La typographie, l’élément qui peut faire la différence !

Arial, Verdana, Times New Roman ... Ces termes vous évoquent sans doute quelque chose (ou peut-être pas d'ailleurs...). Ce sont ce que l'on appelle des "polices système". Pour donner du contexte derrière ce nom barbare, il y a quelques années lorsque l'on créait un site web, nous n'avions guère de choix en terme de police / typographie / font à intégrer dans notre interface. Nous avions l'obligation d'utiliser des caractères communs et installés d'office dans les systèmes de tous les ordinateurs. Heureusement le web et le digital en général ont évolué, et aujourd'hui la typographie est un élément identifiant et tout aussi important que les visuels ou l'ergonomie. Le choix des polices de votre interface fera souvent la différence et marquera encore davantage votre positionnement et le message que vous souhaitez véhiculer à travers les objectifs que vous vous êtes fixé en terme d'image de marque.
L'IMPORTANCE DU BON CHOIX DE TYPOGRAPHIES DANS VOTRE SITE WEB OU VOTRE APPLICATION DIGITALE.
La typographie est devenue avec le poids des années un élément clé dans la réalisation visuelle d'une interface. Il n'est même pas rare de voir aujourd'hui des sites web n'utiliser que la typographie en jouant avec la mise en page, la graisse ou la disposition des caractères dans leur concept graphique, tout en délaissant les photos ou vidéos. On peut même dire que ces dernières années, petit à petit, elle a effacé la place très consistante qui était donnée aux pictogrammes, sans doute lié au fait de son intemporalité par rapport à ces derniers qui sont très dépendant de l'évolution des tendances ( flat design, skeumorphisme...).

Il est donc vraiment primordial de penser cet élément en aval de la création pour pouvoir pousser le bon message et la bonne impression à vos utilisateurs, tout en étant cohérent avec le reste de vos choix en terme design. Comme expliqué ci-dessus, aujourd'hui plusieurs solutions existent pour intégrer des polices personnalisées, parfois dites "exotiques" dans votre projet.
- Si vous avez une charte graphique établie avec des typographies définies à utiliser pour marquer et garder une cohérence dans votre identité de marque, pas de problèmes (enfin a priori) ! La technique permet aujourd'hui de les intégrer via la fonction CSS "@font-face". Il faudra cependant veiller à ce que vous possédiez les droits web, si c'est une police commerciale, car l'installer sur un site nécessite de posséder divers formats de fichiers de la typographie en question.
- Si vous n'avez pas de charte, vous pouvez aussi choisir parmi tout un tas de plateformes qui proposent des typographies "exotiques" et les intégrer en "@font-face" (le très connu Dafont, Fontsquirrel, ...). Par contre, portez une attention toute particulière aux conditions d'utilisation ! Car bien qu'elles soient toutes gratuites au téléchargement, elles ne sont pas toutes utilisables autrement que pour un usage personnel... En effet pour un usage commercial, il est possible que vous deviez acheter les droits à son auteur.
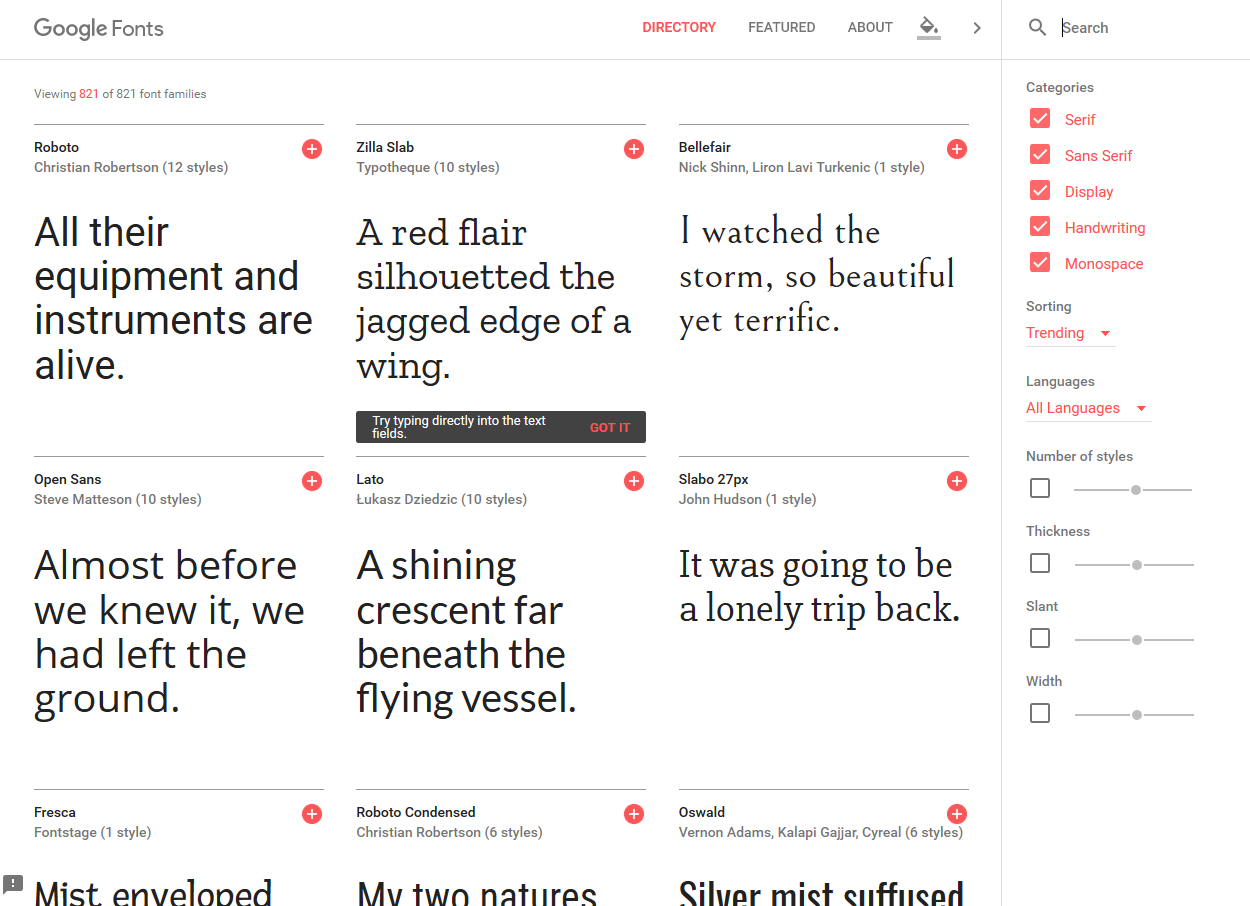
- Enfin, et c'est la solution la plus simple, vous pourrez aller trouver votre bonheur sur Google Font ! En effet, vous découvrirez ici différents styles de polices dans une base mise à disposition par Google. Et il y a 2 gros avantages, elles sont libres de droits et maximisées pour une utilisation web, donc il n'est même pas nécessaire de les intégrer en "@font-face", ce qui facilitera l'aspect technique au niveau de l'intégration de votre site.

Site Google Font
Chez Concept Image, les conseils que nous aurions à vous donner pour choisir la typographie ou les typographies qui vous conviendront sont :
- Ne jamais choisir plus de 3 polices (3 étant un grand maximum à notre avis) à moins d'avoir un concept vraiment axé sur la typographie et de vouloir construire du graphisme et une identité réfléchie avec. La meilleure solution est d'avoir 2 typographies bien sélectionnées pour permettre un mix harmonieux (une pour vos éléments de titres, et une autre pour vos textes courants).
- Veillez bien aussi à choisir des polices contenants divers graisses et styles, notamment si vous avez une bonne dose de contenus. Cela vous permettra de bien hiérarchiser vos informations et de faciliter vos mises en page.
- Privilégiez la lisibilité parfois à l'originalité, notamment pour les textes courants. Par exemple une police script sera difficile et fatigante à lire pour vos utilisateurs. Il est possible qu'ils n'aillent pas jusqu'au bout de votre contenu. Et ça, ça serait très dommageable ! À l'inverse, elle pourrait très bien marcher en titre court là ou il y a plus d'impact graphique.
- Ne pas hésiter à utiliser cet élément dans de grandes tailles ou en superposition d'image pour donner du caractère et de l'identité à votre projet.

- Vérifiez que vous possédez les droits pour utiliser la typographie au sein de votre interface.
LA TYPOGRAPHIE, UNE DISCIPLINE NOBLE QUI VA BIEN AU DELÀ DU WEB !
Depuis quelques années la pratique de la typographie a repris ses lettres de noblesse, et est revenue sur le devant de la scène (même si il y a toujours eu des spécialistes comme Herb Lubalin le créateur de la fameuse Avant Garde, pour ne citer que lui).

Un exemple, promenez-vous dans la rue et regardez le nombre de personnes portants des tee-shirt, sweats, sacs ... à messages traités de façon graphique ! Et bien, dites-vous que derrière chacun d'eux se cache un typographe pouvant être aussi appelé lettreur, calligraphe etc... selon son style personnel. Pour vous présenter quelques artistes/graphistes qui portent cette discipline, voici une liste non exhaustive :
- Tyrsa : ce français est actuellement l'un des lettreurs/graphistes les plus en vogue, et les plus demandés que ça soit par les agences ou les marques. Issu du milieu du graffiti, il a ensuite suivi un cursus dans la célèbre école les Gobelins, avant de faire ses première armes en agence dans le monde du webdesign. Petit à petit il a pu montrer son savoir faire et son style typographique pour en faire aujourd'hui sa principale activité. Ayant eu l'opportunité de collaborer avec des marques comme Nike, Mini, Dior,... il est même aujourd’hui à l'affiche de la dernière campagne TV "signature" de Mc Donald qui a filmé, et fait de son process de travail (fait main) le sujet principal du spot.


- Gemma O'Brien : C'est un peu la "queen" du lettrage. Cette australienne est connue pour ses réalisations murales aussi impressionnantes que magnifiques. Elle maîtrise à la perfection le mix de détails graphiques avec la typographie pour créer des fresques dantesques. D'autre part, elle est aussi très à l'aise en calligraphie, ce qui lui permet de collaborer avec de nombreux magazines ou des marques lifestyle telles que Volcom.
- BMD Design : Un peu moins connu que les 2 précédents artistes, ce bordelais revendique l'esprit vintage et les typos "old school". Pour accentuer cet effet et son amour de l'histoire des écriteaux et autres, Bruno, de son prénom, effectue exclusivement une technique faite main avec l'usage de pinceaux. Cela permet de percevoir la texture de la peinture et d'avoir un côté non parfait qui fait tout le charme de son univers. Et ça marche ! Car ses clients se nomment Starbucks, Reebok, Nike, Rip Curl, Burton entre autres.


- Alex Trochut : Cet espagnol est considéré par certains comme l'un des "papes" actuels de la typographie, cherchant toujours l'innovation dans ses créations, et le moyen de moderniser et faire évoluer l'usage des caractères. Multipliant les pistes et les nouveautés, il travaille pour Coca Cola, BBC Sport, Puma, Fila, Nike... et un éventail de marques et d'agences encore bien plus large ! Un travail à découvrir absolument.



- Jessica Hirsch : Si Alex Trochut est considére comme l'une des pointures de la lettre, son alter ego féminin pourrait se nommer Jessica Hirsch. En effet cette "lettering artist" est demandée dans le monde entier pour animer des conférences autour de cette discipline. Elle est notamment l'auteur du livre "In Progress", considéré comme la bible en la matière, où elle explique son process de travail à travers ses réalisations.

Nous pourrions vous en citer encore beaucoup d'autres comme Jon Contino, Tobias Saul, David Milan... Mais nous vous laisserons les découvrir et peut-être vous découvrir une passion pour cette discipline !
ET DONC POURQUOI NE PAS ASSOCIER DIGITAL ET TYPOGRAPHIE ILLUSTRÉE !
Comme nous venons de l'expliquer longuement la typographie est maintenant un élément incontournable de l'univers du design, et chez Concept Image nous sommes persuadés que les futures interfaces digitales vont mixer divers spécialités qui étaient avant réservées à tels ou tels usages (édition, print, textile, autre...) En effet, nous pensons que les créations vont devoir de plus en plus illustrer l'humain, le sur-mesure, et le fait-main dans ce monde numérique où tout est connecté et très technologique. Et donc quoi de mieux que d'y associer des messages en lettrage illustré pour aller dans ce sens ? Car avant l'ère numérique, on a écrit de tout temps sur du papier et à la main ! De nombreuses marques et agences ont intégré cette nouvelle tendance dans leurs choix graphiques d'interfaces pour les personnaliser et leur donner plus de force visuelle. En voici quelques exemples :
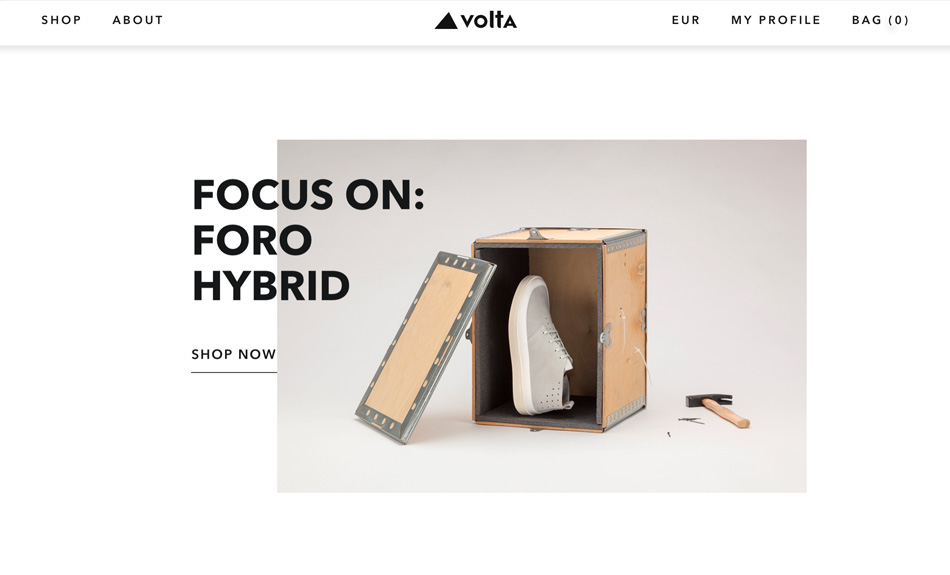
- La marque Jordan pour l'anniversaire de Space Jam.
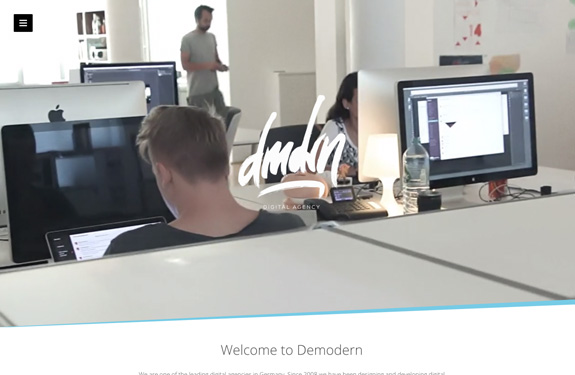
- l'agence Demodern qui l'a couplé avec une vidéo.

- Wolkswagen avec ce site évènementiel dédié à sa célèbre Coccinelle (la vidéo en arrière plan est le making of du logo réalisé par Tyrsa, dont nous avons parlé plus haut).
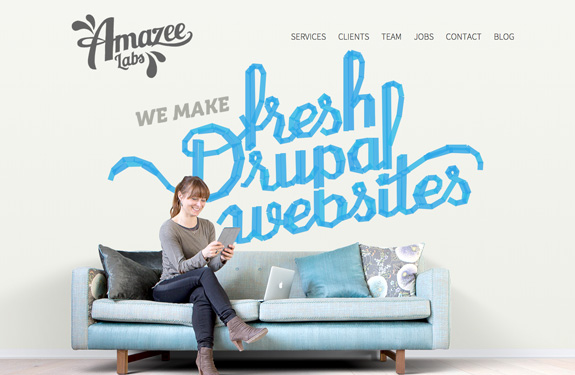
- L'agence Amazee Labs qui en a fait vraiment un élément marquant de sa charte graphique de site.

Au sein de l'agence c'est une combinaison à laquelle nous croyons vraiment pour toujours apporter qualité, sur mesure et plaisir dans les projets que nous concevons avec nos clients. De premières interfaces allant dans ce sens devraient voir le jour dans quelques temps ! Encore un peu de patience et nous vous dévoilerons tout ça.

L'ASTUCE DE CONCEPT IMAGE
Nous n'en n'avons pas encore parlé, mais il est possible d'aller encore plus loin via le logiciel Fontself. En effet, si vous dessinez des caractères ou que vous voulez vous y mettre, vous pouvez transformer vos créations en polices utilisables comme n'importe quelle police système et l'intégrer à votre site en @font-face comme évoqué plus haut. Donc pourquoi pas ne pousser encore plus loin la personnalisation et le sur-mesure de vos interfaces et créations digitales !
Faites le plein d'idées et de motivation
Boostez votre communication avec nos webinaires, podcasts, replays et articles de blog De la Com et des Chouquettes. On vous les expédie directement dans votre boite email une fois par mois.
S’inscrire à la newsletter