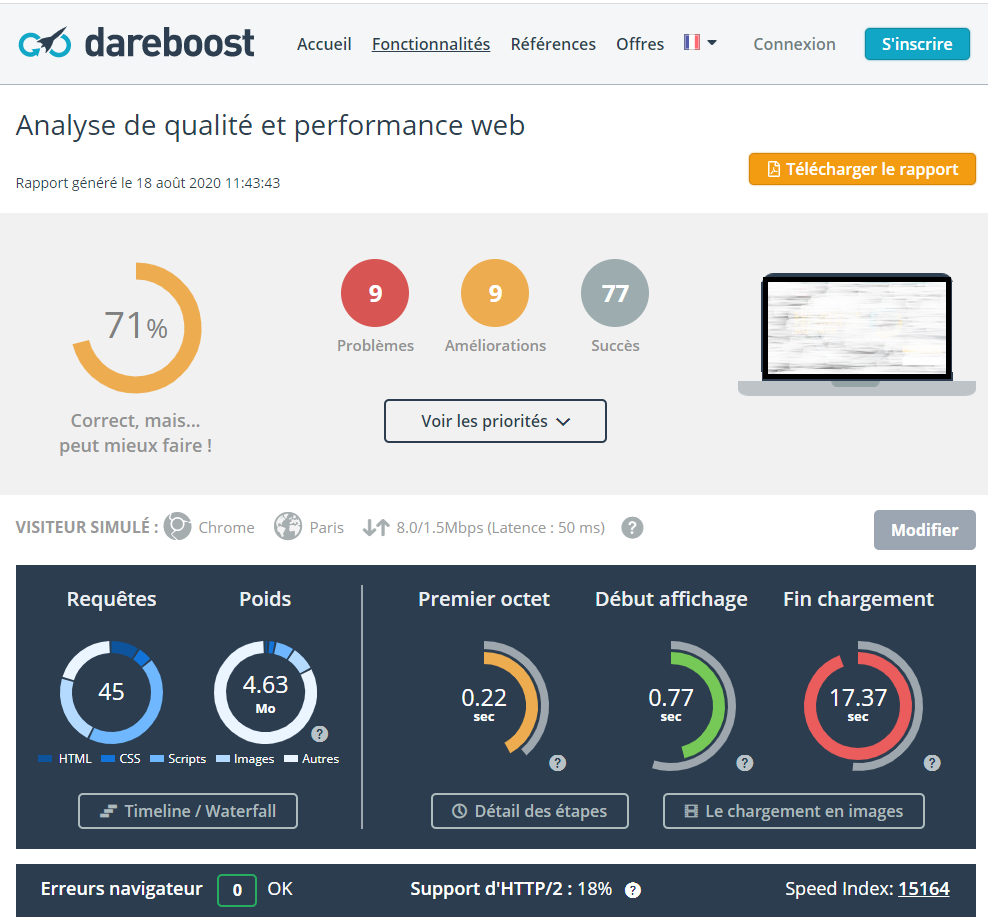
Dareboost
Parmi les outils payants, on retrouve Dareboost. Il propose diverses fonctionnalités pour piloter la vitesse de chargement de vos pages. Cet outil donne une analyse poussée et des conseils ciblés pour optimiser le temps de chargement d’un site ou d’une URL. Vous pouvez aussi faire des comparaisons avec vos concurrents page par page ou créer des monitorings en fonction de divers scénarios que vous aurez créés.

Les optimisations indiquées par les différents outils sont souvent techniques et peuvent requérir l’intervention de votre webmaster.
Bonnes pratiques pour optimiser la vitesse de chargement de vos pages
Vous avez plusieurs possibilités pour réduire le temps de chargement de vos pages. Soit vous intervenez sur vos contenus en apportant quelques optimisations, soit vous réalisez des optimisations techniques.
Diminuez le temps de chargement de vos contenus médias
Avant d'envisager des optimisations techniques qui peuvent parfois se révéler lourdes et coûteuses, penchez-vous sur le chargement de vos contenus médias.
1 - Optimisez la taille de vos images
En effet, une erreur fréquente est de ne pas mettre des fichiers médias adaptés dans vos contenus. Notre première recommandation est donc d’optimiser la taille de vos images et leur poids. Concrètement : ne chargez-pas une image haute-définition en 7680 x 4320 px directement sortie de votre appareil photo si l’image affichée à vos utilisateurs ne dépasse pas les 720 x 480 px. En effet, vous allez héberger et charger une image très grande et très lourde alors que vous n’en avez pas besoin. Des outils comme Photopea (Logiciel de retouche d’image en ligne - gratuit) ou des éditeurs natifs de vos ordinateurs permettent de diminuer la taille des images très rapidement et très facilement.
2- Optimisez le poids de vos images
Mécaniquement, le fait de diminuer la taille d’une image va vous permettre de réduire le poids du fichier. En revanche, il existe des outils qui peuvent vous aider à optimiser de façon significative le poids de l’image... sans impact sur sa taille ni sur la qualité perçue par l'utilisateur. En effet, optimiser le poids de l’image va rogner sur la qualité en supprimant des pixels. Cependant, un œil humain ne voit pas la différence entre une photo originale en haute définition et un export en qualité 70-80%.
Ainsi, l’expérience utilisateur n’est pas dégradée et vous allez augmenter considérablement la vitesse de chargement de vos pages. En effet, diminuer la qualité de 20% seulement permet de réduire 80% du poids de l’image ! Pour connaître le niveau de qualité à exporter, fiez-vous à votre vision. ;) Là encore, nous pouvons vous citer Photopea qui va vous permettre d’exporter un fichier et de choisir sa qualité de résolution. Les outils comme tinyjpg ou tinypng (qui conserve la transparence des images) vont choisir à votre place le niveau d’optimisation du poids du fichier. L’utilisation est plus simple mais vous n’avez pas la main sur le niveau de qualité.
3- Hébergez vos vidéos sur un site tiers
Dans le cas où vous proposez du contenu vidéo dans vos pages, nous vous recommandons de NE PAS charger ni d'héberger directement vos vidéos sur votre site internet. Au contraire, il vaut mieux les héberger sur un site tiers qui est dimensionné et conçu pour cela. Ainsi, privilégiez l’intégration de vidéos hébergées sur Youtube (par exemple) dont les serveurs sont très puissants. Cela permettra d’afficher plus rapidement le contenu aux utilisateurs et de ne pas ralentir votre site.
Proposez une version mobile allégée
Afin d'améliorer les performances sur mobile, les recommandations ci-dessus sont valables. Boostez encore plus la vitesse de chargement sur ce support en proposant moins de contenus visuels sur la version mobile. Par exemple, les images qui vont donner une ambiance au site mais qui ne vont pas donner de valeur ajoutée sont inutiles. De la même façon, si vous proposez une vidéo en page d’accueil, nous vous recommandons d’afficher plutôt une image en version mobile.
Augmentez la vitesse de chargement grâce à la technique et au développement
Maintenant que vous avez optimisé vos contenus pour alléger au maximum le poids de vos pages éditoriales, vous allez pouvoir vous penchez sur les optimisations techniques.
Un code optimisé pour afficher les éléments plus rapidement
Retrouvez ci-dessous une liste de bonnes pratiques en termes de développement, afin de permettre un affichage plus rapide du contenu à vos utilisateurs.
- Limiter le nombre de scripts (ou requêtes) du site en fusionnant tous les scripts, .js ou CSS.
- Faire du Lazy Loading (ou chargement paresseux en français) : c’est une façon de coder qui déclenche le chargement des fichiers lourds - tels que les images, vidéos etc. - uniquement au moment où ils apparaissent sur l’écran de l’utilisateur.
- Mettre en place un chargement différé des fichiers Javascript : c’est-à-dire que l’on charge le site avant de charger les fichiers Javascript. Ces derniers peuvent alourdir le site et ralentir son chargement.
En règle générale, moins il y a de requêtes, moins le serveur est sollicité et donc il y a moins d’aller-retours nécessaires pour faire afficher la page à un utilisateur. Lors du développement, vous pouvez également demander à votre webmaster d’installer des plugins qui vont augmenter la rapidité du site. On peut citer WP Rocket qui gère l'ensemble des optimisations citées. Cet outil permet en plus :
- De faire de la compression .gzip.
- De gérer le système de cache serveur qui permet une distribution beaucoup plus rapide du site.
Un serveur performant et adapté
Choisir son hébergeur et le serveur sur lequel est stocké votre site, c’est un peu comme si on vous demandait de choisir le moteur adapté à votre voiture. Il ne vous viendrait pas à l’esprit de mettre le moteur d’une 2CV sur une Ferrari. En web c’est la même chose, il faut choisir un serveur adapté :
- Au volume de données hébergées sur votre site et à la nature de ces données (texte, images, vidéos etc.).
- À la complexité de votre site internet. Par exemple un site qui gère des contenus textuels est beaucoup moins lourd qu'un site proposant un moteur de recherche avancé, qui va nécessiter beaucoup de ressources.
- Au volume de trafic sur votre site internet. En effet, votre serveur doit être dimensionné pour accueillir tous les visiteurs de votre site et éviter les interruptions de service.
Exemple : Sur certains sites e-commerce en début de soldes, il y a tellement de trafic que le serveur a parfois du mal à suivre et cela entraîne des coupures (le site devient inaccessible). Des outils comme Pingdom ou la Search Console de Google permettent de monitorer la disponibilité de vos serveurs. Un site inaccessible va avoir un impact négatif sur l’expérience utilisateur et va augmenter le taux de rebond. En conséquence, cela nuit à votre SEO.
Ce qu'il faut retenir
En conclusion, optimiser la vitesse de chargement de votre site internet repose sur deux leviers : le levier technique (socle d'hébergement et code) et le levier éditorial. Ce dernier nécessite de mettre en place des bonnes pratiques à chaque fois que vous intégrez de nouveaux contenus sur votre site internet. C'est ainsi un travail d'optimisation régulier à mettre en oeuvre.
Pour compléter votre lecture, nous vous invitons à consulter l'épisode 1 de cette série d'articles concernant le SXO qui aborde la différence entre une arborescence et un menu.
Faites le plein d'idées et de motivation
Boostez votre communication avec nos webinaires, podcasts, replays et articles de blog De la Com et des Chouquettes. On vous les expédie directement dans votre boite email une fois par mois.
S’inscrire à la newsletter