Les articles
de blog
On aime écrire, parler, et voir nos clients
S’inscrire à la newsletter
Boostez votre compte LinkedIn

Logo et charte graphique : le vrai travail derrière une identité réussie

Peut-on vraiment envoyer des emails marketing sans polluer ?

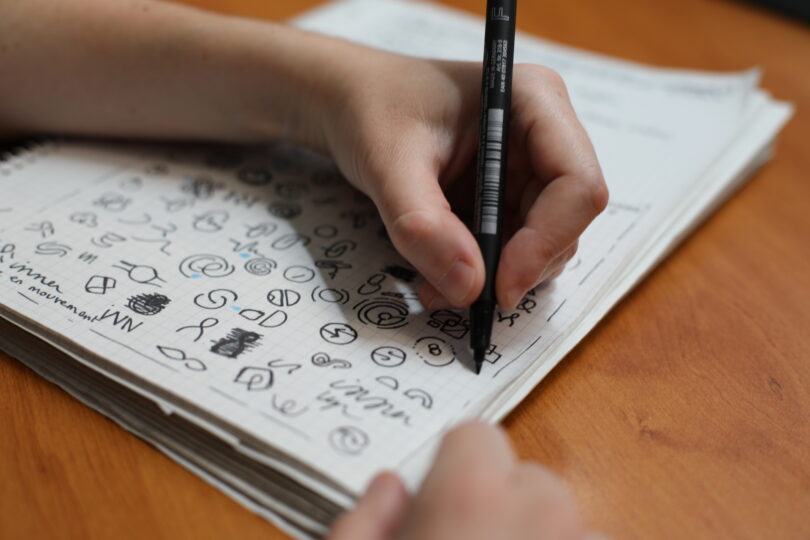
Comment développer sa créativité avec des exercices faciles au quotidien ?

Tendances com’ 2025 : ce que tout le monde fera… et ce que personne n’ose encore !

Icebreaker réunion : 6 idées rapides

Créer un podcast : tout ce qu’il faut savoir avant d’appuyer sur “record”
Filtrer par expertises